
Minify PHP: Should you do it? The Helpful Tools For it?
You can easily minify PHP, but is there any point in doing this to optimize your website’s PageSpeed performance?
Minifying PHP can’t improve the PageSpeed performance of your website, however, it can typically increase the code security. When you are minifying or uglifying the PHP code, no one can steal your idea.

Here, we will cover everything about PHP minification, including its definition, helpful tools to minify PHP and best practices. Let’s see RabbitLoader’s contribution to this.
What Is Minification?
Before diving into PHP minification, first, you need to understand what minification is and how it works.
Minification is a technical method for removing unnecessary characters, white spaces, line breaks, and comments from a code without changing its functionality. The ultimate goal of applying the minification method is to reduce the coding file size, automatically reducing the total page file size.
The coding files that can be minified:
HTML file
CSS file
Any scripting language like JavaScript file
PHP file
HTML minification:
Let’s understand with an HTML code example. In the code below, you can see that many unnecessary comments, white spaces, and line breaks are used to increase the code’s readability. However, this affects the PageSpeed performance by increasing the total page size.
Syntax
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<!--adding a title for minifying HTML-->
<title>My minified files </title>
</head>
<body>
<!--adding an image file in HTML file-->
<img src="minify html.png" alt="My test image" />
</body>
</html>After minifying the HTML file, the minified HTML files will look like the below:
<html lang="en-US"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>My minified files</title></head><body><img src="minify html.png" alt="My test image"></body></html>CSS Minification:
Let’s see how it works for CSS files with an example. without minification, The CSS code looks like the below:
Syntax:
body {
background-color: red;
}
h1 {
color: lightblue;
text-align: left;
}
p {
font-family: verdana;
font-size: 10px;
}After minification:
body{background-color:red}h1{color:#add8e6;text-align:left}p{font-family:verdana;font-size:10px}Explaining PHP Minification With An Example
PHP is an open-source server-side scripting language used in web development to create dynamic web pages. PHP minification involves deleting unnecessary comments, link breaks, and white space from the PHP code that are added by a developer to make the code readable. This would reduce the PHP file size.
For example: before minification, the code looks like the below.
// Function used for assigning new
// value to $string variable and
// printing it
function print_string( $string ) {
$string = "Example for PHP code"."\n";
// Print $string variable
print($string);
}
// Driver code
$string = "PHP minification"."\n";
print_string($string);
print($string);
?>After applying the minification method the PHP code looks:
<?php function print_string($string){$string="Example for PHP code"."\\n";print($string);}$string="PHP minification"."\\n";print_string($string);print($string); ?> The Helpful Tools To Minify PHP
Manually minifying PHP can be daunting especially when you have a large size of the website. The best practice is to use an online tool to minify your PHP code. Several minification tools are available to minify your PHP code. Let’s talk about the most popular PHP minification tools.
- PHP Beautifier

PHP Beautifier is an online tool designed to minify the PHP file and reduce its total size. To use it, paste your PHP code and click on Beautify. It needs some time to process and then send you the minified PHP code.
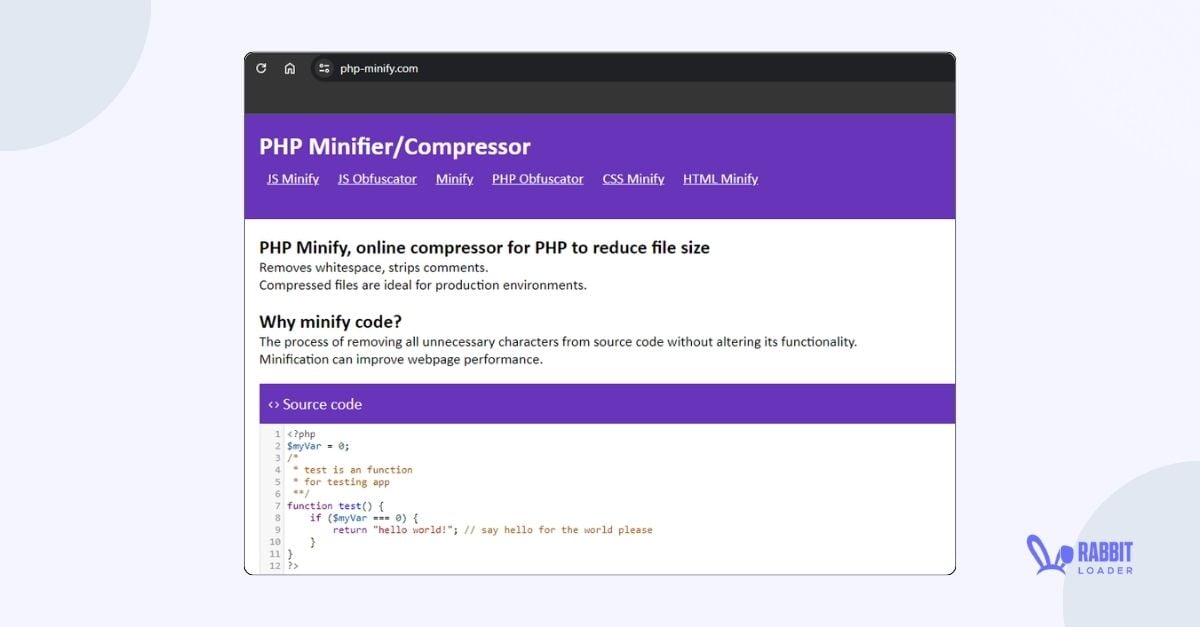
- PHP Minifier/ compressor

PHP minifier/ compressor is an alternative online tool for PHP minification. It will remove white spaces and comments from your PHP code and reduce the file size. To do so, paste the PHP code into the PHP minifier/ compressor and click on the Minify button.
How to Minify PHP Manually
When you are minifying the PHP file manually, there are some factors you need to keep in mind to prevent the error.
- Before starting to minify your PHP, you must take a backup of your original code.
- When the code is in the development process, don’t try to minimize this.
- When you are minifying PHP by any automated tool, make sure the tool is updated.
PHP Minification With RabbitLoader
When it comes to web optimization, it requires many strategies that require technical knowledge. Total page size reduction is one of the most effective web optimization techniques for improving your website’s PageSpeed.
When manual techniques are daunting for you, RabbitLoader makes your job easier. When you use RabbitLoader on your website, it will automatically reduce the total page size by minifying your HTML, CSS, and JavaScript file size, improving the PageSpeed performance of your website.
Therefore, if you are serious about improving your PageSpeed performance, don’t waste your time installing different optimization plugins when RabbitLoader is available for WordPress, Shopify, PHP, and Laravel-based websites.