Google Pagespeed Insights: The Ultimate Guide To Boost Your Pagespeed With The 7 Most Powerful Strategies
Are you struggling with a low pagespeed insights score? A low pagespeed score often leads to poor user experience which in turn results in a low conversion rate & lower SEO rankings.
Don’t worry! You are not alone. A lot of website owners are struggling to improve their pagespeed insights score. Let’s discuss the pagespeed insights score and the powerful strategies to improve this.

If you are not from a coding background, that’s perfectly fine. As we will mention the solutions that can be implemented by non-coders like you and me
What is Google Pagespeed Insights?
Google PageSpeed Insights (PSI) is a tool developed by Google, that measures the pagespeed of your website. It analyzes your website’s pagespeed performance for the desktop version and the mobile version and scores on a scale of 0 to 100.

Google PageSpeed Insights also suggests how to improve the pageSpeed score. It provides both lab and field data about your website. Lab data is used for debugging issues whereas field data is useful for real-world user experience.
What are the Core Web Vitals?
Core Web Vitals are a set of performance metrics developed by Google, used to measure the user experience for loading performance, visual stability, and interactivity of your web pages.

Let’s take a look at the three pillars of core web vitals
- Largest Contentful Paint (LCP)
- First Input Delay (FID) is now replaced with Interaction to Next Paint (INP).
- Cumulative Layout shift(CLS)
- Largest Contentful Paint (LCP):
The Largest Contentful Paint (LCP) is the user experience (UX) metric, which measures how long it takes to render the largest piece of content in the visible area. The largest content can be:
- Images
- Video poster images (images that are shown to the user before loading the video)
- Background images
- Block-level text

In order to pass the Core Web Vitals assessment, your website should have a Largest Contentful Paint (LCP) of 2.5 seconds or less. Whereas if a user waits more than 4 seconds on your website to see the content, that indicates a poor user experience.
| LCP range | Remarks |
| < 2.5 seconds | Good |
| 2.5 seconds – 4.0 seconds | Improvement Needed |
| > 4.0 seconds | Poor |
- First Input Delay (FID):
First Input Delay (FID), also referred to as Input Latency, is used to measure how long it takes for your web page to react to the first interaction.
In simple words, it is the measurement of the time that occurs between when a user interacts with your website and when their browser responds.

According to Google, a score of less than 100 milliseconds is considered a good score whereas a score is more than 300 ms is a poor score.
| FID range | Remarks |
| < 100 ms | Good |
| 100 ms- 300 ms | Improvement Needed |
| > 300 ms | Poor |
Important Note: In March 2024, FID was removed as a Core Web Vital. It is replaced by a stable Core Web Vital metric INP (Interaction to Next Paint).
- Interaction to Next Paint (INP):
Interaction to Next Paint (INP) is a newly launched performance metric by Google that is used to measure user interface responsiveness.
In simple words, Interaction to Next Paint focuses on measuring your web page’s response according to user interaction with the website.

Similar to the other performance metrics, the INP score can be in one of the three thresholds. A good INP value should always be within 200 milliseconds.
| INP range | Remarks |
| < 200 ms | Good |
| 200 ms- 500 ms | Improvement Needed |
| > 500 ms | Poor |
- Cumulative Layout shift(CLS):
Cumulative Layout Shift (CLS) is one of the pillars of Core Web Vital metrics that calculates the shifting of the webpage’s elements while the page is being loaded and rendered.

In simple words, Cumulative layout Shift is used to determine the visual stability of a web page from a user perspective by considering the below factors:
- Layout shift
- Impact fraction (how an unstable element impacts the visible area between two frames)
You should strive to reach your CLS score within 0.1 to provide your audience with a better user experience.
| CLS range | Remarks |
| < 0.1 | Good |
| 0.1 – 0.25 | Improvement Needed |
| > 0.25 | Poor |
Other performance metrics are present that impact your website’s pageSpeed insights performance.
- First Contentful Paint (FCP):
First Contentful Paint (FCP) is a user-centric metric that is used to measure how long it takes for a user’s browser to load DOM elements (images, videos, text, etc) of your web pages.

