Get The Best PageSpeed Score
For Your WordPress Website

Cache Hit Rate: How To Calculate It And 3 Powerful Techniques To Optimize It
The cache hit rate is one of the most important metrics in cache memory. It can be calculated by dividing the amount of cache hits by the total amount of cache requests that came from the browser.

The cache hit rate is usually used to analyze cache efficiency. In other words, it determines the percentage of browser’s HTTP requests your cache can successfully serve. Increasing the cache hit rate is crucial for improving user experience.
But how to optimize this cache hit rate?
Let’s see the cache hit rate and how to calculate it. We will also explore how RabbitLoader can help you optimize your cache hit rate and enhance your user experience.
What Is Web Cache And How Does It Work?
Before discussing further the cache hit and cache miss rate, let’s first understand the web caching strategy.
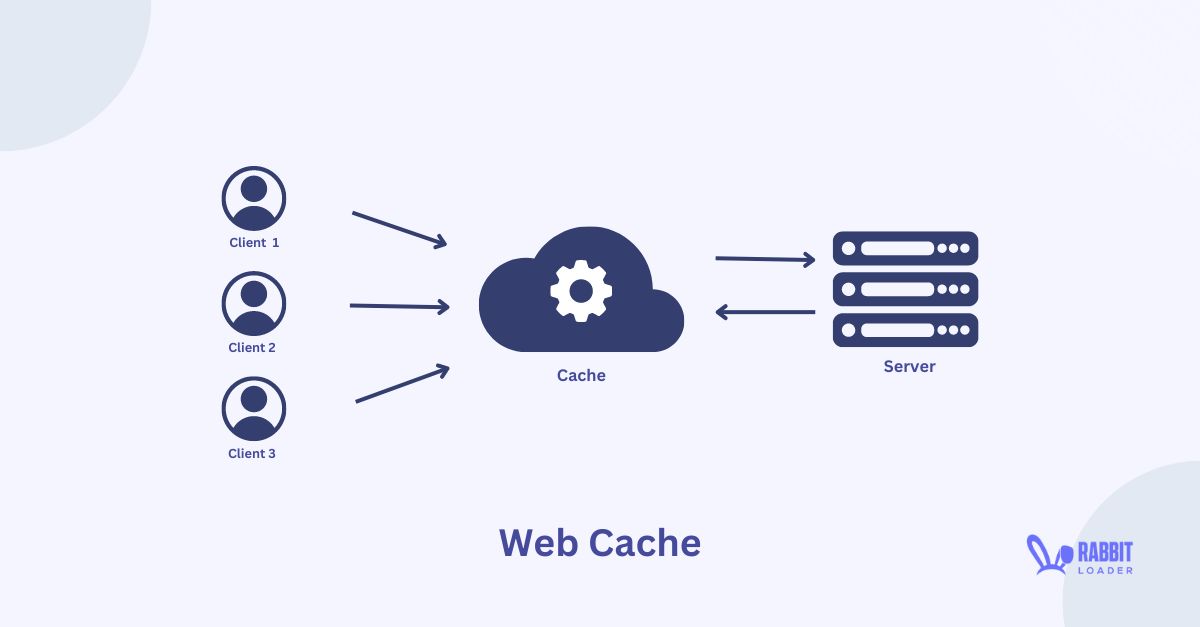
A web cache is a temporary memory for storing a website’s static content (stylesheets, scripts, and media files). It stores the content during a user’s first visit. Therefore, if the same visitor re-visits the page, it will render much faster. By implementing a web caching mechanism in your website, you can improve its loading time.

