Get The Best PageSpeed Score
For Your WordPress Website

Cache Invalidation: What is it and Why is it Important?
According to Phil Larlton, There are only two hard things in computer science: cache invalidation and naming things. But what is cache validation and why is it important?

Cache invalidation is a caching process that ensures the data stored in a cache, remains current and consistent with the original data source.
This cache invalidation is essential to maintain data accuracy, optimal performance, and system integrity.
What is Cache Invalidation?
Cache invalidation is the technique of invalidating a cache by removing the stored data from a system’s cache when the cache data is no longer useful or valid.
In other words, you are getting rid of outdated content stored in the cache memory to ensure that the cache contains only the relevant and up-to-date content. It can improve data consistency and also prevent 304 errors.
Check out: OPCache
Why is Cache Invalidation Important?
By caching web page contents such as images, CSS stylesheets, JavaScript, and HTML files, a website can improve its performance and reduce its load time.
However, this cached data could be outdated or erroneous if the content is changed in the origin server.
For example, the bf cache blog on RabbitLoader.com is updated. If the website does not set cache invalidation, the user will see outdated content.
To avoid this issue, cache invalidation is important. Apart from this, cache invalidation is important for several reasons.
- Better Performance:
Cache invalidation deletes the old cached copy from the cache, which frees up the space and enhances the cache hit rate.
On the other hand, if the cache is not invalidated, it may continue to store the old data, leading to decreased performance and efficiency.
- Improved System Scalability:
Clearing up the outdated content reduces the load time on the database as well as the server.
Hence, the cache invalidation process can help to improve the system’s scalability and reliability.
- Improved Security:
When the sensitive data is left in the cache and not invalidated, it may become exposed to unauthorized access.
Cache invalidation reduces this risk by ensuring that sensitive data doesn’t remain in the cache longer than needed.
Must Read: Web Caching
Cache Invalidation with RabbitLoader
We can understand that setting a cache invalidation on your website might be tough. If you are from a non-tech background, you need to try RabbitLoader for an invalidation cache.
RabbitLoader has an advanced cache invalidation feature that automatically updates cached content to avoid stale data.
Get The Best PageSpeed Score
For Your WordPress Website
When any changes are made to your website, RabbitLoader purges the cached files and refreshes them from the origin server. So that, your user can see the updated content every time.
If you have some other requirements in your website, you can implement the manual techniques.
FAQ: What is an Immutable Cache?
For example, you can immutable caching your website’s logo.
The Scenarios Where Cache Invalidation is Needed?
Cache Invalidation is needed where the cache is already implemented. Some common scenarios where cache invalidation is essential include:
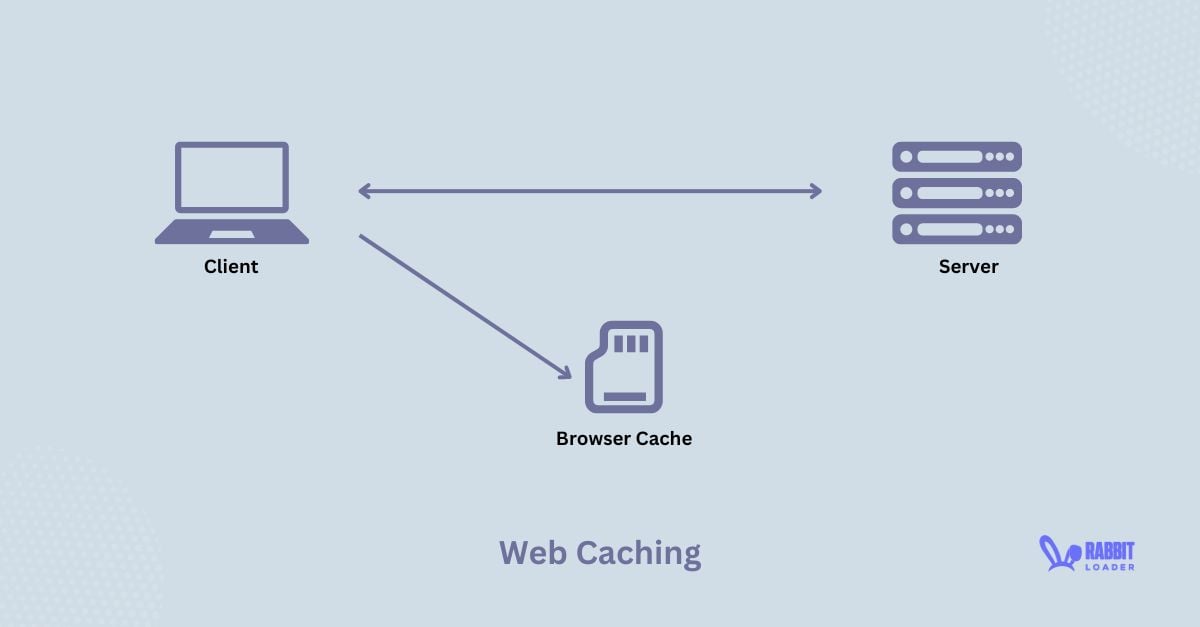
- Web Caching:
Web browsers cache or store web pages’ static resources, such as images, CSS stylesheets, scripts, and HTML files, to improve their pagespeed performance.