| FCP range | Remarks |
| 0 – 1.8 seconds | Good |
| 1.8 seconds -3.0 seconds | Improvement Needed |
| > 3.0 seconds | Poor |
- Speed Index (SI):
Speed Index (SI) is a web page load performance metric, that measures how quickly the contents of your web pages are visibly populated. SI is dependent on the size of the visible area.

| SI range | Remarks |
| 0 – 3.4 seconds | Good |
| 3.4 seconds – 5.8 seconds | Improvement Needed |
| > 5.8 seconds | Poor |
- Total Blocking Time (TBT):
Total Blocking Time (TBT) measures how long your web page responds to specific user input. Several factors can be the reason for TBT like poorly optimized code, excessive plugin use, server performance, and large file sizes.

| TBT range | Remarks |
| 0 – 200 ms | Good |
| 200 ms – 600 ms | Improvement Needed |
| > 600 ms | Poor |
- Time to First Byte (TTFB):
Time to First Byte (TTFB) measures the time between a user’s browser requesting your web page and when it receives the first byte of information from the server. Different factors that can reduce your TTFB score: slow DNS lookups, SSL connection, and so on.

| TTFB range | Remarks |
| < 800 ms | Good |
| 800 ms – 1800 ms | Improvement Needed |
| > 1800 ms | Poor |
- Time to Interactive (TTI):
Time to Interactive (TTI) measures the amount of time your website has been rendered and is ready for user input. The factors that significantly impact TTI are excessive resource requests and large resource sizes.

| TTI range | Remarks |
| 0 – 3.8 second | Good |
| 3.9 second – 7.3 second | Improvement Needed |
| > 7.3 second | Poor |
Why is Google Pagespeed Insights score important for your website?
Let’s dive into the importance of a high Google PSI score for your website.
- User Experience
A higher pagespeed Insights indicates a fast-loading website, which leads to a better user experience for your visitors. A user is more likely to engage with your website’s content and stay longer on your website. It will increase the average on-page time of your website.

- SEO Ranking
Google considers the pageSpeed as one of the important factors in its ranking algorithm. A fast-loading website tends to rank higher in SERPs (Search Engine Results Pages), which can boost organic traffic.
- Conversion Rate
The conversion rate measures the percentage of visitors who convert to lead. A fast-loading website can positively impact conversion rate, as users are more likely to complete the desired action.

The desired action might be completing a purchase, downloading an ebook, filling up a form, signing up for a trial, booking a demo, subscribing to a course, or something else.
How to Measure Your Website’s PageSpeed Insights Score?
PageSpeed can be measured easily in Google Pagespeed Insights (PSI). Let’s dive into the process of measuring PageSpeed in Google PSI.
Step 1: Go to Google PageSpeed Insights. Enter any web page’s URL and click on Analyze.

Step 2: After analyzing the web page’s page speed performance, It will provide a mobile score as well as a desktop score based on the overall performance of the core web vital matrix.
Step 3: you can also see the suggestion for improvement of the pagespeed performance.
What is considered a good PageSpeed Insights Score?
- If the PageSpeed insights score is greater than 90, it is considered a good score.
- A Pagespeed insights score between 50 to 89 indicates the webpage’s pageSpeed performance needs to be improved.
- A pagespeed insights score of less than 50 is categorized as a poor score. It means the web page fails the site speed test.

The Chrome User Experience Report (CrUX) dataset provides Real-user experience data in Google PSI. PSI reports are based on real users’ FCP, LCP, FID, CLS, SI, TBT, and TTI experience.
Let’s see the weightage of each performance metric for Google pagespeed insights.
| Performance metrics | Weightage |
| First Contentful Paint (FCP) | 10% |
| Speed Index (SI) | 10% |
| Largest Contentful Paint (LCP) | 25% |
| Total Blocking Time (TBT) | 30% |
| Cumulative Layout Shift (CLS) | 25% |
There are several alternative tools are also available like GTmetrix, and Lighthouse that you can use for website speed tests.
The difference between Pagespeed insights vs lighthouse
While Google PageSpeed Insights and Google Lighthouse, both tools are used for pagespeed performance, their scores differ based on certain factors. Let’s understand these performance factors and how they make the score different.

