
Compare PageSpeed performance before and after RabbitLoader
When you start using RabbitLoader, accessing any URL of your website will load the optimized version of the page if it exists. The optimized page has the benefits of a healthy Core Web Vitals score which includes key areas like First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), Total Blocking Time (TBT), etc.
In case you want to check the performance gain added by RabbitLoader, you can still analyze the PageSpeed performance score of the original webpage by appending the ‘norl=1’ GET parameter to any URL. For example-
https://example.com/?norl=1Page Contents
Check if the optimized version exists
For Laravel, PHP, and WordPress websites
In Google Chrome
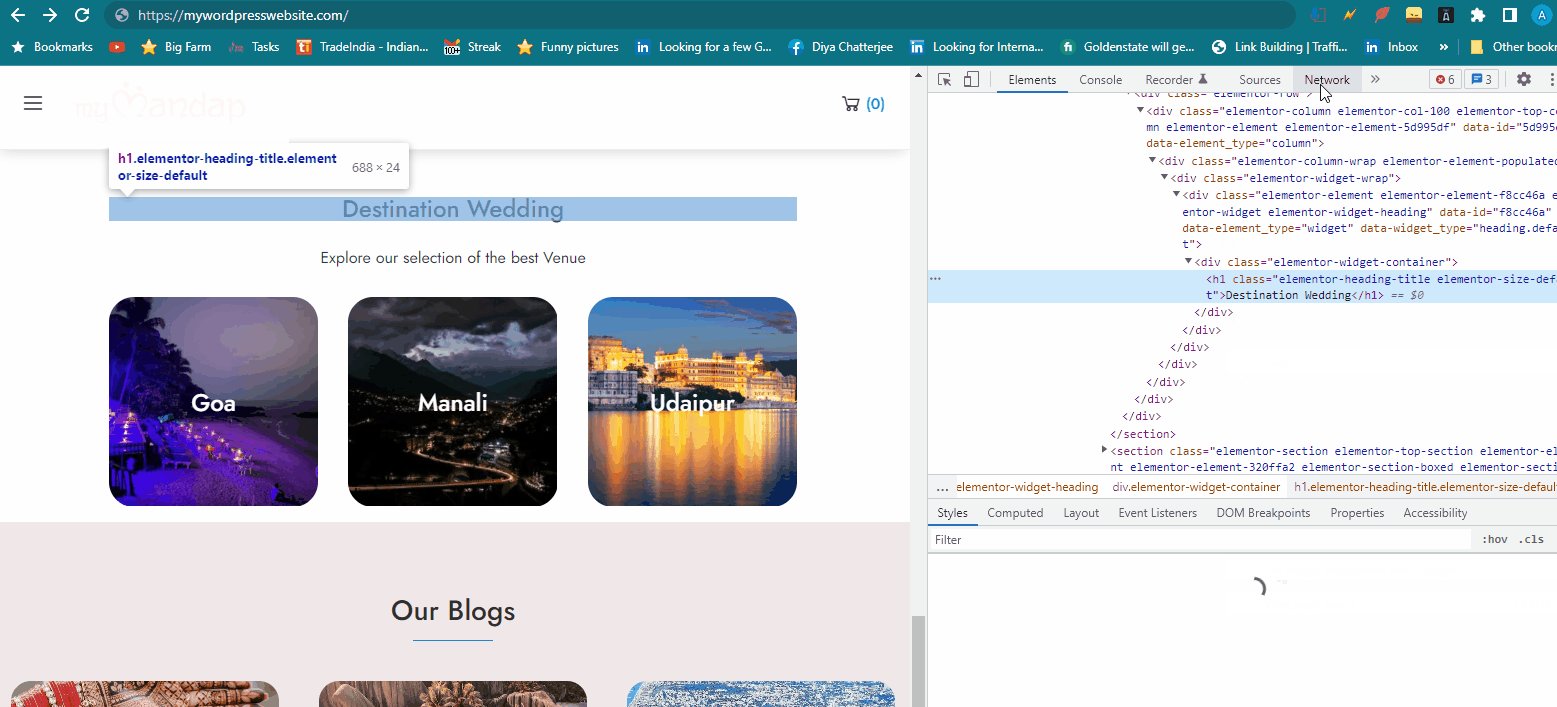
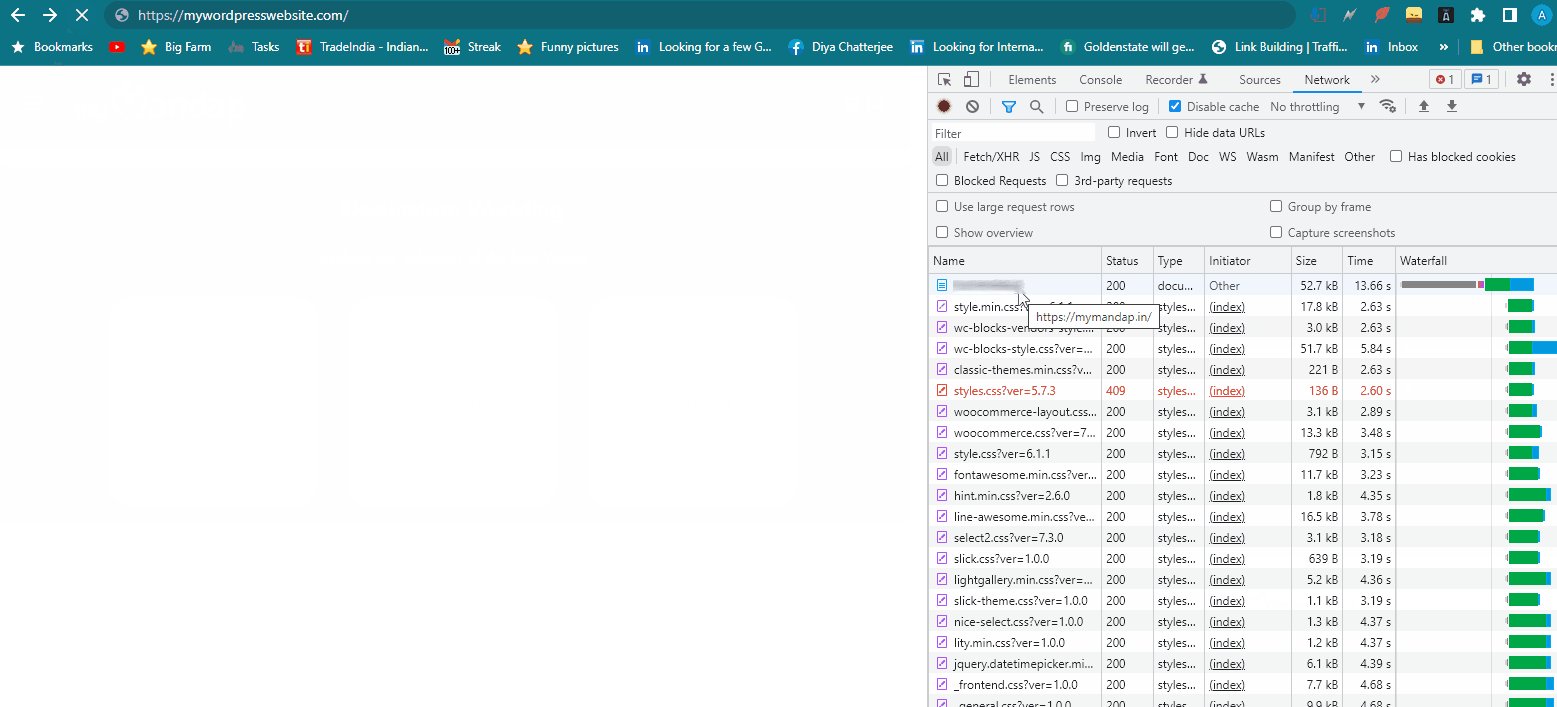
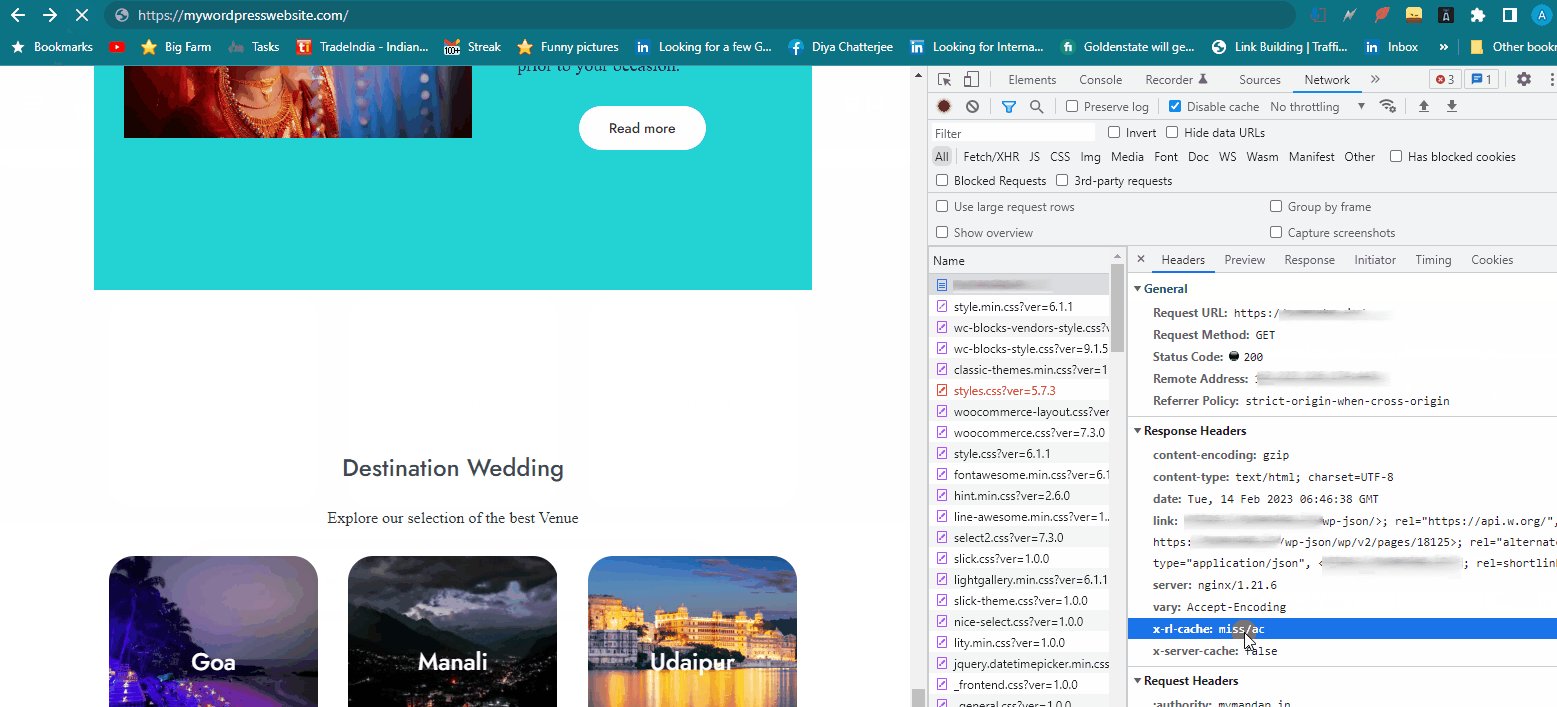
It’s very easy to check in your local browser if the optimized copy of a page exists or not. Open your browser, and open its console. You should see a network tab.
Load the URL in the browser, and once loaded check the ‘x-rl-cache’ header value in the response headers. There can be two possibilities, the value can be ‘miss’ or ‘hit’. If it’s a hit, the optimized copy exists otherwise the optimized copy does not exist and the original version of the page was served.

