Get The Best PageSpeed Score
For Your WordPress Website

What Is The Cache Hit Ratio and The Most 3 Quick Tips to Increase It?
The cache hit ratio is calculated by dividing the number of cache hits by the total number of cache requests (the sum of the number of cache hits and the number of cache misses). Finally, that result is multiplied by 100 to get the percentage.

The cache hit ratio is one of the metrics in the cache memories, used to determine the cache’s efficiency. A Content Delivery Network (CDN) stores your website’s content in the proxy/ edge server for fast delivery to your users worldwide.
By measuring the cache hit ratio, we can measure how many content requests your cache can effectively deliver. Here, we will explain what the hit ratio is and how to measure it. We will also look at three quick tips to increase the cache hit ratio.
What is Cache and How Does it Work?
Before discussing the cache hit ratio, you need to understand what a cache is and the importance of using a caching mechanism on your website & how cache works.
A cache is a temporary memory that stores your website’s data or static content so that when a user visits your webpage, that content will render much faster. By using a cache you can boost your website’s load time for a better user experience.
The resources you need to cache include:
HTML files
CSS stylesheets
JavaScript files
Media files (images, videos, and others)
Let’s understand the cache mechanism in simple words. When a user visits your website for the first time, the browser loads the static resources and stores them in the browser cache. The next time that user revisits your website, the stored resources are served from the browser cache.
If the requested content is not available in the browser cache, then the HTTP request will go to the CDN cache. If that requested content is present in the CDN cache, then it will be served from there.
Finally, that HTTP request will go to the origin server. If the content is present in server memory, it will be served from the server cache. Otherwise, it will be served from the hard disk or storage.
Let us understand this cache mechanism with an example.
- A visitor opens the cache vs cookies blog on RabbitLoader.com.
- If images are present in the cache, it will serve from the cache in RabbitLoader, increasing the cache hit ratio.

- Otherwise, it will serve from the origin server (Hostinger). This is known as a cache miss.
What is the Cache Hit and Hit Ratio?
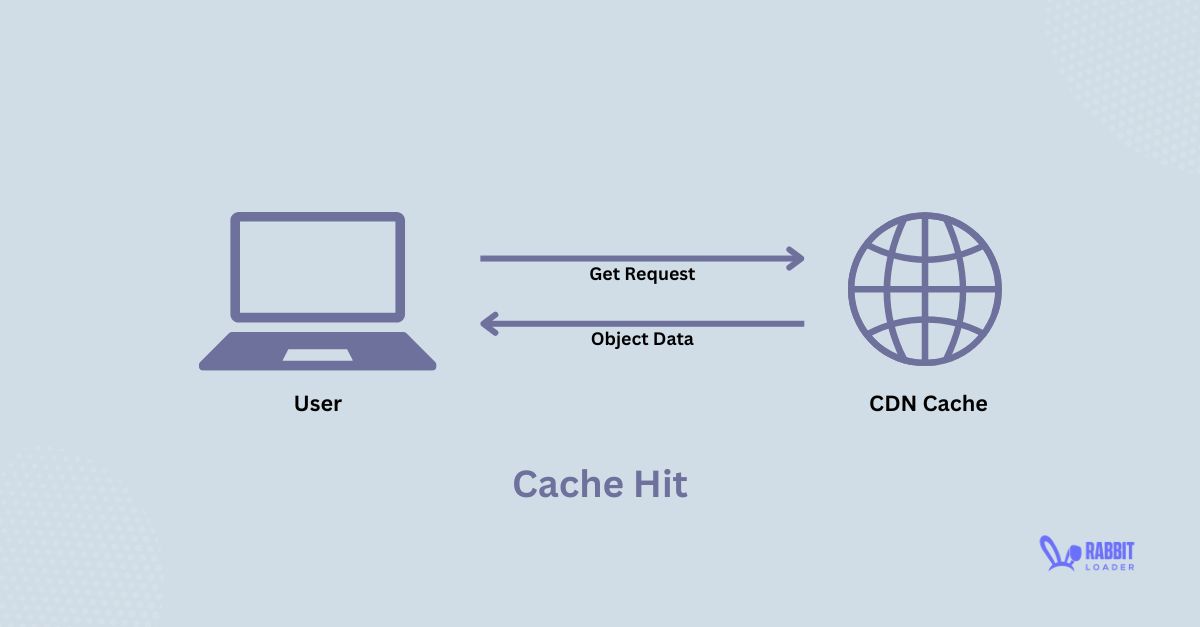
A cache hit happens when a user requests data or content from a cache and that cache is able to fulfill that HTTP request, indicating the data/ content is successfully served from the cache.

