Get The Best PageSpeed Score
For Your WordPress Website

Lighthouse Speed Test : 5 Simple Tips on How to Improve Your Website’s Performance
Google Lighthouse is a free tool that helps you analyze the quality of web pages on your website. It audits your pages for accessibility, performance, and SEO and recommends changes to improve them.
Let’s assume the Lighthouse is the speedometer of a car that not only shows the car’s speed but also shows suggestions to improve the speed. You can use the recommendations from the Lighthouse report to improve your website further.
What is Google Lighthouse?
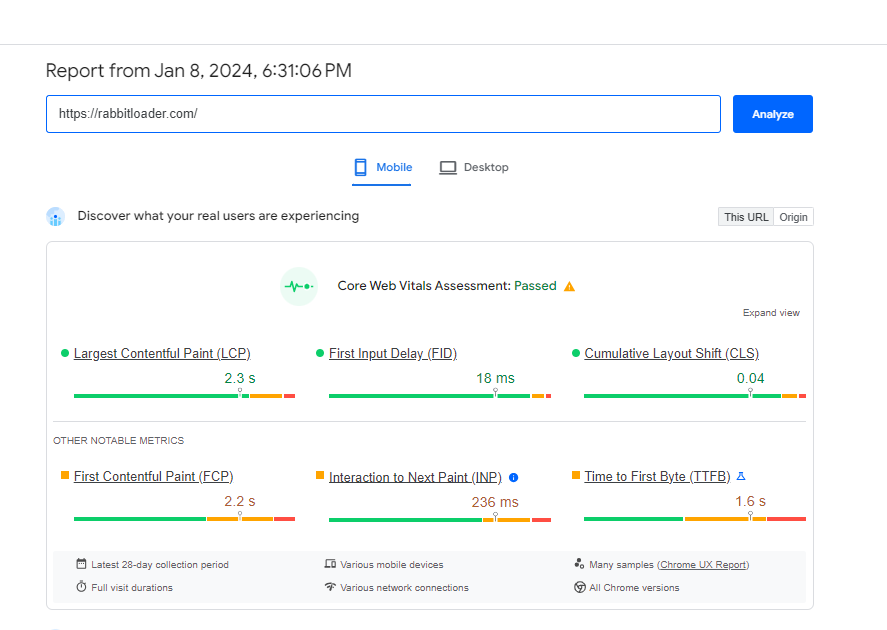
The major focus of Lighthouse audits is Google’s Core Web Vitals. Core Web Vitals is a set of three metrics i.e. Google uses them to calculate the speed of the web page and overall user experience (UX).

Lighthouse uses six metrics to generate the performance score. These are
- Largest Contentful Paint (LCP),
- First Input Delay (FID),
- Cumulative Layout Shift (CLS),
- First Contentful Paint (FCP),
- Interaction to Next Paint (INP),
- Time to First Byte (TTFB).
The good thing about Lighthouse is that it not only shows you a report on all the important Core Web Vitals information. It also gives you actionable insights in just a few seconds to improve several site aspects like web accessibility and SEO.

It is very important to run a Lighthouse audit on your site to see specific performance weaknesses related to your site that negatively influence the user experience.
Unwrapping the Lighthouse Speed Test Report and Metrics
Lighthouse checks your website and assigns it a score across five various categories.
1. Performance Audit
In this audit, Lighthouse calculates how fast a web page loads and how quickly it becomes interactive.
Get The Best PageSpeed Score
For Your WordPress Website
It presents your performance for the five-speed metrics mentioned below:
- First Contentful Paint (FCP): FCP is a performance metric that calculates how fast a user can see the actual content on your page such as images, text, videos, and so on.
- Largest Contentful Paint (LCP): LCP calculates the time it takes for the largest and most important visible element to load. It could be an image, a block of test or even a video on the page.
- Cumulative Layout Shift (CLS): CLS calculates the shifts in the layout that take place during the loading of the webpage, it calculates the stability & predictability of the elements within the webpage.
- Speed Index (SI): Speed Index is a page load performance metric that displays how fast the contents of a page are visible to the users. It is the average time at which the visible sections of the page are shown.
- Total Blocking Time (TBT): It evaluates the page’s load responsiveness to user input. It is useful to remove your FID score in lab data. They both calculate different things i.e. user input and user interaction but by upgrading TBT you simply improve FID which is a Core Web Vitals.

Lighthouse provides an overall performance score for all these metrics based on your page performance. The score should be anything between 0 to 100.
If the score is anything between 90 and 100 it means your page is effectively optimized for user experience. A score below 90 needs some improvement in your performance for which Lighthouse provides suggestions.
2. Accessibility Audit
Lighthouse’s accessibility test evaluates how well the users who use assistive technology are capable of using your website. It looks at elements including links and buttons to check if they are appropriately described.

The accessibility score connects to how usable your website is for all users, in all their diversity.
It also analyzes site images to check whether alt text is present or not. It is required for users with poor vision to understand what the image is all about while using a screen reader.
Like the performance report, the accessibility report also provides you with a score out of 100. It also provides recommendations to improve your overall accessibility.
3. Best Practices Audit
This audit checks whether your page is created on the latest standards of web development. Additionally, it conducts a brief audit of generally approved best practices for web development. Lighthouse examines whether:
- The page is free from all browser errors.
- If your website is using a secure connection, such as HTTPS
- The page allows users to paste passwords in the password section or allows the usage of password managers.
- If the page has a valid source map.
- The page developed a good user experience or UX by preventing geolocation and notification permission requests on page load.
- All JavaScript libraries are protected and free from any vulnerabilities and so on.