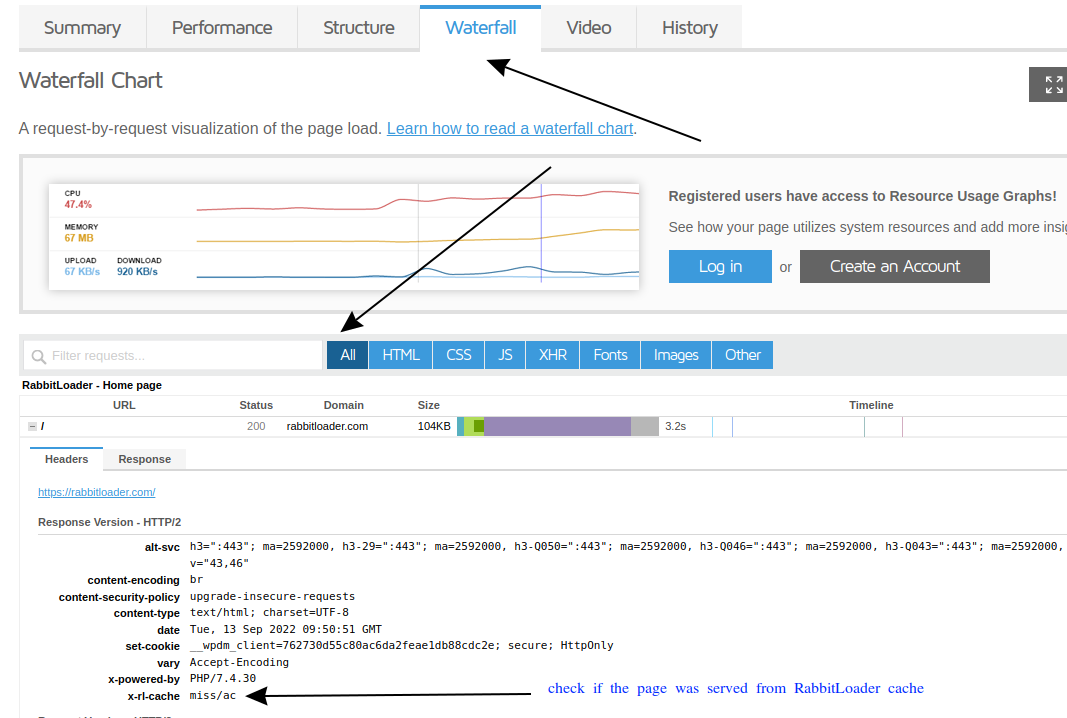
In GTmetrix
If you are analyzing your page in GTmetrix, make sure to check if the x-rl-cache value is hit. If the value for this header is a ‘miss’, it indicates that the page is not yet optimized and hence the score will not be optimum.

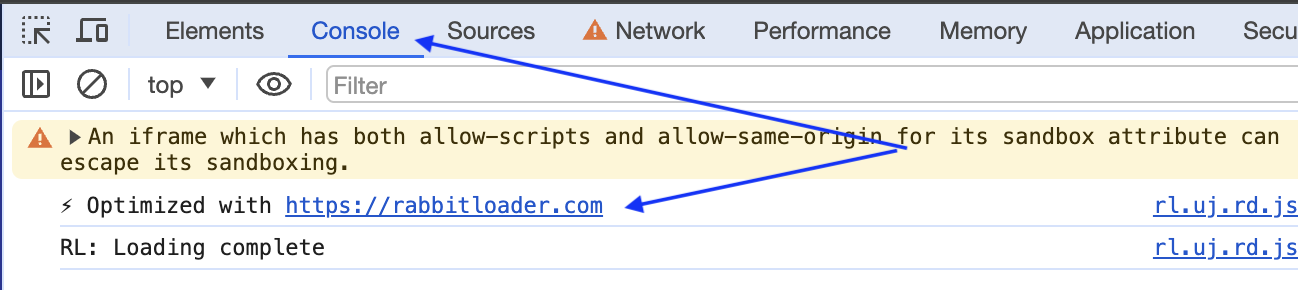
For the Shopify store and other platforms

Analyzing optimized webpage performance
Once you make sure the optimized version exists, the performance of the RabbitLoader optimized page can be directly checked using the public URLs.

Analyzing original webpage performance
The original or unoptimized version of the same webpage can be analyzed by appending the ‘norl=1’. In this case, the URL to check would be –
https://example.com/?norl=1
The same technique can be used to load different versions of the webpages in a local browser to identify any issue with the optimization layer as explained here. Before checking the performance score, you may first ensure if the optimized copy of the page exists or not as explained at the top of this article.
This guide is helpful to understand if you see fluctuations in PageSpeed performance score.