
7 Simple Ways To Reduce Your Total Page File Size
You can reduce your total page file size in two ways: you can manually implement optimization techniques like compressing the image size, minifying your scripts and CSS stylesheets, reducing unused CSS, generating critical CSS and other performance optimization strategies if you are technically sound or you can you can save your time and effort and just install the RabbitLoader plugin if you are looking for effortless solution.
A web page is made up of different files, which may include HTML and CSS stylesheets, scripting files like JavaScript, and media files such as images, videos, maps, and other resources. The total page file size can be calculated by adding the sizes of these resource files on the page.

Let’s understand with an example. Your HTML file is 150 kb, and you add a stylesheet of 100 kb to make the page stylish. To make the page attractive, you add two images of 60 kb and 65 kb. And finally add a Javascript file of 50 kb. Therefore, the total page size will be 425kb.
Let’s learn the importance of reducing the total page file size and see the 7 ways you can reduce your total page file size manually and how effortlessly you can use RabbitLoader to help you to reduce your total page file size.
Why Do You Need To Reduce Total Page File Size?
According to Backlinko, a larger web page takes 318% more time to display its content fully than a smaller web page. To combat the issue you need to reduce your total page file size in order to improve your website’s loading time, which inturn is essential to improve your user experience.
By improving user experience, you can typically increase the average on-page time and conversion rate of your website. According to a case study, Vodafone, the leading telecommunication company, reduced the bounce rate by 2% and increased its conversion rate by 5% just by increasing its website’s loading time by 31%.
Get The Best PageSpeed Score
Reducing the total page file size can significantly mitigate the problem for users with limited data plans on their mobile devices by reducing data usage.
According to Backlinko, the average web page takes 87.84% more time to render its content on mobile than on desktop. To make your website more mobile-friendly, you must reduce your total page file size.
Prioritizing user preference, Google considered PageSpeed as one of the ranking factors in its ranking algorithm. Reduce your total page file size can positively impact your search engine optimization and help you improve your Google search rankings.
As per a case study report, Carpe increased 10% organic traffic by increasing the loading speed.
The 7 Ways To Reduce Your Total Page File Size Manually
If you want to reduce your total page file size manually, it requires a lot of time and coding knowledge, especially in HTML, CSS, and JavaScript. If you don’t have any interest in coding, you must use an optimization tool like RabbitLoader to reduce the total page size.
Get The Best PageSpeed Score
For Your WordPress Website
Here we will discuss the techniques to reduce the file size, you can implement these techniques by yourself if you are willing to invest some time & learn how to optimize your website or you can install RabbitLoader to implement all these techniques for you.
Reduce The Image Size
Images are one of the most valuable resources on your website. In order to make your website more aesthetically pleasing, you might use high-resolution images which increase your page file size.

To reduce this page size, first, you need to compress the image size losslessly by converting it into modern web formats: AVIF and WebP. An image optimization tool, such as RabbitLoader can convert your images into next-gen formats automatically saving you a lot of manual work & help deliver a better user experience to your visitors.
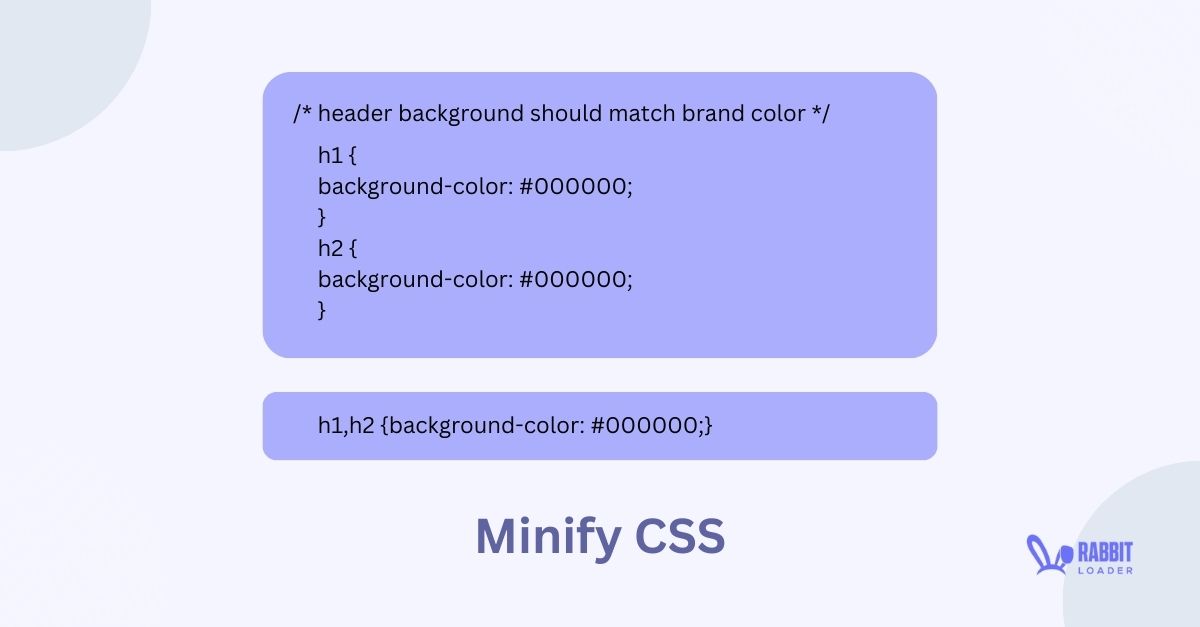
Minify Your Scripts And CSS Stylesheets
When it comes to reducing the total page size, the minification of the scripting files and stylesheets can significantly help you by deleting the white spaces, line breaks, and extra comments. To gain more knowledge about resource minification, visit our minify resources blog.