All the above-mentioned audit factors provide you with a score out of 100. The report on best practices also highlights some particular elements that need your attention to improve the score.
4. SEO Audit
Lighthouse assesses the SEO of a website by considering elements such as structured data, meta tags, and headings. It checks if your page has valid structured data or not, whether your page is mobile-friendly, and so on. It then provides a score out of 100.
It gives suggestions to enhance the search engine visibility of your website which is essential to operate organic traffic.

5. Progressive Web App (PWA) Audit
The last section of the Lighthouse metrics is PWA. It checks whether the site meets the standard of Progressive Web App to provide an excellent user experience.

The PWA audit measures whether your web app is
- Installable on various devices and contains features such as push notifications and offline functionality.
- Reliable and fast on mobile networks and provides offline functionality.
- PWA-optimized by configuring a custom splash screen, redirecting HTTP traffic to HTTPS, and more.
The test runs your website against these audit factors and represents one of the PWA badges. It also provides recommendations to improve the overall PWA performance.
How to Test Speed and Performance using Google Lighthouse
There are a few tools that can run a Lighthouse audit on the website. If you wish to avoid installing an extension or running a command, you need to use the web.dev or Chrome DevTools. Let’s take a look at the instructions for each one of them:
1. Chrome DevTools
To run a report in Chrome you need to go through these steps:
- First, you need to open Google Chrome in incognito mode.
- Then you have to navigate to the website you want to run the audit on.
- After that, you should Right Click anywhere on the page and then click Inspect.
- Then you should look for the tab called Lighthouse which seems invisible as it is hidden behind the arrows at the top of the developer tools section.
- As soon as you reach here you must click Generate Report to see the complete Lighthouse Audit. Please note that it may take a minute or two for the audit to show the report.

2. Pagespeed.Web.Dev
An easier way to audit a web page with Lighthouse is pagespeed.web.dev. It is a browser-based tool where you need to enter the URL of your website.

As soon as the audit is finished, Lighthouse presents you with a detailed report. Note that it does not provide two separate reports for desktop or mobile, so you can see only one analytics report.
3. Chrome Extension
Another popular way to run an audit on the website is Chrome Extension. You need to install the Lighthouse Chrome Extension on your Chrome browser. After that, you should visit the web page you want to test.

Open the Chrome Extension menu and click on the Lighthouse symbol. Click on Generate Report to perform the audit. After that, it presents you with a detailed report.
5 Simple Hacks to Improve Pagespeed Score in Google Lighthouse
There are various ways to improve your Lighthouse performance on your website. Now take a look at some of them to provide you a taste of how you can upgrade the Lighthouse metrics:
1) Optimize Your Images
By compressing every photo you can optimize your images. Images are required to be responsive and scaled to the screen size. The images should have SEO-friendly titles, alt texts, and alt descriptions.
Adding alt text and descriptions provides screen readers with an easy way to represent imagery for people with no vision. This performance connected them to a long list of audits completed for Lighthouse’s Accessibility score.

They also give context to site crawlers. Thus, this optimization enhances both SEO and Accessibility scores.
It could be difficult if not impossible to manually optimize hundreds & thousands of images. You can automate the process by using any image optimizer similar to RabbitLoaderif you are on wordpress CMS.
2) Use Appropriate File Names
Filenames do not seem necessary but context is important for both accessibility and image optimization.
You should use dashes instead of spaces. For instance- A-picture-of-an-island instead of a picture of an island. You should try to keep names that are appropriate to the imagery.
3) Optimize Your LCP
To optimize your LCP score you have to shrink your video sizes. You should always be aware of the size of your background images.You would need to optimize your fonts completely.
Set-up page caching is also helpful in boosting your server response time remarkably and helps in improving the Largest Contentful Paint (LCP).

LCP presents a website’s loading time. It calculates how fast the web page renders its largest elements as well as text blocks and images.
It might become too messy & conflicting if you use a plugin or a tool for each of the optimization you need hence you should try an all in one optimization tool like RabbitLoader.
It is a cache-based speed optimization plugin to improve the LCP score of your website. RabbitLoader reduces the time it takes for a site to load its largest element through compression and caching technologies. It ensures that the largest content element is quickly visible on the user’s screen.
4) Deffer Irrelevant CSS or JavaScript
If you are facing difficulty in improving Total Blocking Time (TBT) and Time To Interactive (TTI), you need to check whether there is any irrelevant CSS or Javascript file available that is slowing down the rendering of the page.

RabbitLoader efficiently defers non-critical Javascript files, specifically those belonging to third-party services, and third-party plugins like chat widgets, pop-ups, analytics, and so on.
With the help of RabbitLoader, site owners look for better website performance, user engagement, and decreased page load times.
5) Reduce Unnecessary Plugins
On platforms like WordPress & many other CMS’s a large number of packages or plugins are available to improve the performance of your website, but as you keep installing the plugin to improve each aspect of performance they add up & start conflicting with each other & since you now have installed a lot of plugins those plugins would make the website even slower.

Instead of using one plugin for image optimization and one for caching, try RabbitLoader .You do not need several plugins for caching, image size reduction, CSS, HTML, and Javascript minification, compression, and so on. You just need to install RabbitLoader and it will optimize your website in a few minutes.
Final Thoughts
Google Lighthouse provides operative insights to improve the user experience, accessibility, and overall performance. By recognizing the areas for improvement, you should evaluate your site for better user engagement, more successful online presence, and higher search rankings.
Get The Best PageSpeed Score
For Your WordPress Website