An Invalidation cache ensures your user will get the latest content when any change is made to your website.
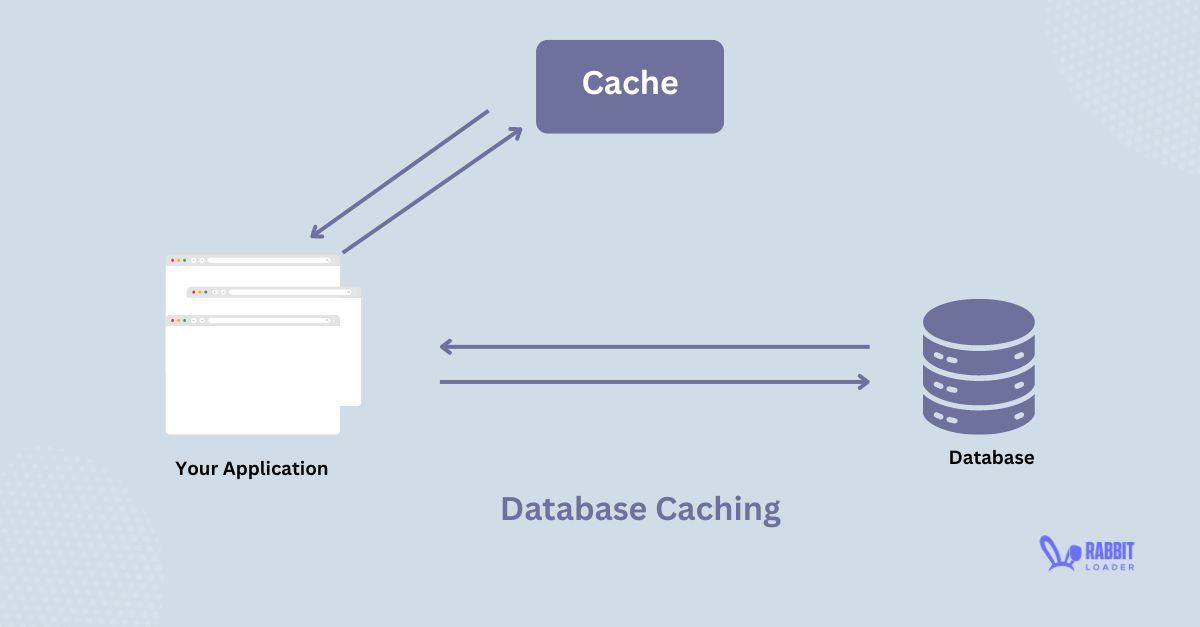
- Database Caching:
The database cache acts as an adjacent data access layer to your relational and NoSQL databases that your application can utilize to improve its performance. However, when the data changes (through inserts, updates, or deletes), the cached data can become stale.

The invalidation cache mechanism ensures that the cached data is refreshed or invalidated when any change occurs in the original database.