| Google PSI | Lighthouse | |
| Data Sourcing Methods | Google PSI scores are based on controlled environment data(lab data) as well as real-user data (field data). | Lighthouse uses only lab data. (real-user data). |
| Test Location | Google page speed Insights is an automated tool that runs from the Google server. | Lighthouse is a manual tool that runs from a local Chrome browser. |
| Number of pages Accessed | In PSI only one webpage can be analyzed at a time. | In Lighthouse, multiple pages can be tested at a time. |
| Network Throttling | Google Pagespeed insights runs the website without throttling a fast network connection. Then, it simulates how the web page would have loaded on the slow connection. | Lighthouse in Chrome DevTools allows a user to select between simulated and browser-level “applied” throttling. |
| CPU performance | Pagespeed Insight measures the CPU performance of a web page by evaluating the time to fully load the web page’s content (HTML, JavaScript, and media files). | Lighthouse reports include the data on the web page’s CPU performance, FCP, and DOMContentLoaded time. |
| Chrome version | Pagespeed insights uses the latest version of Google Chrome. So it can be different from the user’s Chrome version. | While Lighthouse uses the same Chrome version as the end user. |
7 ways to improve your website’s pagespeed score?
Now, you have a brief idea about Google PageSpeed Insights score. Also, you have seen the importance of a high pageSpeed insights score. Let’s dive into the strategies to improve the page speed performance by optimizing the website performance.
- Optimization of all images is the most effective way to improve your website’s pagespeed score:
Images are the most powerful form of communication. An image can convey a message very quickly. So, for any website, images are one of the essential resources.
However, large-sized images can decrease the pagespeed insights performance score by increasing the load time of the web page.
To improve the website’s pagespeed performance, you need to reduce the image size as much as possible. You can convert your large image files to WebP, AVIF format.
If your website has 10 images of 2 MB, that indicates a total of 20 MB images need to be downloaded. But when these images are converted in WebP and AVIF, it will likely reduce the total size to a maximum of 500 KB. so, automatically the page loading time will be reduced.

RabbitLoader converts your large PNG and JPEG images into modern webP and AVIF formats. It will compress the images without losing quality. You don’t need to optimize the images one by one. Bulk image optimization will be done automatically when you are using RabbitLoader.
If you have a WordPress website, you just need to install and activate this plugin. Apart from the WordPress website, RabbitLoader is also available in Woo-Commerce, Shopify, PHP, and Laravel websites.
- Minification of HTML, CSS, and JavaScript files can reduce page loading time:
HTML, CSS, and JavaScript are the fundamental elements of any web page. HTML creates the content of a webpage whereas CSS Stylshhets make the webpage stylish. And finally, JavaScript is used to make the webpage interactive.
Usually, the file sizes become large due to unnecessary uses of spaces & comments in the code to make the code more readable. These large files increase the page load time.

Minification is the process of removing all unnecessary spaces, Comments, and characters from a file. When a file is minified, the file size will reduce, which leads to a faster loading website.
The best way to effortlessly minify these files is by using RabbitLoader if you don’t have any coding knowledge. RabbitLoader will manage this minification of your HTML, CSS, and JavaScript files.
- By enabling lazy loading you can improve your pagespeed insights score:
RabbitLoader will also help you to speed up your website by enabling lazy loading. Lazy loading (also known as on-demand loading) is an optimization strategy to improve the website’s performance if your website has a lot of images.

