Get The Best PageSpeed Score
For Your WordPress Website

Boosting Your WordPress Website Performance With Critical CSS
Critical CSS plays a crucial role in mitigating the most common Google PageSpeed Insights warnings “Eliminate render-blocking resources” and “reduce unused CSS” and it also boosts your website’s page speed for a better user experience.
Identifying critical CSS (also known as critical CSS rendering path or critical path CSS) can be very challenging, especially for those without a technical background.

To make life a little easier for you, we will explain critical CSS, its impact on the website’s page speed, and how to identify your critical CSS.
We will also explore how RabbitLoader can help you optimize your page speed by generating critical CSS for your website.
What Is Critical CSS?
Critical CSS refers to the optimization technique of extracting the style rules or stylesheets applied to the above-the-fold elements to render the page quickly.
You can add your CSS style sheets in two ways: External CSS (which is located in a separate file) and Inline CSS (located in the <head> tag in the HTML file). This external CSS file is considered the render-blocking CSS. Let’s understand why.
First, the browser needs to load and parse the entire external CSS files to render your web page. This makes your external CSS file a render-blocking resource and reduces the web page loading speed.
By generating critical CSS for the above-the-fold contents and inlining it in the <head> tag of the HTML file, you can extract critical CSS needed to render the content in the visible area or viewport. This reduces the size of the CSS file, increasing your website’s page speed.
The Impact Of Critical CSS on Your Website’s PageSpeed
As discussed, the CSS critical path improves your page loading time by inlining the necessary CSS styles (for rendering above-the-fold content) into the HTML file. Critical CSS rules have several benefits:
Enhance your user experience.
Reduce the render-blocking resources.
Improve the LCP performance.
Decrease HTTP requests.
Improve the overall page speed score
Enhance Your User Experience
According to Hubspot, a website that takes less than 1 second to load converts 2.5x more users than a site that loads in 5 seconds. Therefore, a website with a good PageSpeed performance can enhance the user experience, increasing the conversion rate.

Critical path CSS can improve your website’s loading time, which can positively impact your user experience and conversion rate.
Reduce The Render-Blocking Resources
By adding only critical CSS inline, the browser can render only the above-the-fold content without parsing the entire CSS file. Therefore, eliminating these render-blocking resources improves the Time to First Byte (TTFB), enhancing the user experience.

Improve The FCP Performance
First Contentful Paint (FCP) is a user-centric metric that measures how fast your website’s content is rendered on the user’s browser. Critical path CSS ensures that the first content is rendered as quickly as possible, leading to a better FCP performance.

Decrease HTTP Requests
By generating critical path CSS, you can reduce the number of HTTP requests required to render the initial page loading time. Fewer HTTP requests indicate faster loading time, increasing the average on-page time of your website.

Improve the Overall PageSpeed Score
Google PageSpeed Insight scores depend on the core web vital metrics. By generating the critical CSS file, you can improve the performance of your core web vitals, especially First Contentful Paint (FCP), and Time to First Byte (TTFB). Therefore, the overall PageSpeed score would be improved.

How To Identify Your Critical CSS?
Determining the proper inline CSS for a web page can be very difficult due to different screen sizes, such as mobile, tablet, and desktop. Here, the ultimate goal is to divide the entire CSS file into critical CSS and non-critical CSS.
To extract critical CSS manually, you need to follow the below steps:
- Open every web page in the browser such as Google Chrome.
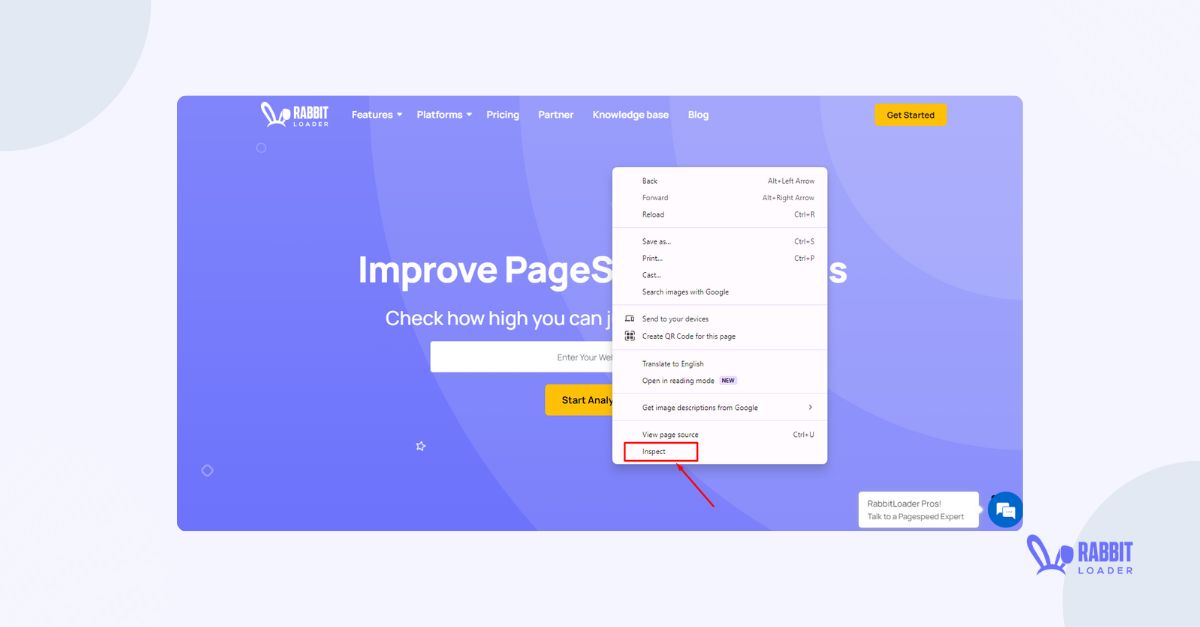
- Right-click on the page and select Inspect or press F12.