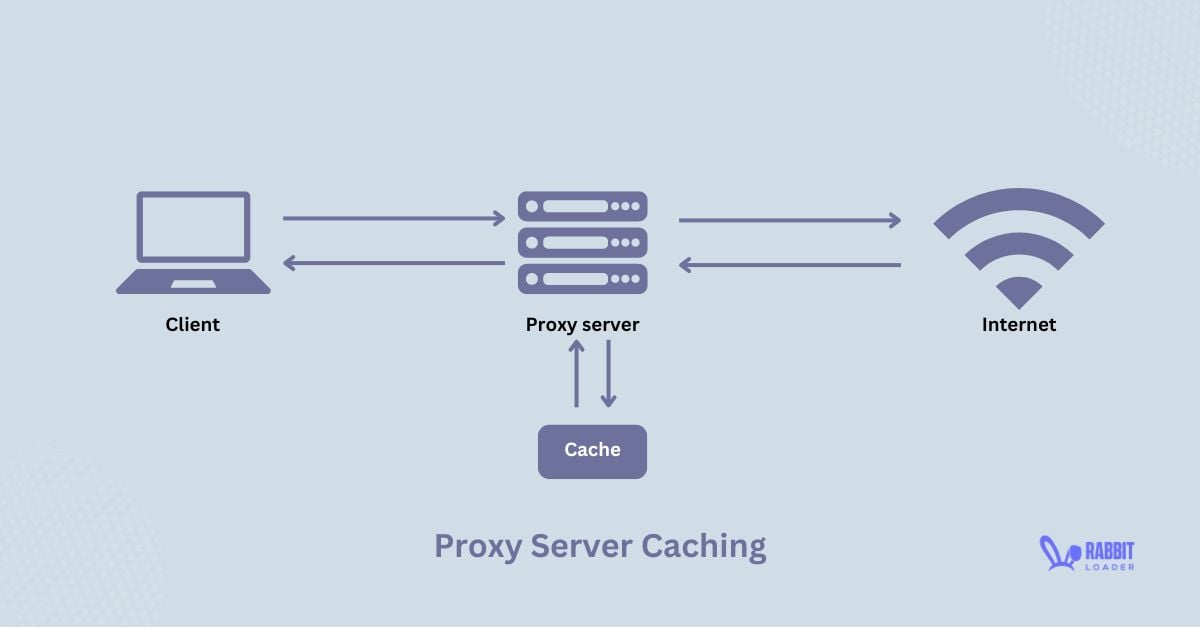
- Edge/ Proxy Server Caching:
In the edge server or CDN server, a caching mechanism reduces latency by temporarily storing frequently accessed data closer to the audience.

If your website’s content is changed in the origin server, then that cached data will become stale.
This stale content issue can be solved by the caching invalidation mechanism. By using this technique you can ensure that your visitor will receive the up-to-date content.
Check Out: Persistent Object Cache
Strategies for Caching Invalidation
Several strategies can be used to ensure that the caching invalidation is done properly for a better user experience.
Explicit Invalidation:
There are three methods involved in the explicit invalidation caching strategy: purge, refresh, and ban.
Below we are explaining these methods in detail.