Instead of loading the entire webpage, Lazy loading only renders the images that are visible above the fold.
Lazy loading also is applied to other media files such as videos, and the webpage’s content like text as well as comments.
- Using browser cache to speed up your website:
Browser caching is the most common optimization technique. Browser caches temporarily store the static resources of a web page such as HTML files, CSS Stylesheets, images, and scripts. So, the browser doesn’t need to load from the first to render a web page.
Let’s understand with an example.
You are visiting RabbitLoader.com for the first time.
Your browser downloads the static contents(images, CSS stylesheets, JavaScript) into the cache.
The next time you revisit RabbitLoader.com, these static contents are loaded from the browser cache.
Thus, significantly decreasing this loading time.
Implementing a browser cache manually requires a lot of time as well as effort. There are several cache plugins available like RabbitLoader, W3 total cache, and many more.
However, when you are using RabbitLoader for other optimization techniques, then why do you invest extra money in other cache plugins? RabbitLoader will also take care of this browser caching.
- By Generating Critical CSS you can improve your website’s performance:
Eliminate render-blocking resources, the most popular warning in Google Pagespeed Insight can be fixed by generating critical CSS.

When a browser encounters a CSS stylesheet in HTML files, it typically blocks the rendering process. Not all CSS stylesheets are needed in the viewport. That’s why it’s crucial to generate critical CSS for your web page to boost PageSpeed.
But, how to create Cricial CSS to speed up your website?
Don’t worry! RabbitLoader automatically grabs the required CSS to visualize the view-port content and inlines it. By creating critical CSS files for every web page, RabbitLoader optimizes the CSS stylesheet size with a 98% improvement.
As a result, you can achieve a good Google PageSpeed Insights score. Without generating critical CSS, you can’t achieve a 90+ pageSpeed score.

In the above picture, you can see that RabbitLoader optimizes an original CSS file (2.35 MB) into just 35.03 KB by generating critical CSS, indicating it reduces the CSS File’s size by 98 %.
- Deferring JavaScript can improve the performance metrics:
Though JavaScript plays a crucial role on a website, it is not the critical piece in the first place, especially when we are talking about page loading speed.
<!DOCTYPE html>
<html>
<head>
<script src = "myscript.js" defer>
</script>
</head>
<body>
<div>
<h1> RabbitLoader.com </h1>
<h3> This is an example of defer attribute. </h3>
</div>
</body>
</html> RabbitLoader uses the defer attribute to indicate your script will only execute after rendering the Web page. Deferring JavaScript can improve FID, TBT, and TTI metrics.
So, your website’s pagespeed will automatically improve.
Check Also: PageSpeed Optimization Services
- Use Content Delivery Network (CDN) to Reduce Network Latency:
A physical distance between a user and the origin server can be the reason for latency. RabbitLoader’s integrated Content Delivery Network (CDN) reduces this distance by distributing static content across the edge servers worldwide. So, the page loading time will automatically decrease.
Without CDN

With CDN

FAQ:
1. What are Render-Blocking Resources?
Conclusion
If your website’s Google PageSpeed Insights score is poor, you need to improve this score by speeding up the website for a better user experience as well as SEO rankings. Here, we have suggested the most powerful strategies to reduce the loading time.
If you are not from a coding background, you must use some page speed optimization plugins to achieve a good PSI score. Also, it’s important to keep in mind that using too many plugins can reduce the page load time.
The solution is here. When you are using RabbitLoader, no other optimization tools are required to boost the pagespeed insights data.
WP Rocket vs RabbitLoader: Which Plugin Would Improve Your PageSpeed Score Better ?
WP Rocket is the most popular cache plugin in the WordPress ecosystem. Since 2013, WP Rocket has been leading the optimization scene for wordpress websites. But how does it compare to RabbitLoader?
Here, we will see a detailed comparison between WP Rocket and RabbitLoader, explore the usability of both optimization plugins, and compare the pagespeed scores after installing the plugins individually on the same website.

We would test both the plugins on cellofy.shop one by one & see which plugins helps the website reach a higher pagespeed score in the pagespeed insight test.
WP Rocket vs RabbitLoader: in short
WP Rocket is a premium cache plugin to optimize your wordpress website for better pagespeed performance. With close to 4 million websites using the plugin as claimed by WP Media, it is the leading cache plugin by some distance.
Over the years Wp cache has moved from just being a cache plugin & have introduced other optimization features too, namely minification, preloading & a few more features to make it more than just a cache plugin.
But when you are using WP Rocket, one would still need to install Imagify for image optimization. If you feel the need for a CDN service you need the premium RocketCDN. And for lazy loading, you need Rocket lazy loading.
In comparison, RabbitLoader is an all-in-one optimization plugin, you would not need any other optimization plugins to improve the performance of your wordpress or woocommerce website.
What is WP Rocket
WP Rocket is a premium wordpress cache plugin. The goal of this plugin is to speed up your website, which is necessary to improve the user experience as well as SEO rankings.

