
Fix The Google PageSpeed Insights Warning Serve Static Assets With An Efficient Cache Policy with RabbitLoader
To fix the serve static assets with an efficient cache policy warning, you can either add the cache control headers manually after identifying the static resources or use an optimization plugin like RabbitLoader to fix this Google PageSpeed Insights warning.

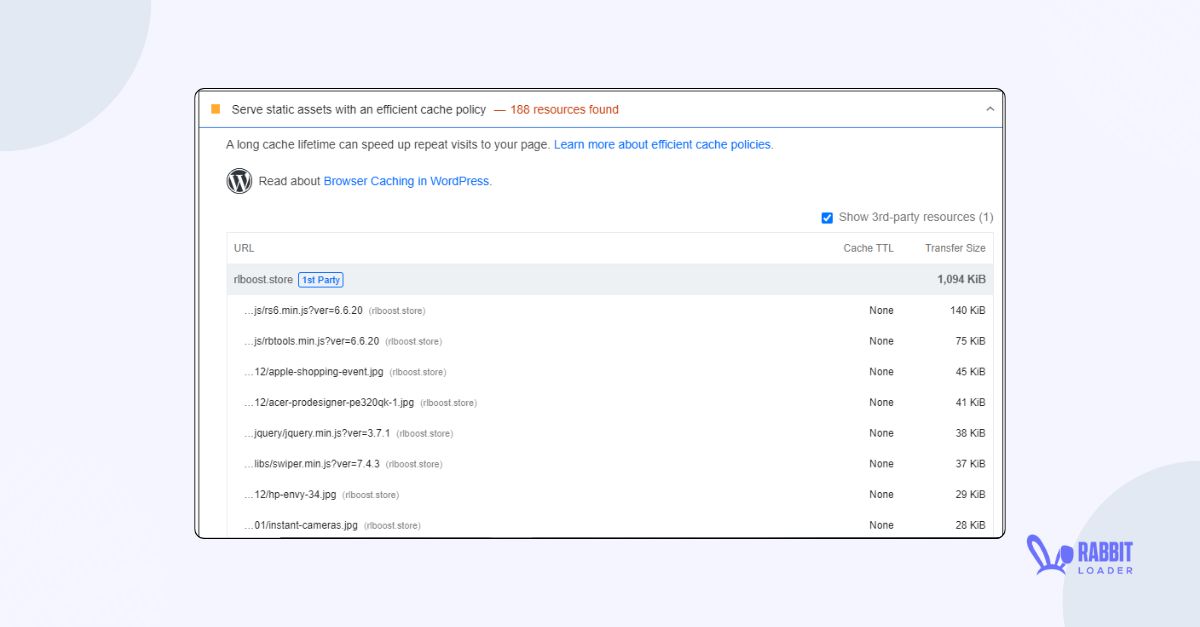
One of the most common warnings: “Serve static assets with an efficient cache policy”, you might encounter during your PageSpeed performance audit in Google PageSpeed Insights.” By mitigating this warning, you can easily improve your page speed performance.
Let’s discuss what is the cache policy and how to fix the Google PSI warning “Serve static assets with an efficient cache policy” manually. Also, we will see how RqabbitLoader will solve the issue.
How You Can Fix Serve Static Assets With An Efficient Cache Policy Warning?
You can manually implement the solution to serve static assets with an efficient cache policy if you are technically sound. Otherwise, you must use the RabbitLoader. Below we will discuss how manually you can implement an efficient cache policy

If you are not from any technical background, you may not be able to understand the manual solutions. Therefore, it may not be interesting for you to read further, just install RabbitLoader.
What Is Browser Caching Mechanism And How Does It Work?
Browser caching is a web optimization technique to store your website’s static assets in the browser cache. Therefore, when a visitor re-visits the website, the browser doesn’t need to download the cached content again. It would be directly loaded from the browser cache. Thus, your loading time will be improved.
Get The Best PageSpeed Score
Let’s understand this browser caching mechanism in a real-time example. An e-commerce website added a new product to its list. When you first visit the page, the browser loads and caches static content like stylesheets, scripts, and media files.
Therefore, when you re-visit the page, the browser will load the cached content from the browser cache. This will increase the page speed.
What Are The Cacheable Resources?
Static assets like fonts, stylesheets, scripts, or image files can be considered cacheable resources.
What Is Cache Policy?
Cache policy is the set of rules that instruct a browser cache to store and retrieve static content. By implementing an efficient cache policy, you can improve your website’s loading time and provide stale-free content to your users, increasing the user experience.
What is Stale Content?
Stale content indicates that the content is irrelevant, outdated, or no longer useful for the user.
Let’s understand it in a simple way. Assume you have an e-commerce website and your website has a lot of images.