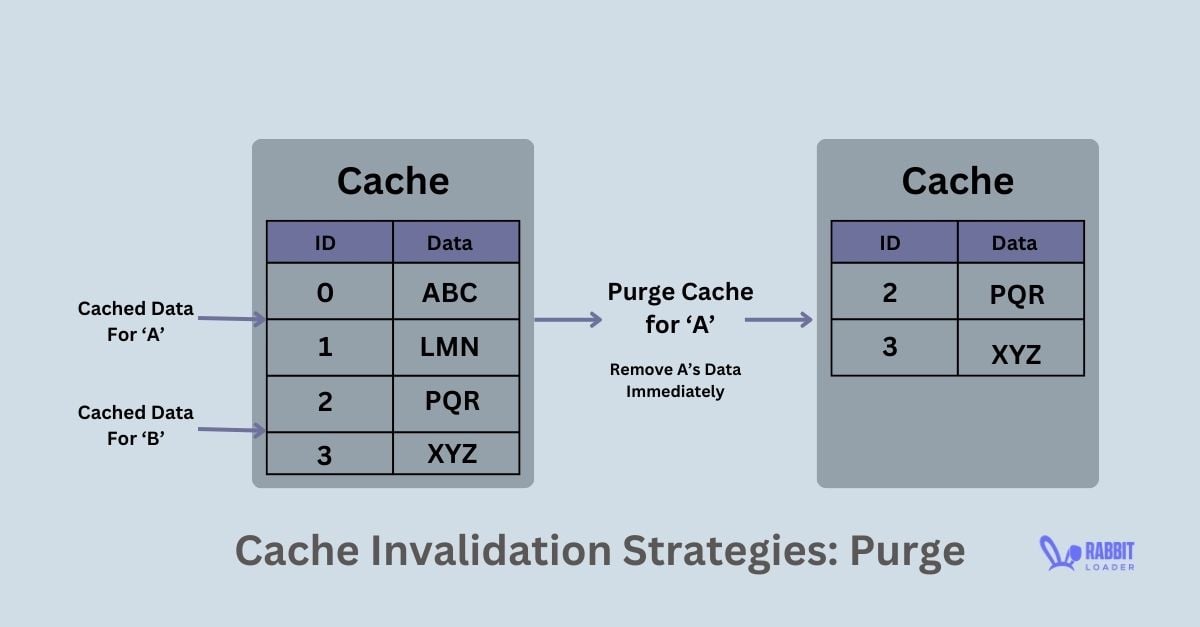
Purge:
The purge method removes the cached assets for a specific object or URL when the content changes or updates or the cached version is no longer valid.

When a purge request is received, the cached content is removed from the system. The next request will be served from the direct origin server.
Example: Suppose, you have a news website. You purge a specific article from its cache after making some changes, ensuring that your users receive the latest version.
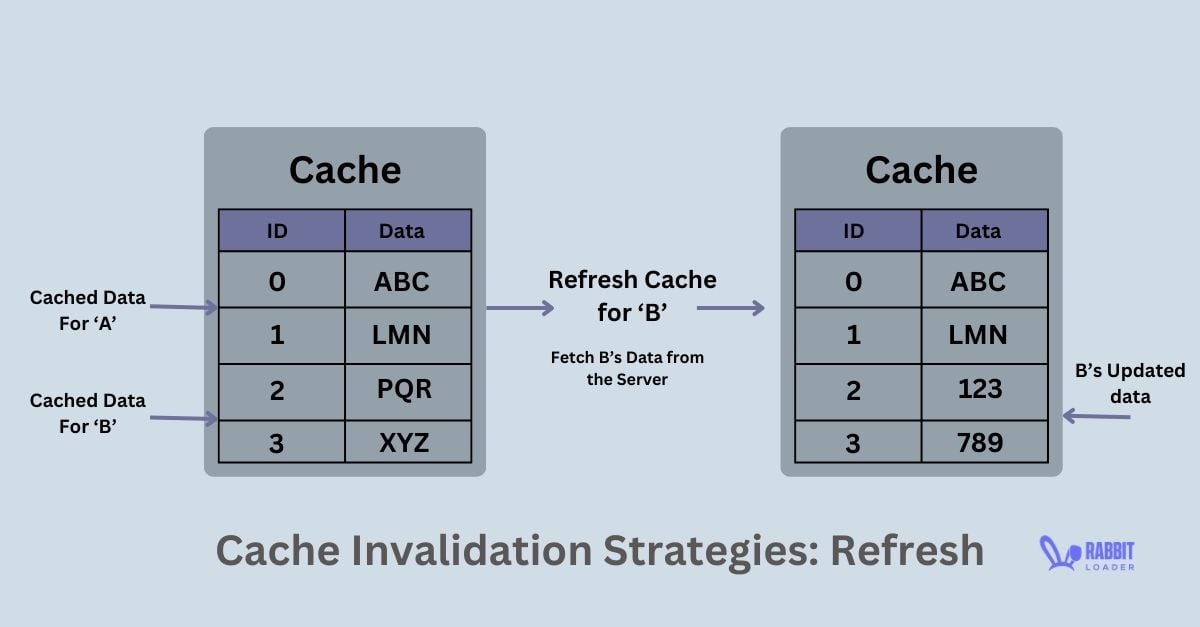
Refresh:
The refresh method fetches the requested content from the origin server even if the cached data is available.