Other than the cache, WP Rocket also uses various optimization techniques like caching, minification of CSS stylesheets, JavaScript files, among others. Wp Rocket being a premium plugin you would have to shell out money even if you wish to try it on your website to gauge your needs.
What is RabbitLoader
RabbitLoader is an all-in-one pagespeed optimization plugin that uses a premium Content Delivery Network (CDN), caching, image optimization, lazy loading, and other techniques to reduce web page loading time for your WordPress website.

When you are using our RabbitLoader, you don’t need to use different plugins for caching,Image optimization, CDN or even minification. Everything that’s needed to optimize your website is done by RabbitLoader itself without you having to toggle through 10 different settings.
Another advantage of RabbitLoader over WP Rocket is the availability of a forever free version. So if your website is not yet receiving a lot of traffic, you can just use RabbitLoader for free and spend the money to get more traffic.
Major Differences Between WP Rocket and RabbitLoader
Now you have a basic idea about WP Rocket and RabbitLoader. Lets see the differences between WP Rocket and RabbitLoader. Here we are mentioning some key differences between these two plugins.
| WP Rocket | RabbitLoader | |
| Image Optimization | To optimize images, you need to activate the Imagify & yes, you have to pay for it separately too as the free version only allows 200 MB per month. | RabbitLoaderOptimizes your images in WebP & AVIF formats using lossless technology. |
| CDN | Similar to images you need another plugin, known as RocketCDN. As you guessed it, it is a premium CDN. | RabbitLoader uses integrated CDN with over 300 PoPs. |
| Premium CDN Charge | An additional $7.99/ Month for using the premium CDN. | No additional charges. |
| Critical CSS | WP Rocket does not generate critical CSS for your pages. | RabbitLoader Generates Critical CSS for all your pages, making them load much faster. |
| Free version | WP Rocket doesn’t have any free or trail plan. | RabbitLoader has a forever free plan with 5,000 monthly page views. |
| Platforms | WP Rocket is exclusive to WordPress. | RabbitLoader is available for WordPress as well as Shopify, PHP, and Laravel websites. |
| Pricing | WP Rocket’s pricing starts from $59/year.Imagify is $99/year. Rocket CDN is an additional $89/Year In Total you need to pay $250/ year to optimize your website’s Performance. | Starting from $191/annual. When you are using RabbitLoader, no other plugins are required. So, there is no additional charge required to optimize your website pagespeed. |
What are the Similarities Between WP Rocket and RabbitLoader
Performance Optimizer:
Both optimization plugins, WP Rocket, and RabbitLoader can improve Core Web Vitals, address Google pagespeed Insights suggestions, and help you to achieve good pagespeed performance scores. Although the pagespeed score you can reach using these plugins would be different for each of them.
Browser Caching:
Caching can store static files like HTML files, CSS stylesheets, JavaScript files, media files, and images. It minimizes the work for the server, the server wouldn’t have to serve that content over and over and serve the web page for the users if you leverage browser caching.
For example, when you are visiting our website RabbitLoader.com, your browser will download the RabbitLoader logo in the cache. The next time you visit RabbitLoader.com, this logo is directly loaded from the cache. This is how you can save data per web page.
- WP Rocket and RabbitLoader, both can improve your website speed by generating HTML files so that in the future, users can access them quickly. It also stores static resources like CSS stylesheets, JavaScript, and image files in the user device’s local memory.
Premium CDN:
A Content Delivery Network (CDN) is a network of interconnected servers that help to speed up a website’s loading time. It reduces the physical distance between the server and the user and proves the latency.
- Although there is a free CDNs present in WP Rocket, its effect on the latency is next to none as it has very few PoPs.
For a better experience, WP Rocket has a custom with more PoPs. Known as RocketCDN, It offers unlimited bandwidth.
- RabbitLoader has an integrated Content Delivery Network (CDN) with 300+ edge locations.CDN cache can save the version of your wordpress website and load this when the same user visits it. The CDN also saves the hosting resources.
WP Rocket vs RabbitLoader: Performance Comparison
We can make all the comparisons we want but as they say the proof is in the pussing, so let’s see how WP Rocket fares against RabbitLoader, to find out we would analyze a demo woocommerce website cellofy.shop in three different cases.
Once without any optimization plugin, then after installing WP Rocket & finally we would be testing it with RabbitLoader installed.
Also, we will attach the video of the test along with the screenshots of the results.
Case 1- Checking website’s pagespeed without using any performance optimization plugins.
Let’s check the pagespeed performance score of cellofy.shop without plugging any performance optimization tools.
As expected it didn’t do very well in the pageSpeed test and you managed to achieve a measly 36 for the mobile version and 50 for the desktop version.
Mobile Mode:
In mobile mode, the performance score is just 36. Which indicates this website fails the performance test for the mobile version. Which is not a good sign for any website, specially keeping the mobile first policy google in mind.
Below are the pagespeed metrics which had a heavy impact on the website’s low pagespeed scores.
- First Contentful Paint (FCP) – 5.0s
- Large Contentful Paint (LCP) -5.8s
- Total Blocking Time (TBT) – 1440 ms