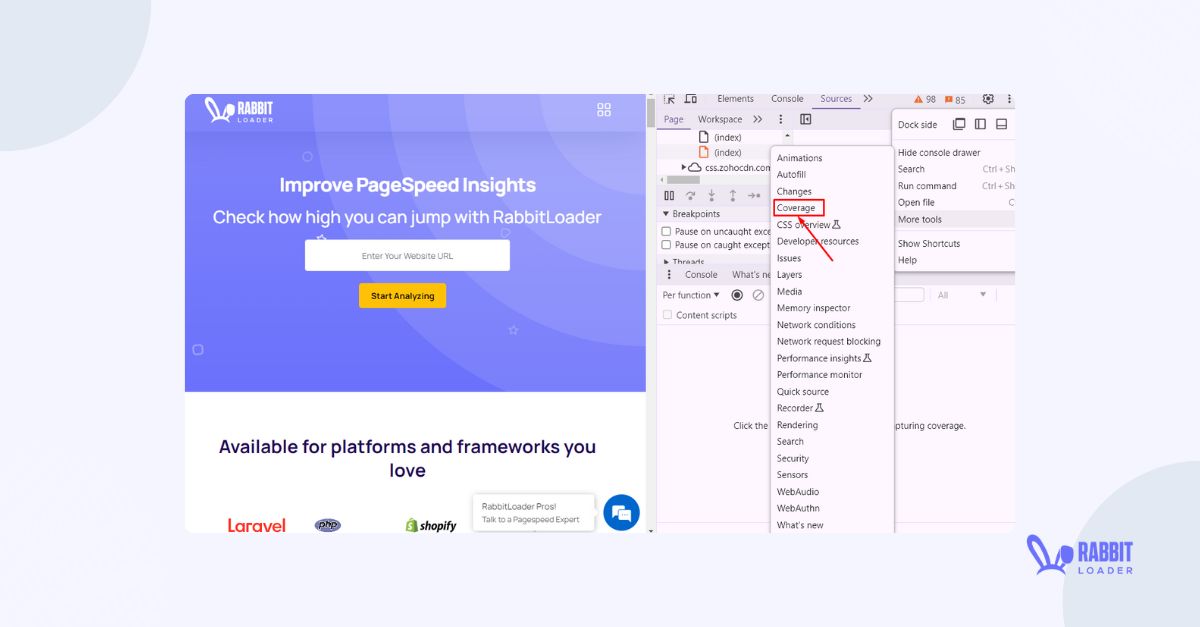
- Click on the three dots and select Coverage from the more tools. Then reload the page.

- In the usage visualization section, you can see the non-critical CSS (red) and critical CSS (grey).

- You need to create a separate file and extract critical CSS rules.
- After identifying critical path CSS, inline CSS style by adding this in the <head> tag in the HTML document. Load the non-critical CSS asynchronously (deferred loading).
To extract critical CSS, you need to continue the above steps for each web page. This process consumes a lot of time and effort, so you must use an online critical CSS plugin like RabbitLoader.
FAQ: How to add inline CSS?
Inline CSS is used in the <Style> tag in the HTML file.
Syntax:
<h1 style="color:blue;">example of inline CSS</h1>Generating Critical Rendering Path With RabbitLoader
Let’s explore how RabbitLoader optimizes your website speed as a critical CSS extractor and critical CSS generator. When you are using RabbitLoader for site speed optimization, you don’t need to put in any extra effort.
RabbitLoader identifies your website’s critical CSS and generates a separate file. As you can see in the images below, the original CSS file is 2.3 MB. However, RabbitLoader reduced the CSS file size to only 40.7 KB by generating critical path CSS and improved the file size by 98%.
You can also see the page rendering time before and after generating critical CSS. Here, it is just 294.1 ms, down from 11340.1 ms.

The advantage of RabbitLoader over other optimization tools is its all-in-one optimization features. In other words, when you use RabbitLoader, you don’t need to use any other optimization tools to implement lazy loading, link preload, fetch priority, and other optimization techniques.
Additionally, RabbitLoader has a free version, which gives it an advantage over the other optimization tools.
Conclusion
At this point, it’s clear that generating inline CSS is one crucial optimization technique for improving your website’s load time. However, manually generating this critical CSS can be daunting, especially when your website is large.
Thankfully, RabbitLoader is there to help. As we discussed, it optimizes your CSS file by 98% and speeds up web page rendering time by 90%-95%.
So, if you also notice “Eliminate render-blocking resources” or “reduce unused CSS” warnings during your page speed audit in Google PageSpeed Insights, it’s high time to install RabbitLoader and boost your PSI scores.
Get The Best PageSpeed Score
For Your WordPress Website