Unlike the purge method, the refresh method does not remove the existing cached content, but it updates it with the most updated version
Example: You have an e-commerce website. When a new sale is launched, the product page uses the refresh method to display the updated pricing information.
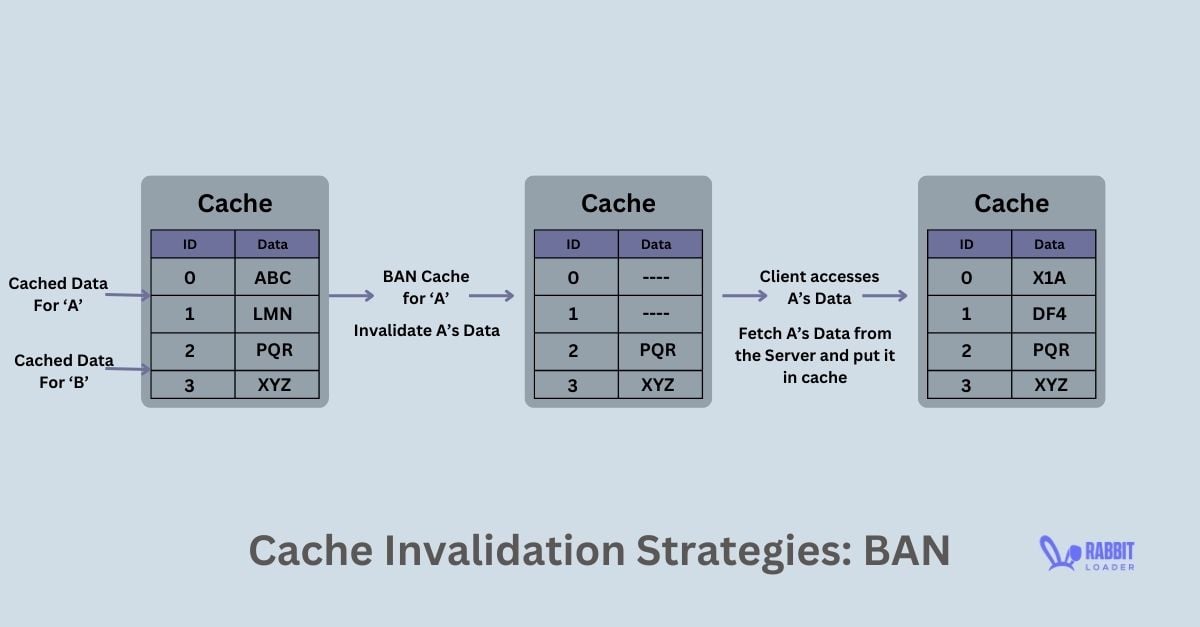
Ban:
The ban method helps invalidate cached resources based on specific criteria, such as a URL pattern or HTTP header.

After receiving a ban request, any cached content matching that specific criteria is deleted immediately. The next request will be served from the origin server.
Example: Maybe your Content Management System (CMS) has some dynamic data. Implementing the ban method to all cached data with a specific cache tag when it is modified, ensures that your users only see your fresh content.
- Implicit Invalidation:
Implicit invalidations happen when a cache entry timeout. Several mechanisms can be used for implicit invalidation.
- Event-Based Invalidation:
The event-based caching invalidation technique is used when the cached data is associated with a specific event and must be updated properly.
In simple words, when the data is updated or modified in the backend, an event is fired, notifying to invalidate the cached content or the cache update cache entities.
Let’s understand with an example. An event-based validation may occur when you have updated your blog post. The previously cached content must be invalidated to ensure your users see the updated information on the blog.
FAQ: What is the difference between the refresh method in explicit invalidation and Event-Based Invalidation?
