
Exclude images/iframes from lazy loading
When a webpage is loaded, all referenced assets are also loaded before the page’s content becomes visible in the browser. But if you see it, for images and videos it’s not necessary to load them if they are positioned outside the visible area unless the visitor scrolls and reaches a position when loading the image or the iframe with the video would be appropriate. When using RabbitLoader, offscreen images and videos are deferred by default.
In some cases, you may like to exclude a few images from being lazy-loaded. In this article, we will see how to prevent lazy loading for a few selected images, or multiple images used in a page or multiple pages.
Page Contents
Prevent lazy loading of all images/videos across the entire website

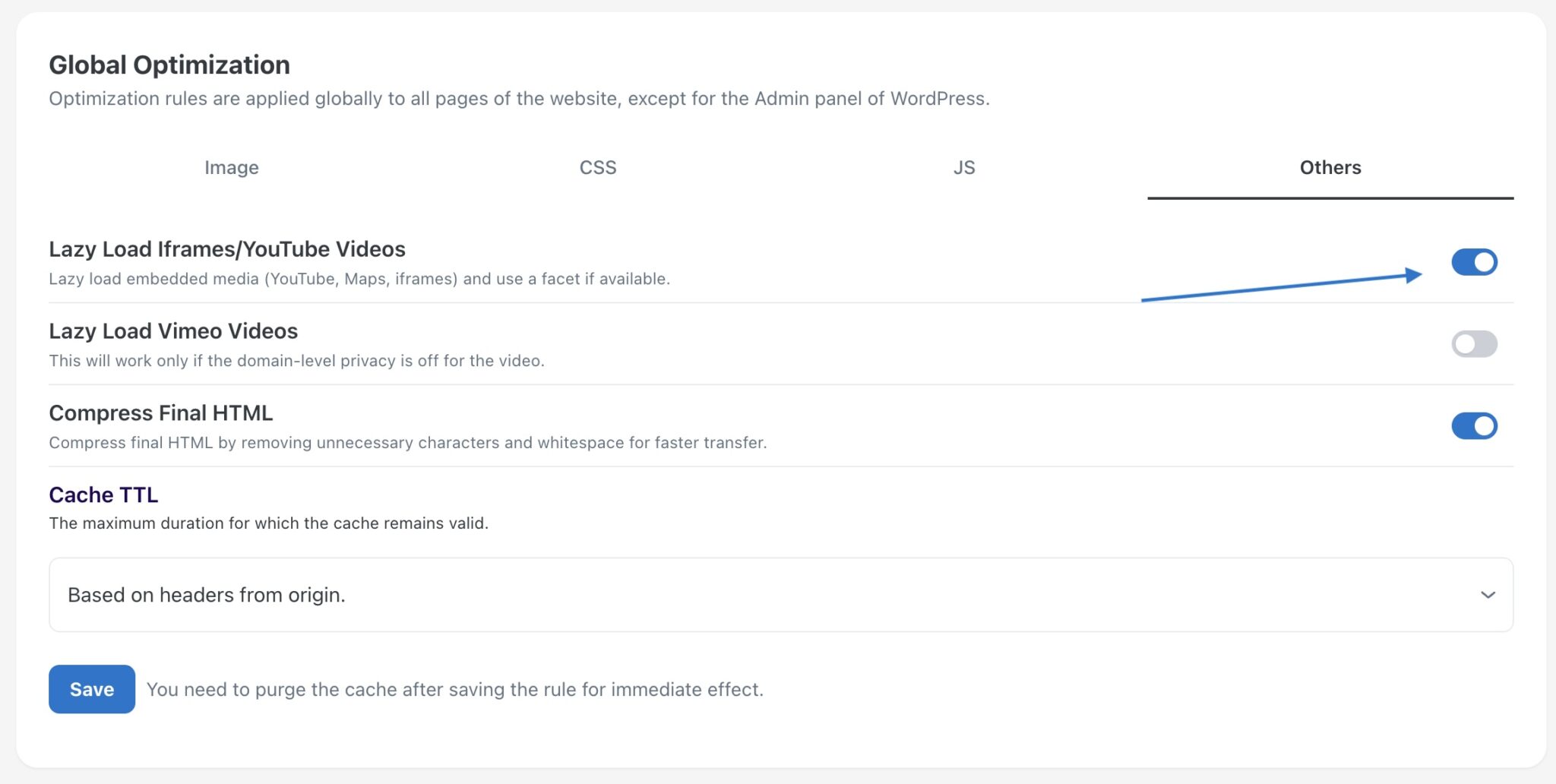
Go to Settings -> Page Rules on your account. If you want this new setting to be effective for the entire website, make the modifications under Global Optimization. If you are not familiar with it, please read the page rules introduction first. Enable or disable the switches for images and videos based on your need.

Prevent lazy loading for a particular image/video
To prevent the lazy loading of an image, you can append data-rlskip HTML data attribute to the image element tag. For example-
<img src="..." class="..." data-rlskip="1" /><iframe src="..." class="..." data-rlskip="1" />When using the HTML attribute, the image will still be served in WebP format if enabled. The attribute is just to prevent the image from being lazy-loaded.
In the case of Elementor WordPress website builder, the same can be achieved with data-rlskip|1 attribute since Elementor accepts HTML attributes in key|value format. Also while adding the attribute, make sure it is getting applied to the IMG tag, instead of parent widgets of some other parent container.
Prevent lazy loading by image class names
If you wish to prevent the lazy loading of images that matches a class name, please add the class name in the page rule under the Image Optimization section. Make sure not to include dot (.) before any class name. Multiple classes can be added here separated by a space. Lazy loading will be skipped as long as at least one class is matching.
Here are some examples, of how it works-
- In the class list, you have added
image-1 image-2and one of the IMG tags on the HTML page contains justimage-1in the class name, the image will be skipped from lazy loading. - In the class list, you have added
image-1and one of the IMG tags on the HTML page contains two classesimage-1 image-2in the class name attribute, the image will be skipped from lazy loading.

Control lazy loading for multiple images
To prevent lazy loading or image optimization for multiple images spread across pages, you can take the help of the page rule. A page rule helps you to control the Rabbit Loader optimization behavior for matching URL patterns. If you are new to this, we recommend reading the introduction to page rules.
Prevent lazy loading of all images on a page
Let’s say, on a page https://example.com/some-article-slug/ we need to prevent all images from being lazy-loaded. Go to My Account-> Page Rule. Create a new page rule with URL pattern /some-article-slug/ and then keep the image optimization checkbox off for the rule.


Prevent lazy loading of all images across multiple pages
As explained above, a similar page rule can be created with a URL pattern, and any URL matching the pattern will follow the rules set for that pattern.
Prevent lazy loading of all images across the entire website
In this case, the image optimization option can be turned off for under the Global Optimization settings and all other rules as well. If you are new to page rules, please refer to this article for a quick introduction and examples.