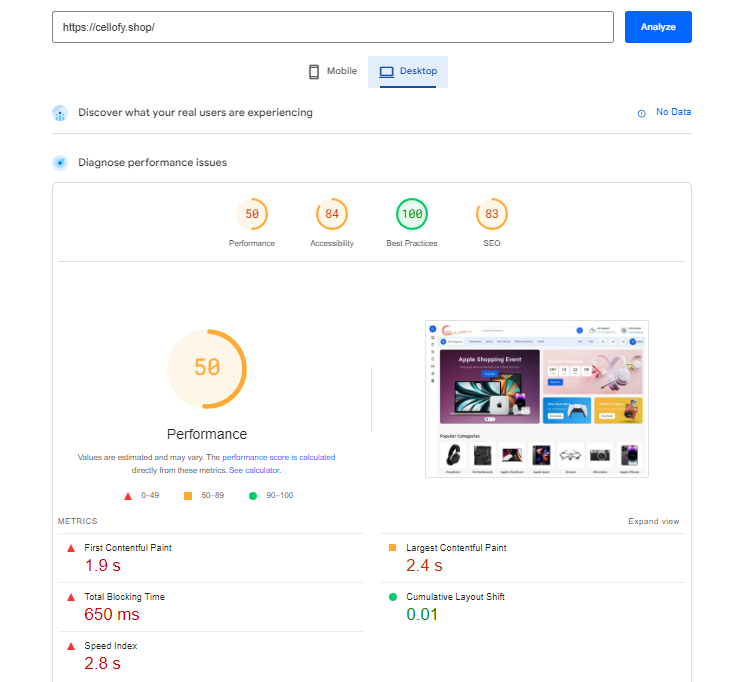
Desktop mode:
While the desktop division of the The pagespeed performance score is also not very high either, it looks far better than the mobile version.
Below are the pagespeed metrics that had the biggest impact on its pagespeed score.
- First Contentful Paint (FCP) – 1.9s
- Large Contentful Paint (LCP) -2.4s
- Total Blocking Time (TBT) – 650 ms

Case 2- Let’s check the website’s pagespeed after installing WP Rocket
While installing Wp Rocket is like any other plugin in the wordpress ecosystem, you would need to “configure” it, go to each other individually & activate them.While it might give the user some satisfaction of them doing the optimization, it is nonetheless a time-consuming process.
But what’s the impact of WP Rocket on the pagespeed score?
Mobile mode:
Well as far as the mobile version goes, it’s next to no improvement, not only that we can see the Total block time is surprisingly increased after using WP Rocket plugin. Not the best way to spend you 60 odd dollars.