However, that image is still stored in the user’s browser cache. This is known as stale content. So, your user can’t see the updated content, which would harm the user experience as well as the conversion rate.
How To Make A Cache Policy Efficient?
In order to provide a better user experience, let’s see how to make a cache policy more efficient manually.
Use A Cache-Control Header
A cache-control header is a set of instructions used to control the cache’s behavior. It holds instructions on how caching would store the content.
Let’s explore the most common 5 cache-control headers:
- Cache-control: Public

Cache-control: public directive indicates that the resources of the website can be stored by the browser cache as well as the proxy cache. This directive also allows you to store any non-cacheable cache.
- Cache-control: Private

If the resource contains any private data, then you need to use cache-control: private. A resource with a cache-control: private directive, is only stored in the user browser, not any proxy/ edge cache.
- Cache-control: Max-age
The cache-control: max-age directive indicates the maximum amount of time a cache can be stored. Let’s understand with an example.

If you set cache:control: Max-age= 1800 seconds, that indicates that cached content needs to be refreshed every 1800 seconds or 30 minutes. By implementing this directive, you can prevent serving stale content.
- Cache-control: No-cache

The cache-control: No-cache directive instructs that the browser can store the content but first, needs to send a validation request to the backend/ original server.
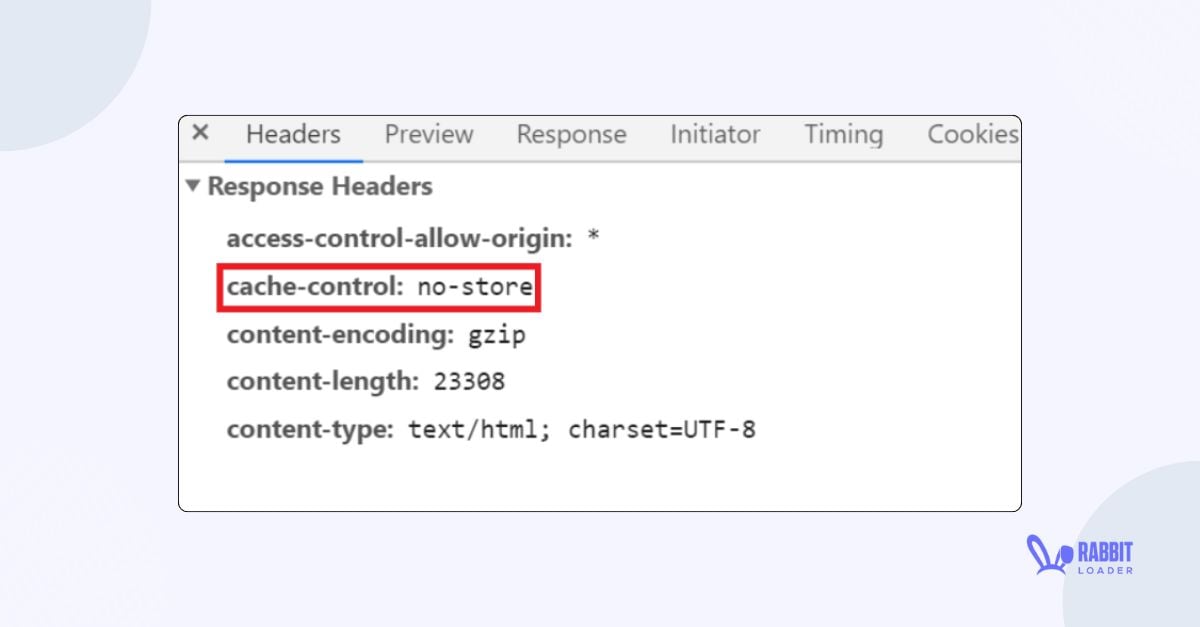
- Cache-control: No-store

The cache-control: No store directive indicates that the response can’t be stored in any cache. This directive is especially important when you are using personal or sensitive information, such as credit card details.
Avoid To Use Too Many Third-Party Script
Third-party scripts might have caching policies that you don’t know. Not only that, but the contents of third-party scripts (i.e. Google Ads) need to be downloaded from a different server, which may harm the website’s PageSpeed performance.

Therefore, to prevent this Google PageSpeed Insights or GTMetrix warning you need to minimize the use of third-party scripts. It will improve your website’s performance.
Fix Serve Static Assets With An Efficient Cache Policy With RabbitLoader
In order to provide better user satisfaction, you need to sort the “serve static assets with an efficient cache policy” issue. Let’s see how RabbitLoader fixes the warning. Not only setting the cache-control header, RabbitLoader allows you to adjust the max-age for the cached content.

Even if you update the content on your website, RabbitLoader automatically updates this content in the cache by using its advanced caching mechanism.
Conclusion
Here, you have learned how to implement the most effective techniques to mitigate the most common Google PageSpeed Insights warning, “serve static assets with an efficient cache policy.” If you are not technically sound enough, you must use RabbitLoader to prevent this “serve static assets with an efficient cache policy” warning.