Get The Best PageSpeed Score
For Your WordPress Website

What Is Flash Of Unstyled Text And How To Solve FOUT
Have you ever noticed Flash or Unstyled Text when loading a webpage? But what is Flash of Unstyled Text or FOUT exactly, and what can you do to resolve the flashing issue issue on your website?
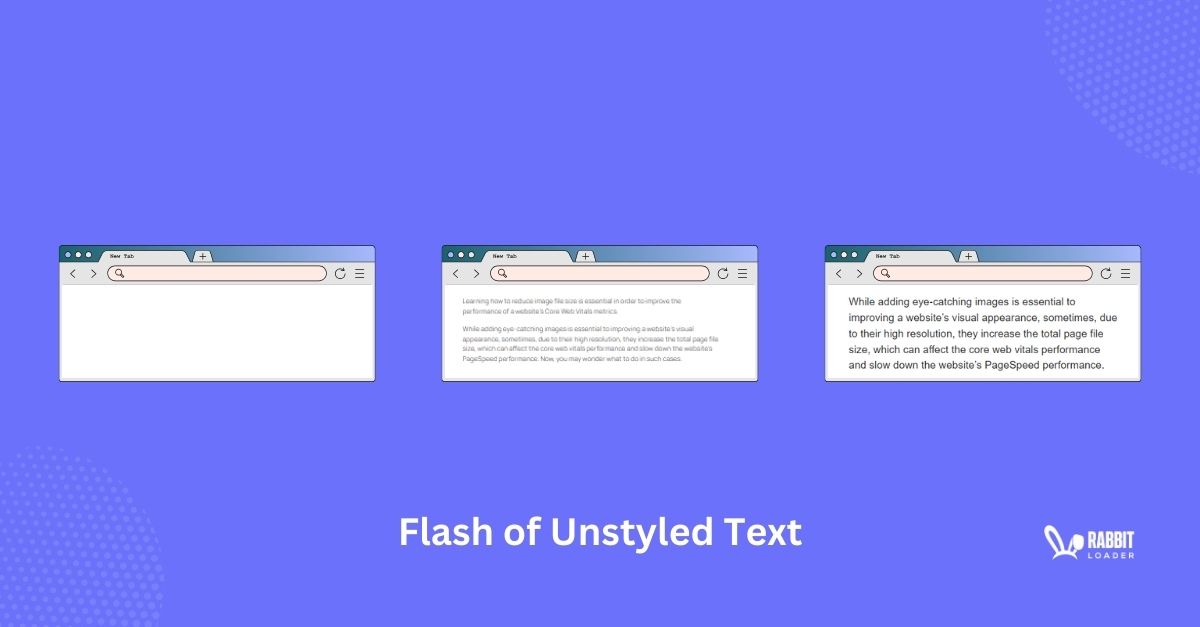
A Flash of Unstyled Text is observed when during loading of the a web page the pages first shows the text in the page using the default system font instead of the font in the website and then after loading changes to the font to the one in the website. This changing of the font occurs with a quick but visibablynoticale flashing effect, which is known as Flash of Unstyled Text or FOUT.

Lets see what FOUT is , the reason behind FOUT, the importance of eleminating the FOUT effect and the 5 easy and effective ways to reduce FOUT to improve the user experience by using your coding skills.
Lastly, we will wrap up with how RabbitLoader can mitigate FOUT in just a few clicks & without any coding skills.
What is FOUT or Flash of Unstyled Text?
In a simple terms, when you try to open a page on your browser, the browser renders the web pages with the fallback font or default font of the browser if the custom fonts or web fonts are not properly loaded in the your browser.
Afterward, when the web fonts are fully loaded, the browser replaces the fallback font with the custom we fonts. During the font change, you can see a “flash” or “glitch” visual effect.
Your web font has a separate file that also needs to be executed when your web page is loading. Thus, each web font comes with its own Flash of Unstyled Text moment. If you have used many web fonts in your website, your user will likely see multiple FOUT(Flash of Unstyled Text) especially when the network is slow.
Check Related Blog: Flash of Unstyled Content
The Importance Of Reducing The FOUT (Flash of Unstyled Text)
According to Google, it is better to display visible text instead of no text for a better user experience. However, after visiting the website if the user sees the FOUT effects, it can negatively impact the first impression. Here, we have listed some of the negative impacts of Flash of Unstyled Text on your website’s performance.
- FOUT Can Affect the Visual Experience
FOUT(Flash of Unstyled Text) can negatively impact your user’s visual experience, as the text suddenly changes to the custom font. This leads to a poor user experience.
- FOUT Leads to User Frustration
Continuously occurring this flash can frustrate your users. Hence, it might increase the bounce rate of your website, which intern reduces the conversion rate.
- Impact on Your Organic SEO Rankings

FOUT does not directly affect your SEO rankings. But A higher bounce rate meancs a lower average time on page, which in long run might hurt your organic traffic.
The Reasons Behind FOUT (Flash of Unstyled Text)
As you can see Flash of Unstyled Text can occur due to using of custom fonts on your webpage. Let’s see the major reasons behind this flash of unstyled text phenomenon.
Get The Best PageSpeed Score
For Your WordPress Website
- Delaying of Font Loading:
Usually, web fonts take time to load especially when they are externally hosted. During this time browsers like Google Chrome display the local fonts or default fonts instead of invisible text. This is the most common reason for a flash of unstyled text.
- Low Prioritization of Resources:
Sometimes, browsers load other resources as a high priority over fonts. This can delay the font rendering cause FOUT.
- Network Latency:

Due to a slow network connection, the custom font downloading can be delayed. Thus users can see a very noticable flash or glitch in your webpage.
How to Reduce FOUT ( Flash of Unstyled Text)
When you use web fonts like Google Font and Adobe Font, it could be hard to fix theFOUT(Flash of Unstyled Text) issue. However, there are a few ways to reduce the Flash of Unstyled Text on your website. Let’s explore them.
- Selecting local fonts (for example, Arial and Georgia) instead of using a webfonts can reduce FOUT (Flash of UnStyled Text).
- Use font preloading in HTML to prevent this foutflash of unstyled text by loading your font earlier.
- Reducing the render-blocking resources (HTML, CSS, and JavaScript files that block the browser from rendering your web page’s content) can reduce Flash of Unstyled Text as well as unstyled content.
- Using system font as a default fallback font can improve your website performance by reducing FOUT.
- Reducing the HTTP requests can also mitigate the Flash of Unstyled Text or FOUT.
How RabbitLoader Can Mitigate FOUT( Flash of UnStyled Text)
Let’s see how RabbitLoader can mitigate FOUT (Flash of Unstyled Text) on your website.
Get The Best PageSpeed Score
For Your WordPress Website
- RabbitLoader implements lazy loading and defers non-critical Javascript, by doing this RabbitLoader is able to minimize your render-blocking resources, which in turn eleminates the FOUT issue.
- RabbitLoader also uses a premium Content Delivery (CDN), that helps to reduce the network latency to resolve FOUT.
- RabbitLoader automatically identifies your critical resource and sets the fetch priority to redusce the text flashing isuues.
You can use elemintes the FOUT & other performance related issues by installing the RabitLoader RabbitLoader Plugin on your WordPress or woo-commerce websites. If you are using other CMS for your wesite you can RabitLoader for Shopify, PHP, and Laravel websites too.