The cache hit ratio is an important metric for CDNs that tells how efficiently a CDN can serve the content that is stored in the cache. It’s measured as the number of cache hits divided by the total HTTP request (cache hit and cache miss).
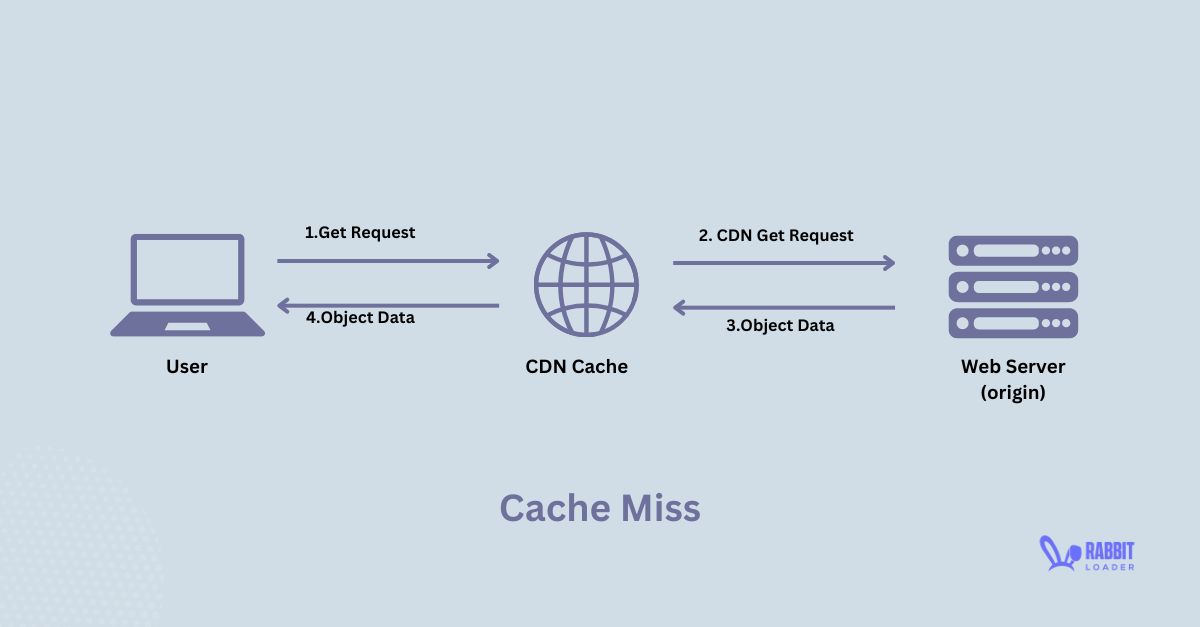
What is the Cache Miss and Miss Ratio?
A cache miss ratio occurs when the requested content or data is not available in the CDN cache. Thus, the requested content will serve from the origin server instead of the CDN cache.