To minify your scripts and CSS stylesheets, you can use RabbitLoader, UnCSS, YUI compressor, and other optimization tools.
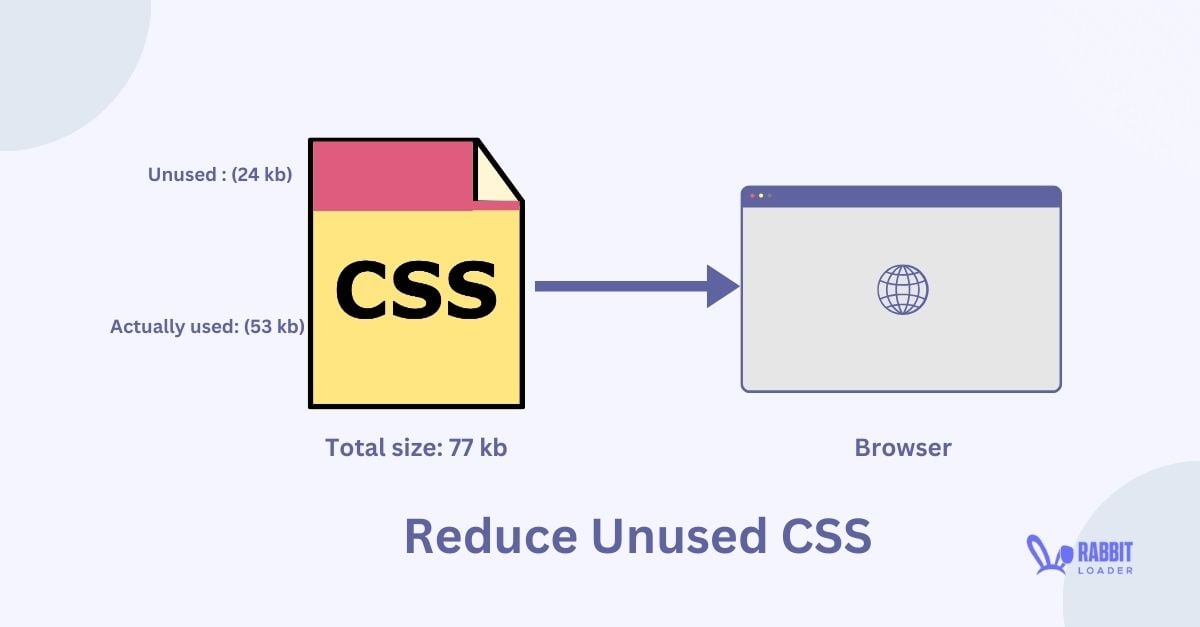
Reduce Unused CSS
Often developers write CSS in the CSS stylesheets but as the requirements of your website change they might not be needed any longer for your website’s design. This type of style is known as unused CSS and unnecessarily increases the page file size.