Desktop mode:
However, we do see the value of the WP Rocket in the desktop version of the website. The optimized version of the website managed to achieve a respectable 78 on the pagespeed score.
We can see FCP, LCP & TBT all improving from their previous states to a somewhat respectable score.
See the test video :
Case 3 – Checking the website’s pagespeed after installing RabbitLoader
Finally we would install RabbitLoader after uninstalling WP Rocket of course, & check the performance of cellofy.shop, The website is checked within just 5 minutes of installing the plugin and here are the results.
Mobile mode:
Here, after installing RabbitLoader the mobile pagespeed score has improved drastically, while WP Rockets improved the score from 36 for the optimized version to just 37 RabbitLoader manages to bump up the pagespeed scores to a very respectable 82.
The score improvement is the pagespeed test is the result of improvements made in,
- FCP ( From to 5.0 seconds to just 3.3 second)
- LCP ( From to 5.8 seconds to 3.6 seconds) and
- TBT ( From 1440ms to 40 ms)
Desktop mode:
Finally, for the desktop version, WP Rocket achieved a respectable 78 from the original score of just 50. RabbitLoader archived a near perfect 99 out of 100. So how did RabbitLoader achieve such an unrealistic looking, near perfect score? That too for the home page?
RabbitLoader has reduced the FCP from 1.9 seconds to just 0.6 seconds.While LCP came down from 2.4 seconds to just 0.7 seconds and the TBT became just 10 ms from 650 ms on the unoptimised website.

See the test video:
Checking the website’s pagespeed score table view: without any plugin, with WP Rocket, and with RabbitLoader plugin
| Without Any Plugin | With WP Rocket | With RabbitLoader | |
| Mobile PageSpeed Score | 36 | 37 | 82 |
| Desktop PageSpeed Score | 50 | 78 | 99 |
Conclusion
If you are planning to optimize your website or improve the current optimization, now you have the information on your side to make a judgment call.
If you have enough time on your hands maybe spend a day installing both WP Rocket & RabbitLoader on your website & see the differences in score yourself.
Maybe you are using WP Rocket for a long time, maybe it’s time you try RabbitLoader which can give you a bit more performance, that little bit of an edge that might become a deciding factor for the search engine to rank you higher or lower than your competition.
FAQ:
1. Can I use Cloudflare caching with a WP Rocket?
2. Which plugin provides superior mobile optimization: WP Rocket or RabbitLoader?
3. What are the key benefits of using WP Rocket for website performance?
What Is Total Blocking Time (TBT) & How to Optimize It to Boost The PageSpeed Score?
You may have encountered the term Total Blocking Time (TBT) while analyzing your PageSpeed performance in Google PageSpeed Insights or GTmetrix. But what is Total Blocking Time?
Google added this Total Blocking Time (TBT) metric to its PageSpeed & lighthouse tests to analyze the span of time when the main thread is blocked and the user needs to wait to see the website’s content.

Google PageSpeed Insights considers TBT along with four other metrics to determine the PageSpeed score.
Here, you’ll learn everything you need to know about Total Blocking Time (TBT) and how you can easily optimize your TBT performance by using RabbitLoader without needing coding skills.
What Is Total Blocking Time (TBT)?
Total Blocking Time (TBT) accounts for 30% of the overall Google PSI score. This performance metric is used to analyze the load responsiveness of a website. In simple words, TBT measures the span of time, a long task (which takes more than 50 ms ) blocks the main thread and negatively affects your page’s usability.

Let’s understand TBT with an example. Assume, there are a total of 4 tasks in which task 1 takes 150 ms, task 2 takes 30 ms, task 3 needs 100 ms, and finally, task 4 requires 350 ms.The TBT for these 4 tasks combines would be 450 ms (100+50+300).
| Task | Time Required (in milliseconds ) | Blocking time (in milliseconds ) |
| Task 1 | 150 | (150-50)= 100 |
| Task 2 | 30 | Not considerable |
| Task 3 | 100 | (100-50)= 50 |
| Task 4 | 350 | (350-50)= 300 |
| Total required time= 630 ms | Total Blocking Time= 450 ms |
How To Measure Total Blocking Time?
You already understand how Total Blocking Time is calculated. Here we will mention the helpful tools to measure the Total Blocking Time. There are several tools available to measure TBT. Let’s discuss the two most popular online tools to measure it.
Google PageSpeed Insights

Google PageSpeed Insights considers 5 performance metrics to determine the PageSpeed score. Among these 5 metrics, TBT is one of them. To know how to measure it in Google PageSpeed Insights, read our PageSpeed Insights blog.
GTmetrix
GTmetrix is the best alternative tool for measuring PageSpeed performance. Its advantage over Google PSI is that it allows customizing the test location and device. For more details, read our post on GTmetrix.