Another advantage of using a web cache is that when a visitor opens your website, a browser such as Google Chrome sends an HTTP request to the origin server to request the content. Too many requests can overload the origin server, but you can mitigate this problem by using a web cache.
The resource which can be cached:
Media Files
CSS Stylesheets
HTML Files
Scripting Files (JavaScript)
Understand Cache Hit And Cache Miss With Examples
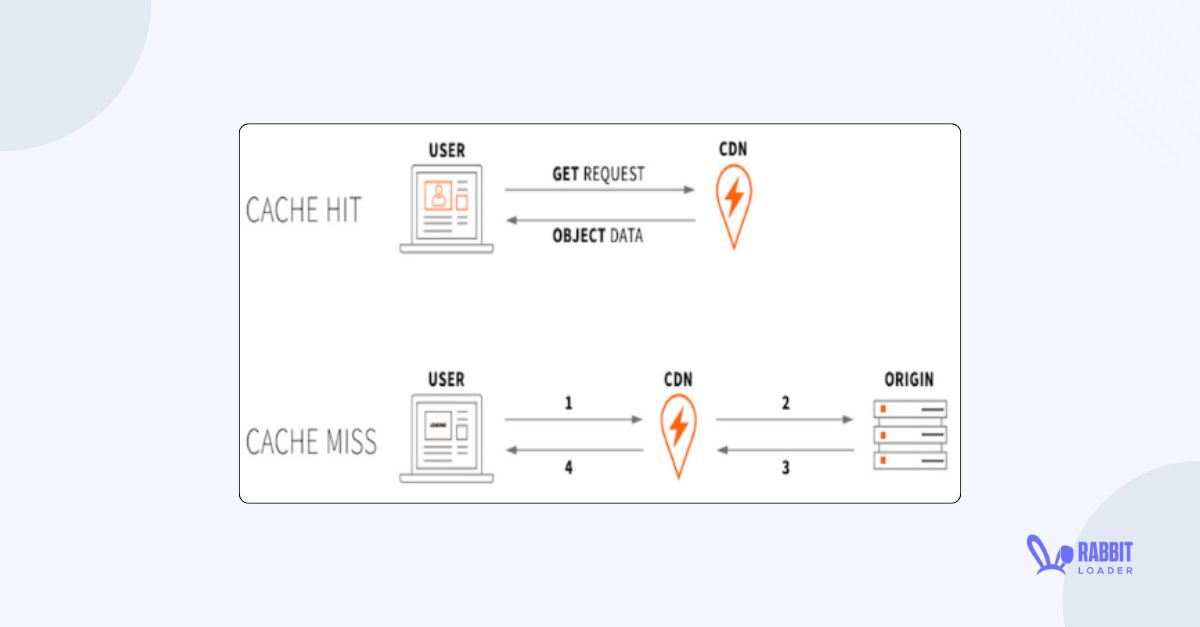
When a visitor requests content, the browser makes an HTTP request that arrives at the CDN cache. Two scenarios can occur.
- Cache Hit: If your Content Delivery Network fulfills the browser’s HTTP request by sending the content, this is known as a Cache Hit.
- Cache Miss: if the requested content is not available in the edge server of the CDN cache, then it is not able to fulfill the browser request. This is known as a cache miss.
Let’s see the cache strategy with a real-time example. RabbitLoader publishes a blog on Google web fonts. You are the first visitor to this newly published blog. Therefore, when you request any content, the requested content will be sent from the backend server.

After loading the static resources (images, stylesheets) from the origin server it would be stored in your CDN cache. The next time another visitor from the same location visits the same blog, the static contents will be severed from the CDN cache. This is called a cache hit.
However, when a CDN is unable to deliver the requested content, it’s called a cache miss.
What Is The Cache Hit Rate And How To Calculate It?
The cache hit rate is used to measure how efficiently a CDN cache serves the website’s content from its cache memory. Let’s see how it can be calculated.