The cache miss ratio is calculated as a percentage of the number of cache misses and the total number of cache hits and cache misses.
The Example of Cache Hit and Cache Miss
Now you have a brief knowledge of cache hit and cache miss. Now, you will understand with an example.
RabbitLoader publishes a new blog on its website, and you are the first visitor to this blog for an edge location. So, when your browser sends an HTTP request for the content of this blog, the content will be sent from the origin server and loaded in the CDN server. Because the content is not available in CDN, a cache miss occurs in CDN.
Get The Best PageSpeed Score
For Your WordPress Website
The next time anyone opens this blog, the content can be served from the nearest edge server instead of the origin server. This can be described as a cache hit.
How to Calculate the Cache Hit Ratio and Cache Miss Ratio?
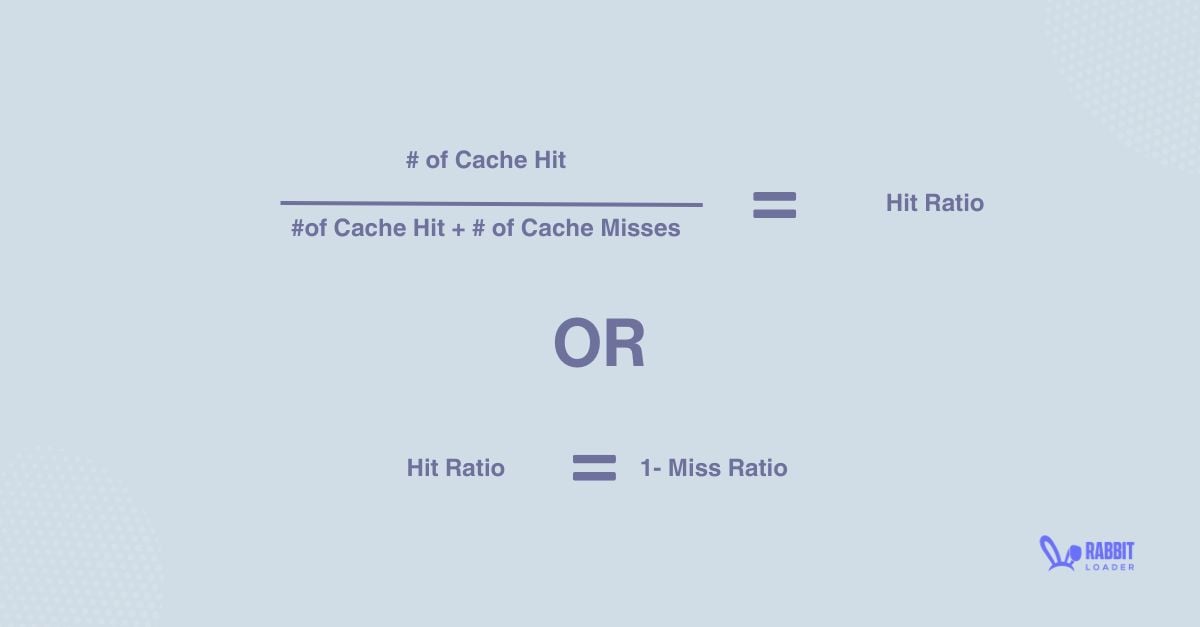
As mentioned earlier, you can calculate the hit rate by dividing the number of cache hits by the total number of cache requests (the sum of the number of cache hits and the number of cache misses). Finally, that result is multiplied by 100 to get the percentage.

The easiest way to calculate hit ratios is by using the below formula:
Cache hit rate (the number of cache hits/ Total cache requests)*100
To calculate the cache miss ratio, you need to divide the number of cache misses by the total number of HTTP requests and then multiply by 100.

Cache miss rate= (the number of cache misses/ (Total cache requests)*100
Let’s understand with an example. Let’s say the total number of cache requests is 50, and the cache hits are 26.
Cache hit rate= (26/50)*100
= 52%
Cache miss rate= (100-52)%
= 48%
What is the Ideal Cache Hit Ratio?
By getting the cache metrics: cache hit rate and cache miss rate, you can determine the CDN performance. If your website is made up of lots of static content, then your cache hit rate should be greater than 95 %
| Cache hit ratio | Remarks |
| Greater than 95% | Ideal cache hit rate |
| 90% – 95% | High cache hit rate |
| Below 90% | Low cache hit rate |
You need to keep in mind that if your website has a lot of dynamic content, it may have a lower cache hit ratio.
3 Ways to Increase Cache Hit Ratio for Your Website
As you can see, the cache hit rate determines the cache performance for your website. Therefore, If the cache hit rate is low for your website, you need to increase it to boost your website’s performance. Let’s list the 3 most common ways to increase this hit rate:
- Set up a cache-control header based on your website’s requirements
- Increase the cache size and optimize the cache usage
- Cache invalidation
Set Up a Cache-Control Header Based on Your Website’s Requirements