Deleting unused CSS styles from CSS stylesheets can typically reduce the page file size by optimizing CSS files.
For a manual process for reducing unused CSS, read our previous blog, it’s a bit of a work for you, so if you need an out of the box solution to reduce unused CSS you can rely on RabbitLoader.
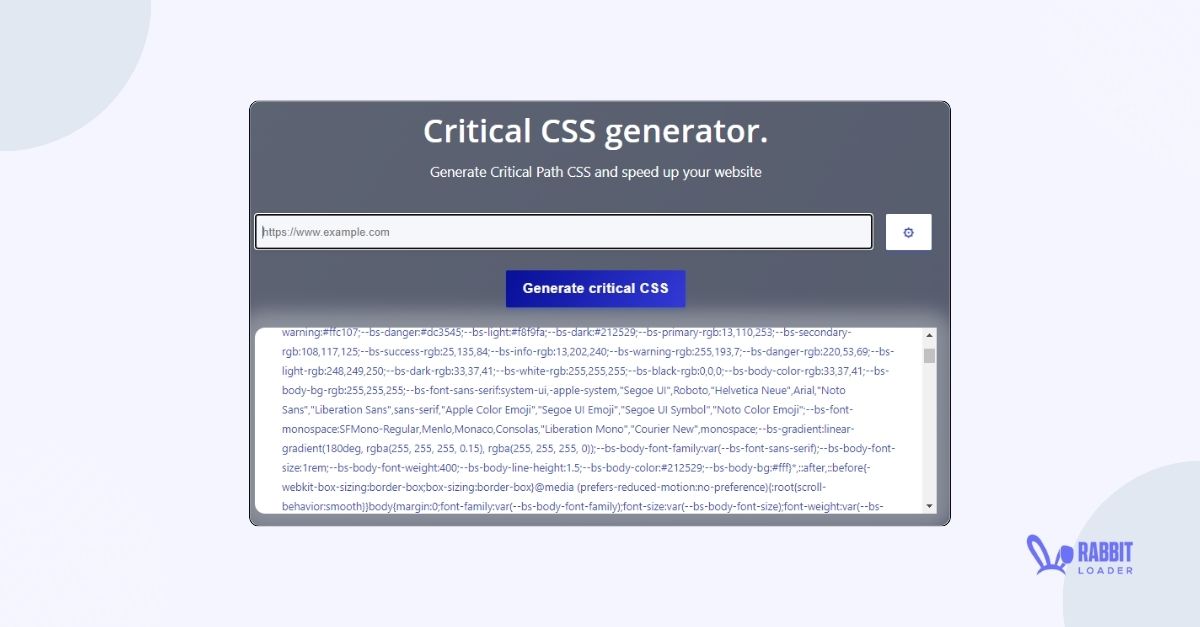
Generate Critical CSS
During page rendering, the browser generally loads and parses the entire CSS file, which makes the loading time longer. Generating a separate critical CSS file can improve the initial loading time.

Along with the other optimization techniques, generating critical CSS plays a crucial role in improving page speed performance. However, most optimization tools are not able to generate critical CSS files, while RabbitLoader identifies your critical CSS and generates a separate file for it, making the size of the CSS around 90% in most cases.
This reduction is CSSs mean reduction in rendering time and a much faster webpage.
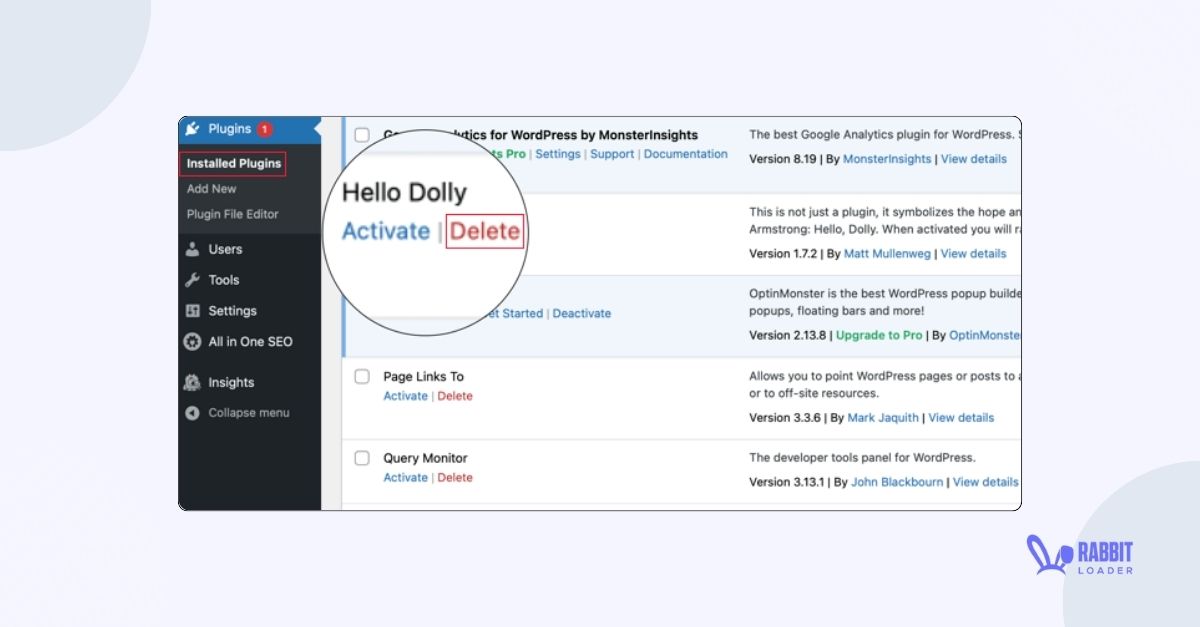
Remove Unused Plugins
According to Backlinko, each third-party script increases the loading time by 34.1 milliseconds. When you install a plugin in your website for optimizing the performance, it automatically increases the page size, resulting in increasing the loading time.