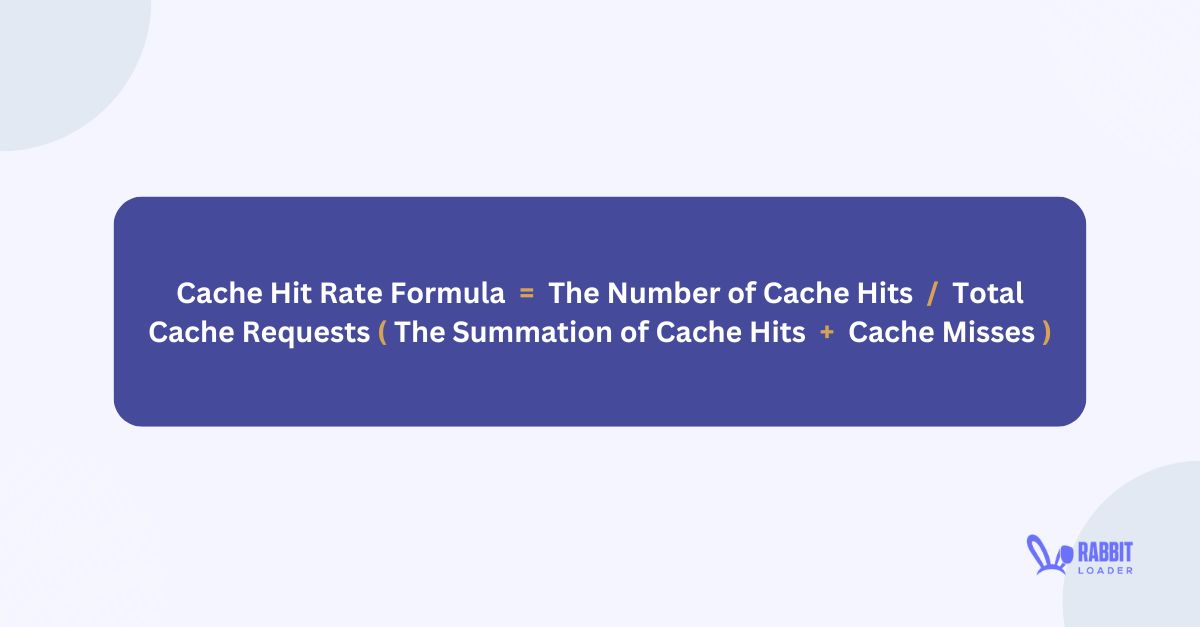
Cache hit rate formula= the number of cache hits/ Total cache requests (the summation of cache hits + cache misses)
In order to measure the cache hit ratio, multiply this cache hit rate by 100.

Cache hit ratio = (cache hit/ cache request (the summation of cache hit cache misses))* 100
When a cache hit ratio is more than 80 %, it is considered high. A result below 80 % indicates a lower cache hit ratio.
Explaining The Cache Miss Rate And How To Calculate It?
The cache hit rate measures the efficiency of your cache memory. You can easily calculate the cache miss rate by dividing the amount of cache misses by the total HTTP cache request.

The formula of Cache miss rate = the amount of cache misses/ Total amount of cache requests (cache hits + cache misses)
By multiplying the cache miss rate by 100, you can easily measure your cache miss ratio.

Cache miss ratio formula= (cache misses/ cache request (cache hits + cache misses))* 100.
Improve Cache Hit Ratio With RabbitLoader
In order to increase the cache hit rate manually, first, you need to set an efficient cache-control header, optimize the cache size, and finally set proper cache invalidation methods.
However, RabbitLoader provides a non-coding solution. Its premium Content Delivery Network (CDN) distributes your website’s static content in the edge/ proxy server, which has 300+ PoPs. Also by the advanced cache invalidation technique, RabbitLoader is able to provide stable-free content.
Conclusion
As discussed earlier, optimizing the cache hit rate helps you to provide a seamless user experience. While the manual techniques for increasing the cache hit rate can be challenging for a non-technical person, RabbitLoader provides you with an easy solution.
Therefore, You must use RabbitLoader to increase this cache hit rate and enhance your web performance.
Get The Best PageSpeed Score
For Your WordPress Website