Get The Best PageSpeed Score
For Your WordPress Website

Cache vs Cookies: Which One Impacts Your Browsing Experience More?
Cache and cookies serve purposes in enhancing websites performance and tailoring user experiences. Cache accelerates page loading times, by storing web content in the browser and on the edge servers. On the other hand, cookies simplify tracking user preferences and interests through the retention of personalized data such as web pages and browsing session specifics.

What is Cache?
A cache is a temporary storage location that is used to store copies of static files like CSS, JavaScript, and images in order to load the website quickly.

This is a one-way relationship. That indicates the files that are already stored in a cache, don’t go back to the server.
What are Cookies?
Cookies are small files of information that are generated in a web server and put on a user’s computer. Cookies are used to store only text-based data like visit histories, IP addresses, session IDs, and so on.

This is a two-way relationship, where a server can read the information from web cookies.
Cache vs Cookies: Why are they used
Probably you have some idea about the difference between Cache vs Cookies. But, let us cover this topic in more detail for a better understanding of the difference between Cache vs Cookies.
Starting from the beginning, your website has a large number of static resources like CSS, JavaScript, images, videos, and many more that won’t change for a long time. Browser cache is used to store certain static files to speed up your website.
Get more info: Laravel CDN Cache
Two types of caching are mostly used to speed up a webpage.
- Browser Caching:
A browser caching is used to temporarily store the recently used web pages and data in a web browser. It is used to increase the website’s speed by locally downloading the component of the webpage in the browser cache.

- Proxy Server Caching:
A proxy server caching is a technique used by the proxy server to store copies of statics resources like CSS stylesheets, JavaScript files, images, and so on. When a user requests web pages or files, the proxy server provides the cache version instead of fetching it from the original server, which may increase the loading time.

Where Cookies are text-based small files that are used to store information that is unique for each visitor. It is also used to identify and track a visitor. Cookies provide a better user experience.
There are various types of cookies:
- Session Cookies:
A session cookie is a simple small-sized text file that a website installs in a user device for use temporarily. session cookies are used to help a website track a user’s session. When users log out of their account or exit the website, Session cookies are automatically deleted.

- Persistent Cookies:
Persistent cookies store information on a user’s device for an extended period, often for days, months, or even years. The data can be preferences, information, sign-on credentials, settings, and so on. Persistent cookie can save time and create a more convenient user experience.

- Authentication Cookies:
Authentication cookies are generated when users log into their accounts via browsers like Google Chrome, Internet Explorer, Microsoft Edge, and many more. It provides the sensitive information to the correct user. Authentication cookies are necessary for security purposes.

- Tracking Cookies:
Tracking cookies record user activities and send the record to the associated tracking service. It tracks the user’s online actions and collects data like shopping preferences, location, search history, clicks, etc.

How Cookies Affect User’s Privacy
Cookies are used to collect user’s personal information without any consent. This can hamper your online privacy. Tracking cookies are basically used to track your online activities on any website.

All pieces of information can be stored in browsing history. There are a few steps that you can use to maintain your privacy.
- Use the Web Browser’s privacy Mode to clear cookies.
- Always delete browsing history or browser cookies to clear browsing data.
- Use the virtual private network.
Cache vs Cookies: Impact on Page Load Times/ PageSpeed
Now, you already have an idea of the difference between cache vs cookies. As there is a huge difference between cache vs cookies, so they play different roles on the website.

PageSpeed is defined as the length of time taken to render all content of the webpage. Google has over 200 estimated SEO tracking signals, among which a few are confirmed, pagespeed is one of the confirmed ranking signals.
Now you can see the impact of the page loading time of cache vs cookies.
- The Impact of Caching on Web Page Loading Time
Caching plays a crucial role in increasing the web page loading time. When a user visits a web page, usually, the browser fetches the content including HTML, CSS, JavaScript files, and images from the original server. This is a time-consuming process.

Caching helps you to reduce this web page loading time by storing the statics resources on the user’s device or any proxy server closer to the user’s location. When the user re-visits the webpage, then the browser fetches the content from the cache instead of downloading it from the original server.
However, it’s important to manage the cache to make sure that cache resources do not become stale and that users receive the most updated content.
- The Impact of Cookies on Web Page Loading Time
Cookies are mainly used to remember browsing information like login information, user preferences, and many more. Cookies also can impact the web page loading time. It stores the session information. This can help to improve the web pageSpeed by reducing the need for frequent server requests.

However, cookies can harm web performance as well as Search Engine Optimization (SEO) rankings. When the webpage has a large number of cookies or a cookie contains a huge amount of data, it can increase the number of requests and responses. So, loading time will increase.
Especially when cookies initiate some external server request, as with tracking cookies, the loading speed of web pages will significantly drop.
How to reduce cookies and optimize web performance
Now, already you know how cookies can negatively impact the website’s pagespeed. To optimize cookies for better performance we need to follow some strategies.
- Use Cookie-Free Domains:
You can reduce cookie usage by using cookie-free domains for serving static resources like CSS stylesheets, JavaScript files, images, and so on from local storage. Also, you can use browser caching and Content Delivery Network (CDN) services to improve pagespeed.

