
What Is The Largest Contentful Paint And How To Optimize to Pass the Core Web Vitals.
The Largest Contentful Paint (LCP) is one of the 3 pillars of the Core Web Vitals. It can be optimized in two ways: either by implementing optimization techniques such as image, CSS, and JavaScript optimization, or using an all in one performance optimization plugin like RabbitLoader.

Prioritizing the user experience, Google have added the Largest Contentful Paint to measure a webpage’s initial loading time, Cumulative Layout Shifts (CLS) to quantify the page’s stability, and Interaction to Next Paint (INP) to analyze the website’s interactivity with users.
Here we will explain the Largest Contentful Paint (LCP) in detail and how to optimize this to improve PageSpeed performance & pass the Core Web Vital test.
What Is The Largest Contentful Paint (LCP)?
The Largest Contentful Paint (LCP) analyzes the time it takes to display the largest content of your website in the user’s browser.
This performance metric is used to analyze a page’s initial loading time. A hero image, text blocks (such as headlines, and paragraphs), and video thumbnails can be considered as the largest contentful element.
Get The Best PageSpeed Score
A good LCP time can help you achieve a desirable PageSpeed scores, lower bounce rate, and higher Google rankings.
What Is Considered An Ideal Largest Contentful Paint (LCP) Time?
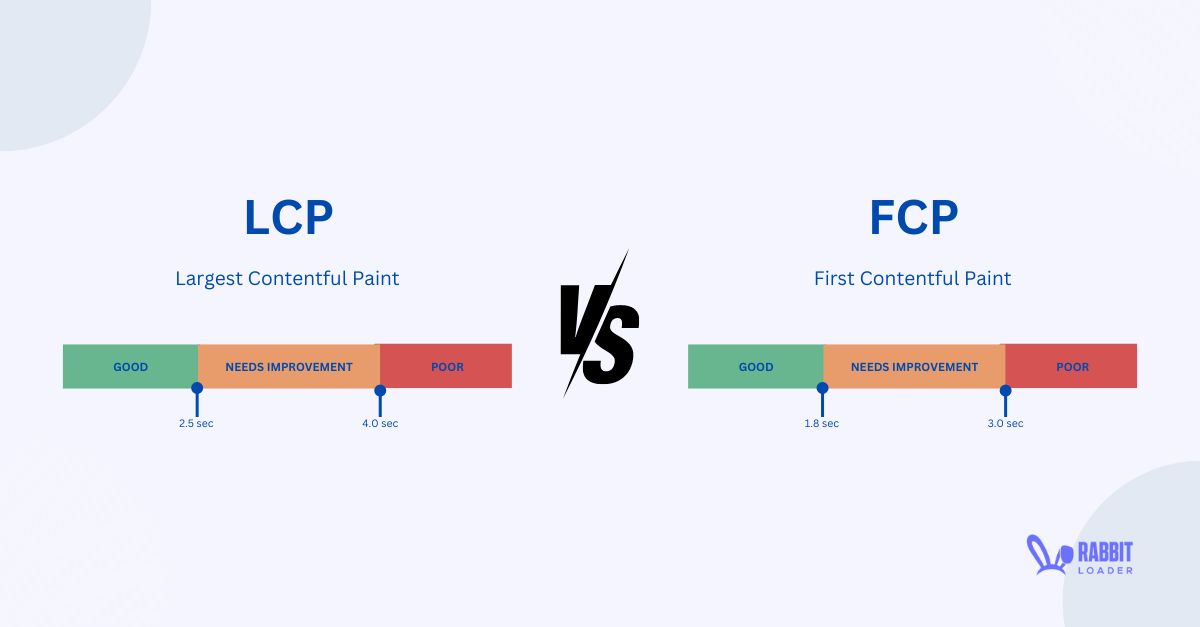
If you want to be in a green zone in the PageSpeed insight test, your LCP time needs to be less than 2.5 seconds. An LCP score between 2.5 seconds and 4.0 seconds is considered moderate performance, and Google always suggests improving it.

If a user needs to wait more than 4.0 seconds, it’s categorized as a poor LCP performance.
The Difference Between LCP And FCP
Although Largest Contentful Paint (LCP) and First Contentful Paint (FCP) both analyze the initial loading time of a web page, there are some differences in their functionality.

Where the Largest Contentful Paint (LCP) is used to measure the span of time it takes to render the largest elements (a hero image or text blocks) of a web page, the First Contentful Paint (FCP) calculates the time it takes to display a non-white canvas.
The Reason Behind A Poor LCP Score
Several factors can affect the Largest Contentful paint (LCP). Let’s mention the most common reasons behind poor LCP performance.
A slow server response time
Unoptimized images
Unoptimized CSS
Not implementing Lazy Loading
Unoptimized JavaScript files
High network latency.
How To Optimize LCP Performance?
To improve your PageSpeed performance, you need to optimize the Largest Contentful Paint (LCP) performance along with the other core web vital metrics. Let’s dive into the most effective optimization strategies to improve the LCP performance.

