
What Is A Cache Server And The Importance Of It In Your Website
Using a cache server is essential for improving a website’s PageSpeed performance. The key advantage of using a cache server is that static content is retrieved from the cache server instead of the origin server.

Here, we will explain every detail of the cache server, including what it is, how it works, and its importance to your website. We will also discuss how to implement CDN caching in your WordPress Website With RabbitLoader.
What Is A Cache Server?
A cache server is a type of network service or server that can store your WordPress website’s static content such as HTML files, CSS stylesheets, and any scripting file like JavaScript. Therefore, when a user’s browser requests any content from your website, the cached content will be quickly retrieved from the cache server.
Get The Best PageSpeed Score
A proxy server is known as a cache server as it caches all static content distributed by a Content Delivery Network (CDN). It acts like an intermediary device between a user and an origin server.
How Does A Cache Server Work?
Let’s talk about how a cache server works. When a visitor opens your website, the visitor’s browser makes a request to the cache server for the content. There can be two scenarios: cache hit and cache miss.
- Cache Hit

A cache hit happens when the requested content is available in the proxy server and it can satisfy the browser request for the content. Therefore, the content can be efficiently served from the proxy cache instead of the origin server. This cache metric is used to determine a cache’s efficiency. To know more about cache hits, go through our cache hit ratio blog.
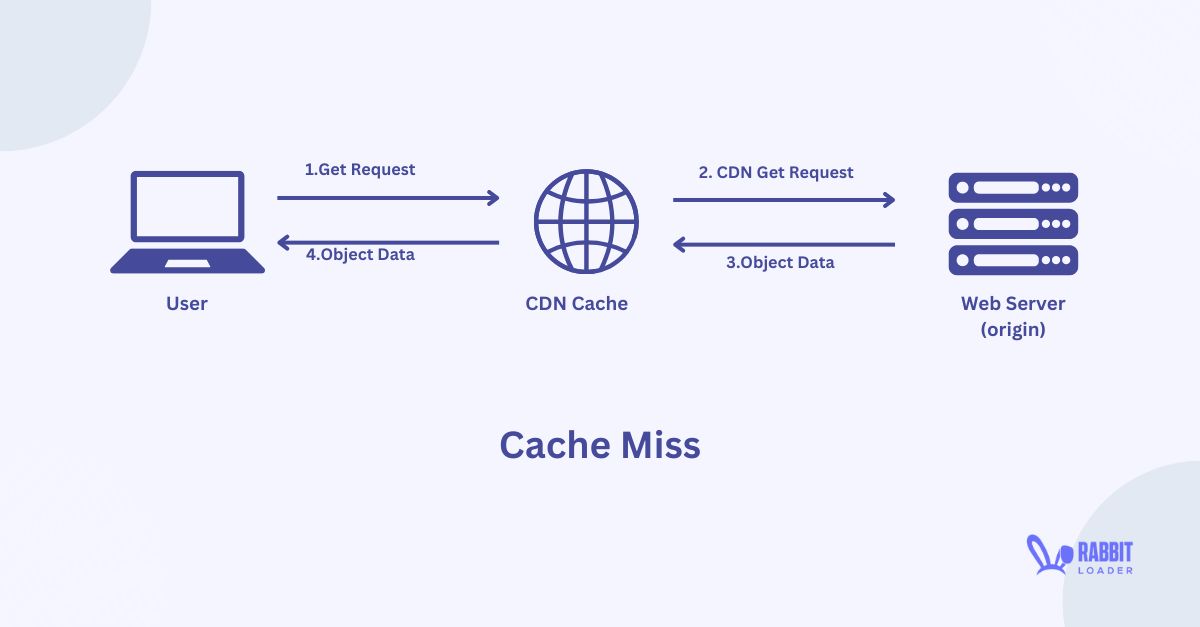
- Cache Miss
A cache miss takes place when the requested content is not present in the proxy server and it is not able to fulfill the browser request. Thus, the requested content needs to be served from the origin server itself.