Therefore, to reduce your total page file size, you need to remove the unused plugins from your website.
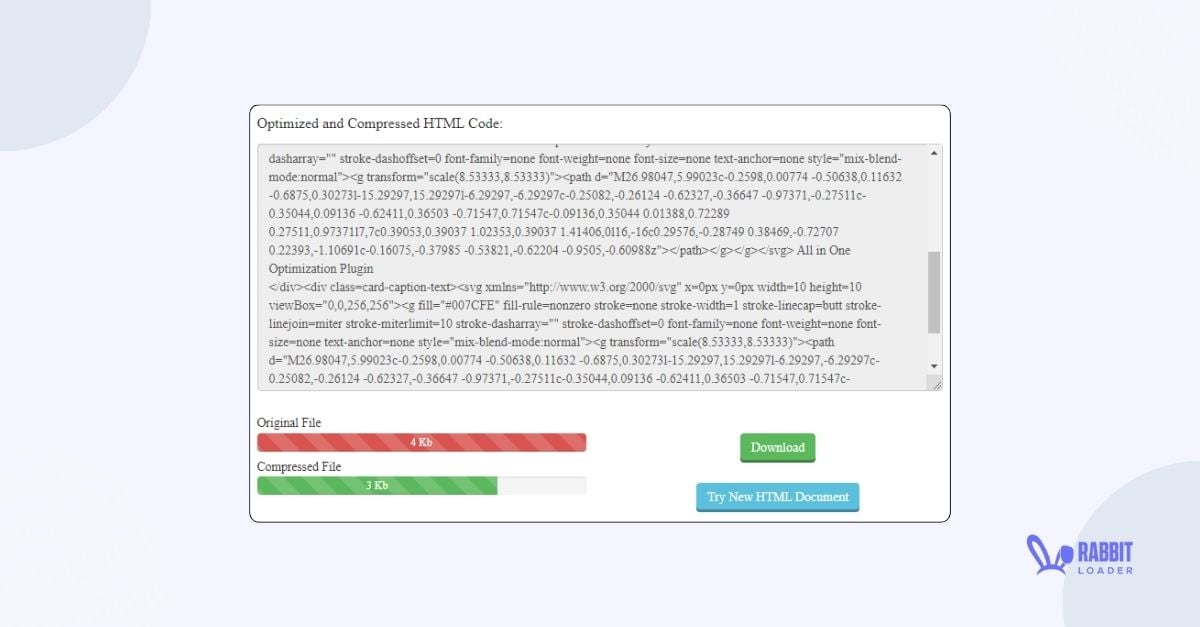
Compress Your Resource File
Compressing the resource file is one of the most effective ways to reduce your total page file size. By compressing, you can replace the repeated string with a single pointer. RabbitLoader is able to compress your HTML file.
Store The Static Resources In The Browser Cache

Browser caching is the most traditional way to reduce the total page size by minimizing the HTTP requests. RabbitLoader can store static resources in the browser cache of your website visitors and reduce the total page file size when they try to open the website next. For more details, see our previous blog.
Reduce Your Total Page File Size with RabbitLoader
When you come from a non-technical background or want to save your time and cost, the best way to reduce your total page file size is to use RabbitLoader. RabbitLoader is able to implement all optimization strategies mentioned above to help you achieve a near perfect PageSpeed score on the google PageSpeed Insights and pass the Core Web Vitals.
So, if you need to improve your website’s PageSpeed performance by reducing the total page file size, try RabbitLoader now.