Reduce The Initial Server Response Time
Using a browser and CDN caching mechanism can significantly reduce the initial server loading time by temporarily storing static resources like stylesheets, scripting and HTML files, and images in the browser cache and proxy server.
Manually increasing a caching mechanism requires too much effort, especially if you are not from a technical background. However, using RabbitLoader, you can easily implement a browser caching mechanism on your website in a few minutes.

On the other hand, when you use RabbitLoader, you don’t need to invest money for CDN. RabbitLoader reduces network latency through its in-built content delivery network, which has 300+ edge/proxy servers.
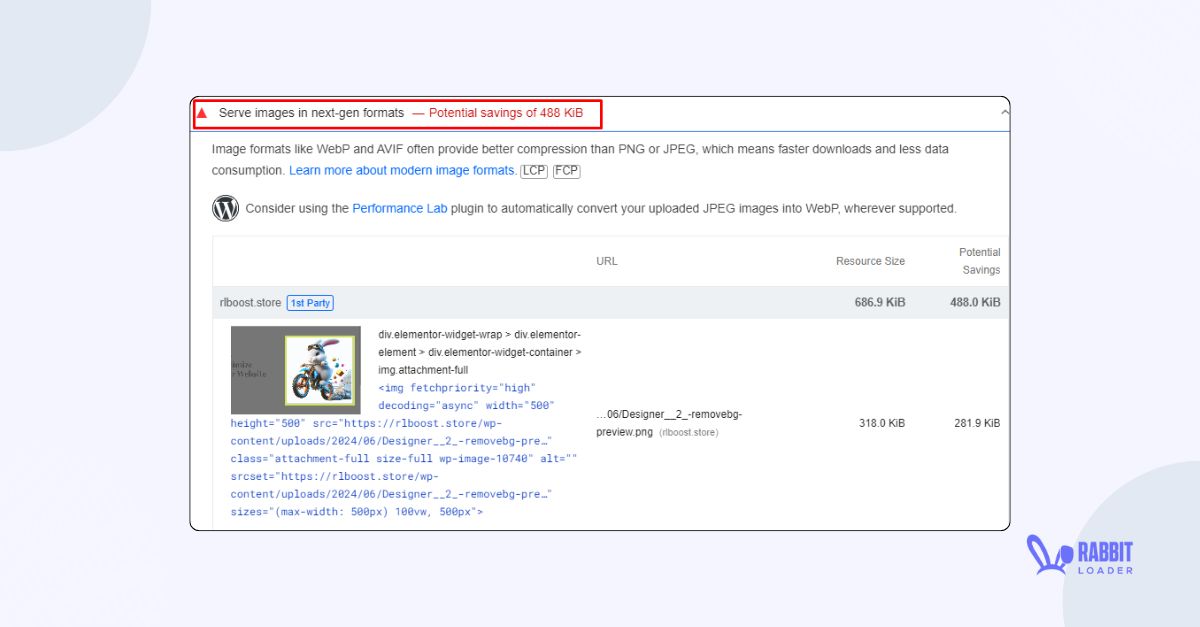
Serve The Images In Next-Gen Format
Though a high-resolution image can make a website more appealing, it can also negatively affect its PageSpeed performance by increasing the page file size. Converting the images into next-gen formats such as WebP and AVIF can improve the website’s loading performance.

Manually converting images into next-gen formats one by one requires a lot of time and effort, especially when you have a large website or any e-commerce website.
When you are using RabbitLoader, it converts your images into next-gen formats through its bulk image optimization feature. For more details, please read our Next-Gen Formats blog.
Add Lazy Loading
To defer the offscreen images, you need to implement lazy loading to them. By implementing lazy loading (known as on-demanding loading), you can instruct the browser to load only the images required for rendering the viewport instead of all the images when the webpage is loading for the first time.
The remaining images will load when they are required, improving the LCP time.
When optimizing your website’s PageSpeed performance with RabbitLoader, you don’t need to implement lazy loading separately. RabbitLoader implements the Lazy loading for below the fold images automatically & improves your LCP score.
Optimize the CSS & JavaScript files
CSS, JavaScript, and HTML files are fundamental resources for your website. However, unoptimized CSS and JavaScript files can block the main thread and have a negative impact on the LCP of your website.

RabbitLoader optimizes the CSS & javascripts by reducing unused CSS and JavaScript, minifying the codes, and, most importantly, generating a separate critical CSS file that is unavoidable for achieving a good PageSpeed score, where most optimization tools lags behind.
Optimize LCP Performance With RabbitLoader
As you can see, optimizing LCP performance can be challenging, especially when you have a large website or a non-technical background. However, RabbitLoader makes it very easy. With a few clicks, you can optimize your website’s LCP & other Core Web Vital metrics.
Install RabbitLoader to optimize your website’s PageSpeed performance and provide your user with a fast-loading website.