Let’s understand this cache hit and cache miss with an example. If you open a webpage of RabbitLoader.com that has a total of 15 images. So, when your browser requests for content, 13 contents are served from the proxy server (cache hit), and 2 contents are retrieved from the origin server (cache miss).
So, the cache hit rate will be (13/15)*100=86 %, and the cache miss rate will be 14%. To increase the cache hit rate, you need to use a premium Content Delivery Network (CDN).
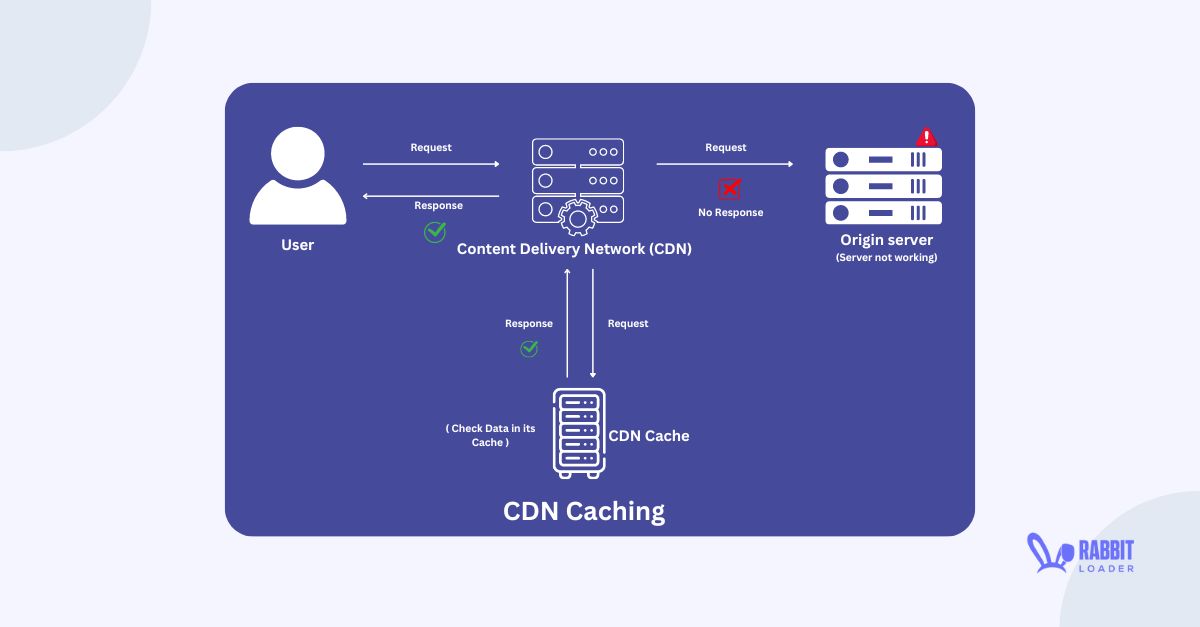
The Importance Of Using A CDN Caching On A Website
Using a premium CDN cache can provide you with several benefits which include:
- Improve the PageSpeed performance
- Enhance your user experience
- Reduce the server load
Improve The Pagespeed Performance

Using CDN caching significantly improves PageSpeed performance and reduces the network latency by reducing the physical distance between the client and the origin server. Therefore, a CDN can typically improve the performance of the FCP, LCP, and INP, and reduce the initial server response time.
Enhance Your User Experience

According to Think with Google website, the probability of increasing the bounce rate of a website increased by 32% when the page loading time increased to 3 seconds from 1 second. Therefore, using a premium CDN can significantly improve PageSpeed performance by reducing network latency, and improving the user experience which leads to achieving a desirable conversion rate.
Reduce The Server Load
A CDN distributes the static content between the edge or proxy server, which acts as an intermediary between the user and the origin server. When a browser sends a request, that HTTP request goes to the proxy server instead of the origin server, reducing the load of the origin server.

Therefore, using a premium CDN can significantly reduce the server load by increasing the cache hit rate and minimizing the HTTP request to the server.
How To Implement CDN Caching In Your WordPress Website With Rabbitloader
As a website owner, your first priority should be to improve your user experience by providing a fast-loading website. Using an integrated CDN is one of the most powerful web optimization strategies for reducing network latency and improving the website’s PageSpeed performance. But how do you implement an integrated CDN on your website?
Here, RabbitLoader comes into the scenarios.
The advantage of using RabbitLoader for your website’s PageSpeed performance optimization is that you don’t need to invest in an external CDN service.

RabbitLoader has an in-built premium Content Delivery Network (CDN) that distributes the static resources of your website such as HTML files, CSS stylesheets, JavaScript files, and media files (images, videos, maps) between its 300+ edge/proxy serves worldwide. Therefore, the network latency is automatically reduced, resulting in a fast-loading website.
So, if you want to improve your website’s PageSpeed performance, don’t invest your money by installing ten different WordPress plugins. Install RabbitLoader to improve the load time, leading to improvement in user experience and conversion rate as well.