What Is An Ideal Total Blocking Time?
In order to categorize the performance of Total Blocking Time (TBT), google sets some boundary values. To be in a green zone, your Total blocking Time should be less than 300 ms for the whole page Let’s explore the criteria.
| TBT time (in milliseconds) | Status | Color |
| Less than 300 ms | Good | Green |
| In between 300 ms to 600 ms | Moderate (need to improve) | Orange |
| More than 600 ms | Poor | Red |
The Reason Behind A High Total Blocking Time
Before discussing the solution, it’s important to know the reason behind a high TBT. Let’s explore the most common causes that can inflate the Total Blocking Time (TBT).
- A high JavaScript execution time due to the unoptimized JavaScript files
- An unoptimized CSS file
- Using a huge number of third-party scripts
- A high main thread work.
- An excessive DOM size.

Optimize TBT With RabbitLoader
Optimizing Total Blocking Time can be challenging as it requires extensive modification of resource files such as stylesheets, HTML, and JavaScript files. To prevent these technical aspects, you can install RabbitLoader. Let’s see how RabbitLoader optimizes your TBT.
Compress Your Resource Files
Minifying CSS and JavaScript
Optimize Your CSS Files
Optimize JavaScript Files
Compress Your Resource Files
Compressing is a method for easily reducing the size of your resource file by minimizing the redundancy in your coding file. The most popular two types of compression are GZIP and Brotli.
The most traditional compression method is used in GZIP, whereas the Brotli uses a modern algorithm.
RabbbitLoader uses the Brotli compression method and compresses your HTML, CSS, and JavaScript files, resulting in significant improvement of The Total blocking Time performance.
Minifying JavaScript And CSS Files
When it comes to improving the TBT performance, minification of JavaScript files and CSS stylesheets is one of the unavoidable optimization strategies. By removing white spaces and unnecessary comments from your CSS and JS files, you can easily reduce the total file size.

Doing this manually can be a daunting task for a large website, by just installing RabbitLoader, you can easily reduce the file size by minifying your JS and CSS files without any tweaks.
Optimize Your CSS Files
Although a CSS file’s aesthetic contribution is huge in a website’s design, an unoptimized CSS can negatively affect the performance of TBT metrics, leading to a slow loading speed.
There are two ways to optimize your CSS files: reducing the unused CSS and generating critical CSS. When you use RabbitLoader, it will optimize your CSS stylesheets by identifying and reducing the unused CSS and creating a file for your critical CSS. For more details, on how CSs is optimized by RabbitLoader you can read the Reduce Unused CSS blog and the Critical CSS blog.
Optimize JavaScript Files
JavaScript optimization is another process that can significantly reduce the TBT and mitigate the Google PageSpeed warning “Reduce JavaScript Execution time”. Some techniques are involved in JavaScript Optimization which includes:

- Add a defer attribute in the HTML file for each non-critical JavaScript function.
- Code splitting.
- Minifying and compressing JavaScript files.
When you use RabbitLoader for other optimization purposes, you don’t need to worry about each optimization technique. RabbitLoader will look after your JavaScript optimization among other optimization techniques needed for a lightning fast website.
Conclusion
The Total Blocking Time (TBT) is one of the most important performance metrics that holds 30% weightage of the overall PageSpeed score in Google PSI. To increase user engagement on your website, you need to optimize the performance of TBT along with the other performance metrics.
Optimize your WordPress, Shopify, Php or Laravel websites with just a few clicks, improve their PageSpeed performance in just 5 minutes by installing RabbitLoader.