
Enable/disable lazy loading of AdSense, AdThrive ads and Analytics
In this post, we will see how to lazy load ads if you are monetizing your website with any advertisement programs such as AdThrive, Google Adsense, JoinAds, Mediavine, or a similar one. Usually, these programs make use of some JavaScript piece of code to load ads when the page is loaded.
Since these advertisement networks rely on JavaScript to offer their functionality, they often add a penalty in terms of page speed performance as the browser has to fetch, parse and execute extra JavaScript which is not the main content of a page, and probably not the reason a visitor has landed to the page.
Page Contents
Should ads be lazy-loaded?
It’s your call. Showing content first is important for visitors to make them stick for longer, or do you want to prioritize showing ads at the cost of page loading performance to make short-term money?
If the ads code is not lazy-loaded, your website speed score may not stand very well and the core web vital test may fail. If you choose to lazy load them, the ad impressions and earnings can impact.
You can run a 30-day test with ads ads lazy loaded and without lazy load to determins which one works best for your website. The conslusion can vary for each website.
Rabbit Loader
How to lazy load ads with RabbitLoader?
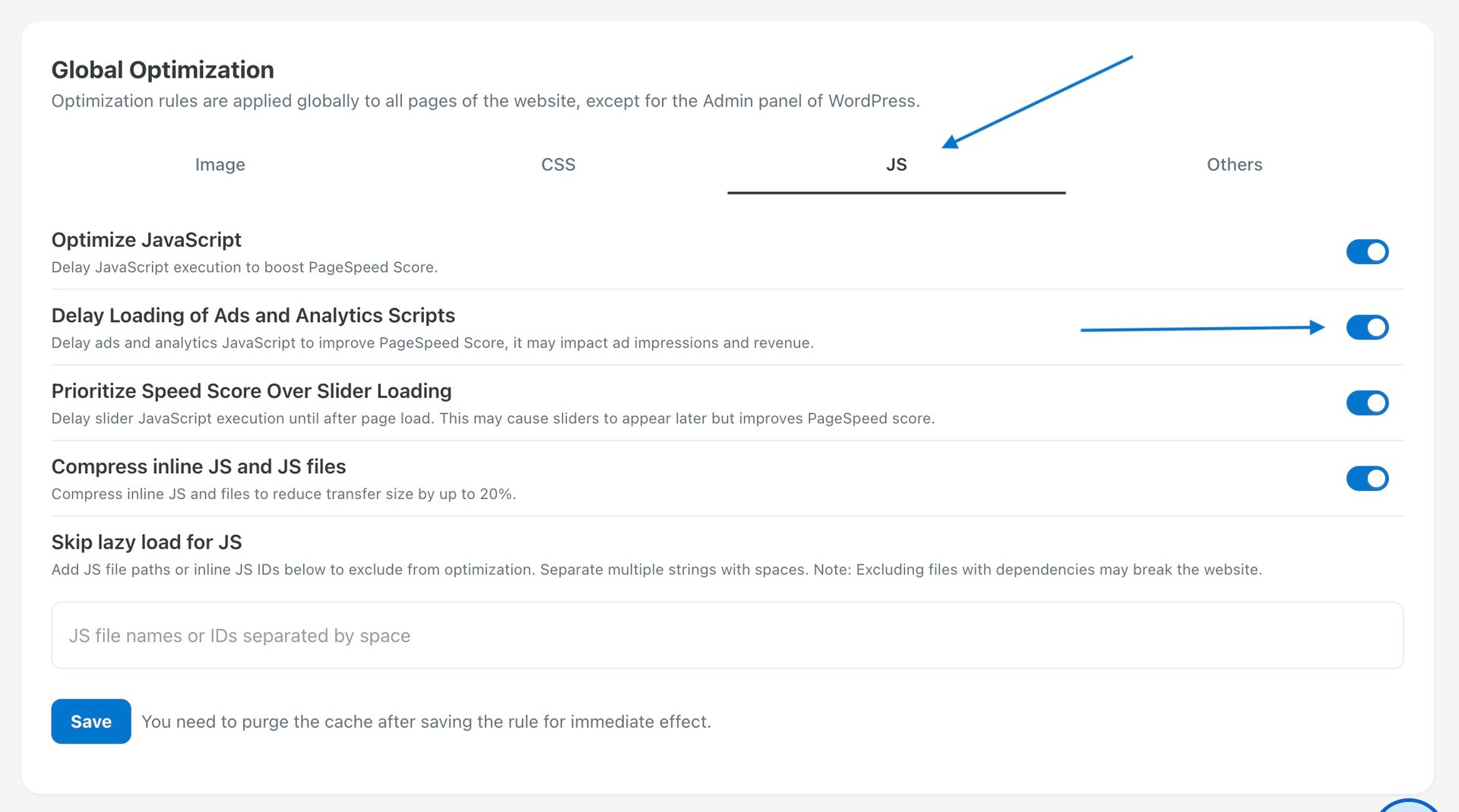
Head on to Settings->Page Rules on RabbitLoader account page. Under the Global Optiization, go to the JS tab.
Enable the “Delay Loading of Ads and Analytics Scripts”.

After saving this rule, and purging the cache, the advertisement-related codes will be deferred boosting your page load time and speed score.
Recognized Ad-Networks
The below ad networks are recognized by this setting. If the ad network you are using is not listed below, you can contact our support team.
- AdPushup, a part of Zelto Inc
- AdThrive
- Google AdSense
- JoinAds
- Mediavine
- Unibots
AdSense, Google Analytics, and Tag Management
For many websites, AdSense and Analytics both are handled via Google Tag Manager. Hence, when ads are lazy-loaded, the tag management modules are also lazy-loaded. This can underreport the website analytics data such as visitors, traffic, bounce rate, etc though there is no change in real traffic. If you see a drop in traffic and are concerned about it, please disable the lazy loading of Ads and Analytics scripts as shown in the above screenshots.
Bonus: Avoid CLS issues due to ads
Since ads are loaded dynamically, they create their own space on the page causing a shift in the layout. This causes an increased CLS (Content Layout Shift) score and impacts the core web vitals’ health. To fix the CLS caused by ads, two changes are required on your website, depending on how you display ads. For above-the-fold ad units, do not use fluid ad units and reserve some minimum area with CSS like min-height and min-width so layout shift is minimum.