By cache-control header, you can set the caching rules for optimizing your website’s data/ content serving. Here we will explore some cache-control header rules that include:
- no-cache indicates that though the requested content is available in the edge cache server, the HTTP response needs to be validated from the origin server before serving it.
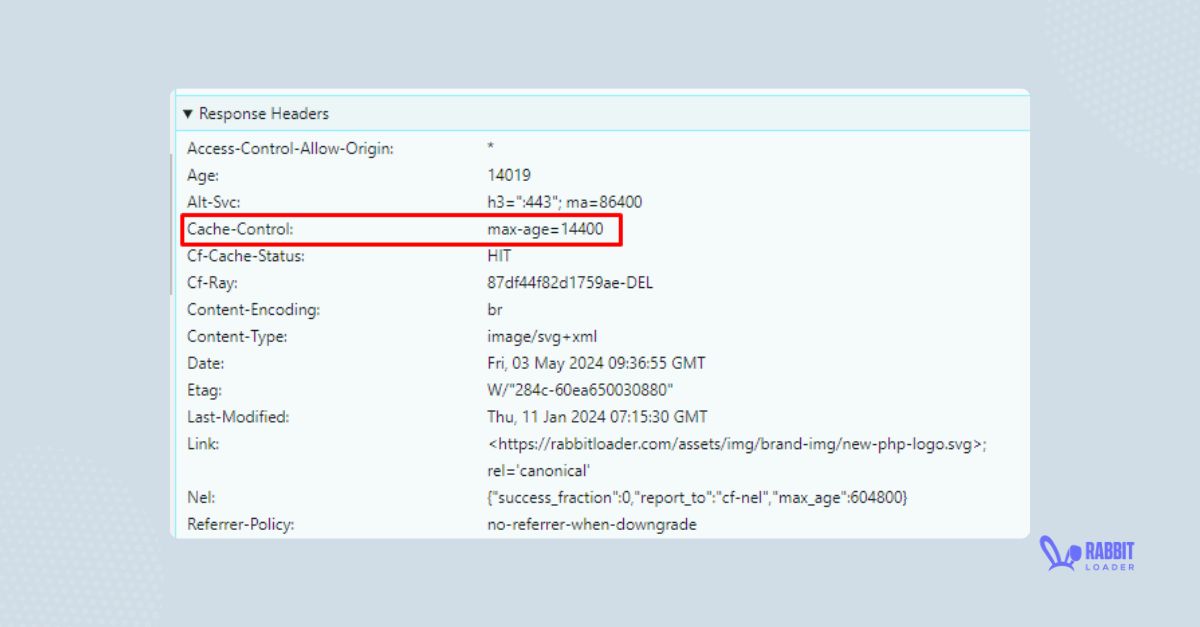
- max-age indicates the amount of time that the cache can store your website’s content. It can be measured in seconds.
- private tells your resources can be only stored in a private cache.

Optimize the Cache Size and Cache Usage
Optimizing the cache size and selecting the content to cache properly can increase your cache hit ratio. You need to ensure that the frequently accessed resources are stored in the cache by prioritizing high-demand resources.
Cache Invalidation
To increase the hit ratio, you need to ensure that your cached content remains up-to-date. To avoid stale content, you must invalidate or refresh your cache by setting up the cache control:max-age.
How RabbitLoader Will Help You to Increase Your Cache Hit Ratio?
As you can see, the above ways are time-consuming. Being from a non-tech background, these strategies can look impossible to implement. But don’t panic. RabbitLoader has the solution. Let’s explore how RabbitLoader works to improve your cache hit ratio.
- You can easily install Rabbitloader to optimize your website’s performance, it will cache your website’s assets such as CSS sheets, Scripts, images, and HTML files for the right amount of time. Therefore, by storing your website’s assets, RabbitLoader will increase your website’s cache hit ratio and reduce the load on your origin server.
- RabbitLoader has a premium Content Delivery Network (CDN) with 300+ PoPs worldwide. By using RabbitLoader, you can ensure that your content is up-to-date (stale-free). It will also help you reduce your network latency with its 300+ PoPs.
Get The Best PageSpeed Score
For Your WordPress Website