But in the case of Event-Based Invalidation, the cache data is invalidated or updated, when the backend content or data updates and an event is fired.
- Command-Based Invalidation:
Command-based invalidation cache occurs when your user triggers a specific command or action, leading to an invalidation ID. A dependency ID is generated and associated with a cached object.
So, when the commands with an invalidation ID are executed, any objects in the cache with matching invalidation and dependent IDs are invalidated.
Example: when your user deletes a file from the storage, in that file the cache must be invalidated to ensure that your user does not see the file again.
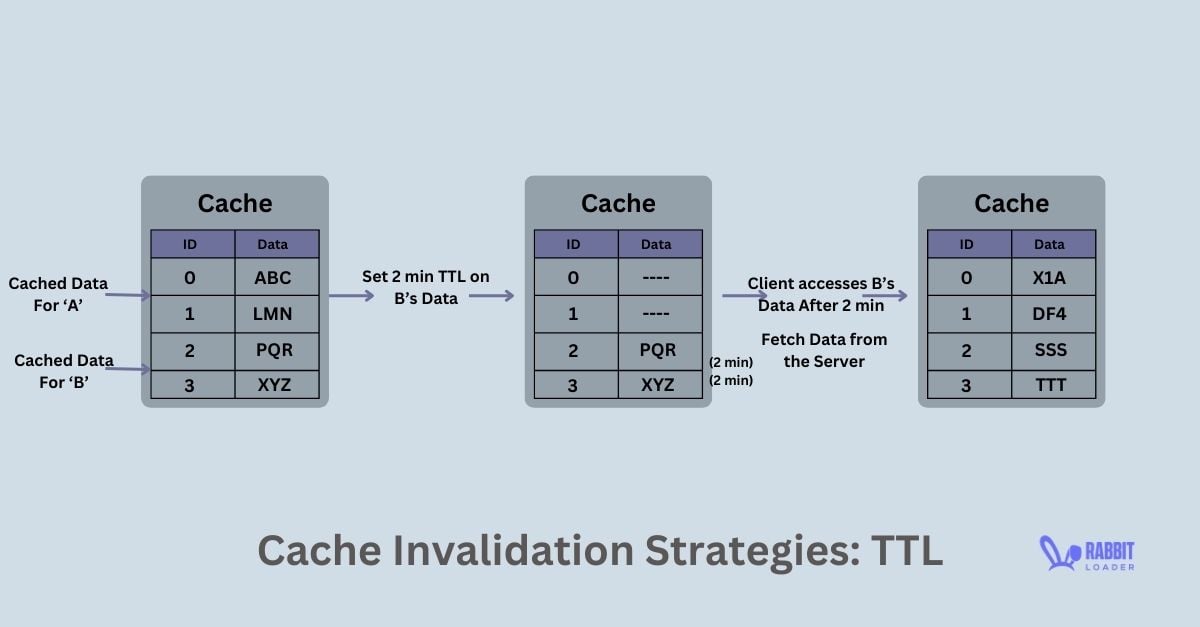
- Time-To-Live (TTL) Expiration Caching Invalidation:
With this TTL expiration invalidation cache technique, cached content is given a time limit after which it becomes invalid and needs to be refreshed.

When your user requests content, the cache checks the TTL values and serves the cached content only if the TTL value hasn’t expired.
Example: You have a weather website and set a 1 hour TTL for weather forecast data. This TTL ensures that your users receive up-to-date information without overloading the origin server.
Conclusion
The cache invalidation strategy should be chosen very carefully to maintain performance and data accuracy. By understanding different cache invalidation strategies, you must select the appropriate one to optimize cache performance and reduce the latency.
If you are from a non-tech background, you should consider a solution like RabbitLoader to ensure that the cached copy is accurate and up-to-date.
FAQ: How to do cache invalidation in IntelliJ?
Select the File Invalidate caches from the main menu
In the invalidate cache section, you need to select additional actions like Clear file system cache and Local History, Clear VCS Log caches and indexes, Mark downloaded shared indexes as broken, and many more.
Click Invalidate and Restart.
Get The Best PageSpeed Score
For Your WordPress Website