- Minimize the Cookie’s Size and Scope:
One way to minimize cookie usage is to reduce the size and scope of the cookie. For example, you can store only essential data, such as Session ID, and authentication token instead of user profiles.
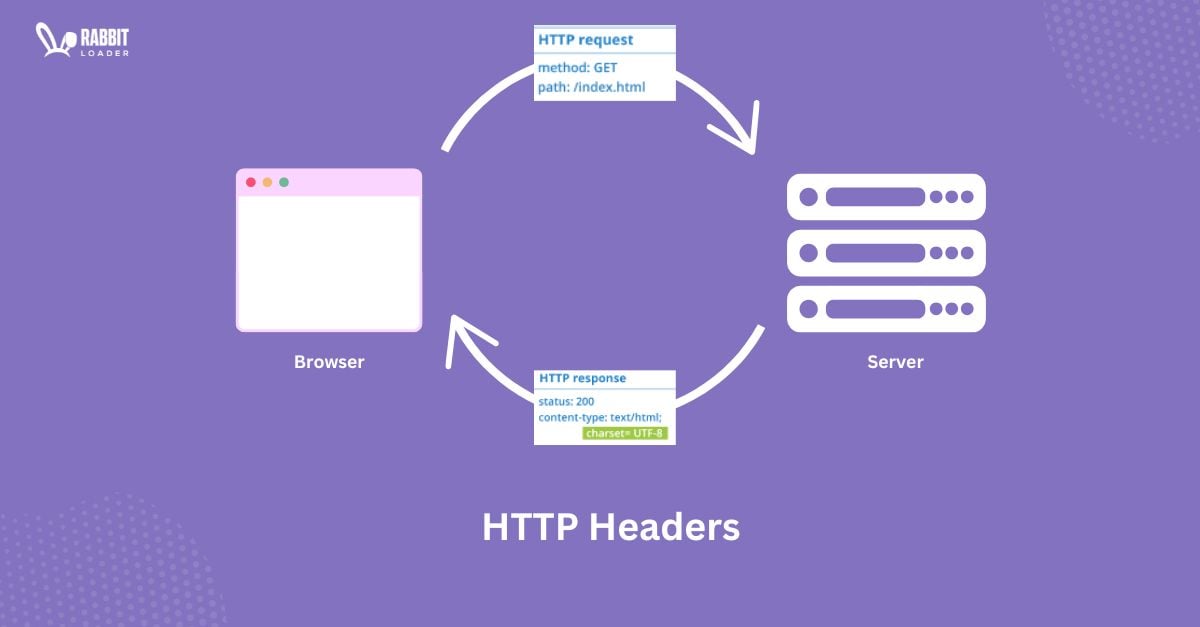
- Use HTTP Headers or JavaScript:
Another way you can reduce cookie usage is by using HTTP headers or JavaScript files to send the data to the server instead of using cookies.HTTP headers can be used to transmit information such as content type, authentication, etc.

- Use HTTP Cache:
HTTP is another way to improve load performance. It reduces unnecessary requests. HTTP requests are first checked in the browser cache whether they match or not. If it matches, then the response can be read from the browser cache. This reduces the network latency.

Optimizing the Website’s Performance with Cache
Caching can have a weighty impact on the website performance as well as user satisfaction. To optimize your website, you can use RabbitLoader. It is a CDN cache-based web pageSpeed optimization plugin that can reduce the loading time.
Sometimes, using multiple plugins can increase the webpage loading time. Because the plugin has its features and code. This code needs to be executed when you are loading a page. Instead of using too many plugins, you can install RabbitLoader.

5 Benefits of Using RabbitLoader:
- Enable premium CDN cache to serve static resources such as CSS, JS, and images.
- Reduce the image size with NextGen AVIF/WebP format.
- Minify HTML, CSS Stylesheets, and JavaScript files.
- Improve the Core Web Vitals (FCP, FID, CLS,LCP,TBT,TTFB,SI,INP).
- Enable Lazy Loading.
RabbitLoader is available on different platforms and frameworks, such as WordPress, Shopify, WooCommerce, PHP, and Laravel.
- WordPress :
RabbitLoader installation is a pretty straightforward process. You need to just install and activate this from the WordPress plugin page. Then you need to connect your website with RabbitLoader.

RabbitLoader will help you to optimize images and minify HTML, CSS, and JavaScript files. By using the RabbitLoader plugin, you will get the world’s best Content Delivery Network (CDN) with over 300+ locations distributed in 47 countries around the globe.
- Shopify:
By default, CDN is available in the Shopify Store. But if you want to ensure a lightning-fast shopping experience by optimizing your webpage, then you need to install RabbitLoader. RabbitLoader will take care of all store optimizations, from image optimization to lazy loading.

- PHP and Laravel:
RabbitLoader can improve PageSpeed Insights for PHP and Laravel websites. It will enable the CDN cache service. Apart from this, it will also optimize the image size and format and enable lazy loading.

Conclusion
Here, we have understood the difference between cache vs cookies and also learned how to optimize a website’s performance and user experience by using these Cookies and Caches.
Now it’s your turn, install RabbitLoader and speed up the website for better user experience and SEO rankings.
Get The Best PageSpeed Score
For Your WordPress Website