
How to Lazy Load Background Images To Boost Your Website’s PageSpeed
Implementing lazy load background images is not a good idea. It can harm your PageSpeed score and your user experience as lazy loading of background images might make the website look bad.
However, If your website has a lot of images, then this lazy loading is one of the most effective optimization techniques to improve the loading time of your website.

Implementing lazy loading in WordPress websites can significantly affect their PageSpeed performance. We will explore how RabbitLoader helps you implement lazy loading and mention techniques for manually implementing it on your WordPress website.
What is Lazy Loading?
Lazy loading is an optimization technique that instructs the browser to load the website’s images only when they are required. Not only images, lazy load can be used in videos (YouTube), Google Maps, and Iframe.
Especially when you are running a website that has a lot of images, then you must implement lazy loading to improve the PageSpeed performance. Let’s understand lazy loading with an example.

Assume you have 15 images on a web page, 3 of which are above the fold. In general, during the page loading time, the browser loads all images. Therefore, it can slow your website’s speed.
When you implement lazy load on your website, the browser will load only the 3 images present above the fold. The remaining 12 images will load later. Therefore, the loading time will automatically be improved.
The Impact Of Lazy Loading Images On PageSpeed
When you are using lazy loading, it improves the performance of your core web vitals, especially the performance of First Contentful Paint (FCP) and Largest Contentful Paint (LCP), improving the loading time of your website.
By improving the performance of Core Web Vitals, RabbitLoader boosts your website’s pageSpeed performance. This positively impacts your user experience, resulting in the improvement of your average on-page time which positively affects your conversion rate as well as the Google rankings.

Lazy loading is a more effective optimization technique for your mobile website. According to statistical research, if a web page takes 10 seconds to load on a mobile, the bounce rate will increase by 123% compared to a web page which takes just 1 second.
Therefore, optimizing the PageSpeed performance is essential to make a website more mobile-friendly. Implementing a lazy load technique can appreciably boost the PageSpeed performance of your website by minimizing bandwidth usage.
The Impact Of Lazy Load Background Images
However, adding lazy loading to the background images can negatively affect the user experience by visually hampering your website’s performance. As user experience is one of the priorities of Google in case of determining the website’s performance, adding lazy load in background images can harm your GOOgle PageSpeed Insights score.
How To Implement Lazy Loading Manually?
Manually implementing lazy loading on your website requires a lot of coding knowledge in HTML, CSS, and JavaScript. If you don’t like coding, you can skip the manual techniques and just install an optimization tool like RabbitLoader to implement lazy loading on your WordPress website.
If you love to explore technical things, then this native lazy loading can be exciting for you. Let’s see how to implement lazy loading manually in your WordPress website.
- After opening the WordPress directory, open the relevant HTML file for your website.
- In the <head> section in the HTML file, import the JavaScript libraries such as lazy sizes or jQuery in order to add lazy loading.
Syntax:
<script defer src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.3.2/lazysizes.min.js">
</script>
<script defer
src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>- In <img> tag, replace src with data-src and add a new class of lazy loading.
Syntax:
<em><img data-src="your-image.jpg" class="lazyload" alt="Your Image Description"></em>- Additionally, if you are using a WordPress theme with a background image, you need to modify your CSS file to Lazy load background images. Add a lazy load placeholder to the background image.
<em>.your-element {
background-image: url('data:image/svg+xml,%3Csvg...'); /* Lazy-load placeholder */
data-bg="your-image.jpg";</em>So, by following the above process, you can easily implement lazy loading in your WordPress website.
Lazy Load Images With RabbitLoader
Using an optimization tool like RabbitLoader provides an easier, more efficient, and less time-consuming solution for implementing lazy loading on your website. When you are using RabbitLoader, you don’t need to put any extra effort into implementing lazy loading.
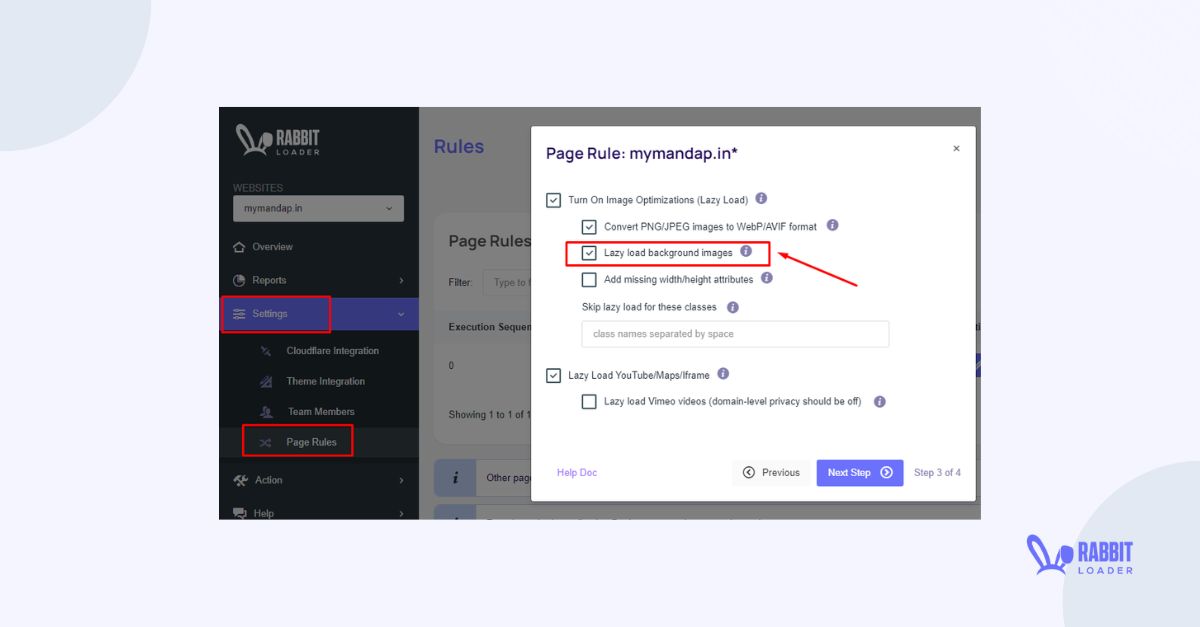
However, prioritizing your choice, RabbitLoader allows you to modify the lazy loading with just one click.

By unchecking the box, you can disable the lazy load of the background image. Using the same method, you can also disable the lazy loading of YouTube, Maps, and Iframe on your website.
Not only WordPress websites, but RabbitLoader also helps you to implement lazy loading in your Shopify, Laravel, and PHP websites.
So, if you are also struggling to implement lazy load manually for optimization purposes, the best way is to install RabbitLoader. Along with the other optimization techniques, it will also look after your lazy loading.