
What Is Total Blocking Time (TBT) & How to Optimize It to Boost The PageSpeed Score?
You may have encountered the term Total Blocking Time (TBT) while analyzing your PageSpeed performance in Google PageSpeed Insights or GTmetrix. But what is Total Blocking Time?
Google added this Total Blocking Time (TBT) metric to its PageSpeed & lighthouse tests to analyze the span of time when the main thread is blocked and the user needs to wait to see the website’s content.

Google PageSpeed Insights considers TBT along with four other metrics to determine the PageSpeed score.
Here, you’ll learn everything you need to know about Total Blocking Time (TBT) and how you can easily optimize your TBT performance by using RabbitLoader without needing coding skills.
What Is Total Blocking Time (TBT)?
Total Blocking Time (TBT) accounts for 30% of the overall Google PSI score. This performance metric is used to analyze the load responsiveness of a website. In simple words, TBT measures the span of time, a long task (which takes more than 50 ms ) blocks the main thread and negatively affects your page’s usability.

Let’s understand TBT with an example. Assume, there are a total of 4 tasks in which task 1 takes 150 ms, task 2 takes 30 ms, task 3 needs 100 ms, and finally, task 4 requires 350 ms.The TBT for these 4 tasks combines would be 450 ms (100+50+300).
| Task | Time Required (in milliseconds ) | Blocking time (in milliseconds ) |
| Task 1 | 150 | (150-50)= 100 |
| Task 2 | 30 | Not considerable |
| Task 3 | 100 | (100-50)= 50 |
| Task 4 | 350 | (350-50)= 300 |
| Total required time= 630 ms | Total Blocking Time= 450 ms |
How To Measure Total Blocking Time?
You already understand how Total Blocking Time is calculated. Here we will mention the helpful tools to measure the Total Blocking Time. There are several tools available to measure TBT. Let’s discuss the two most popular online tools to measure it.
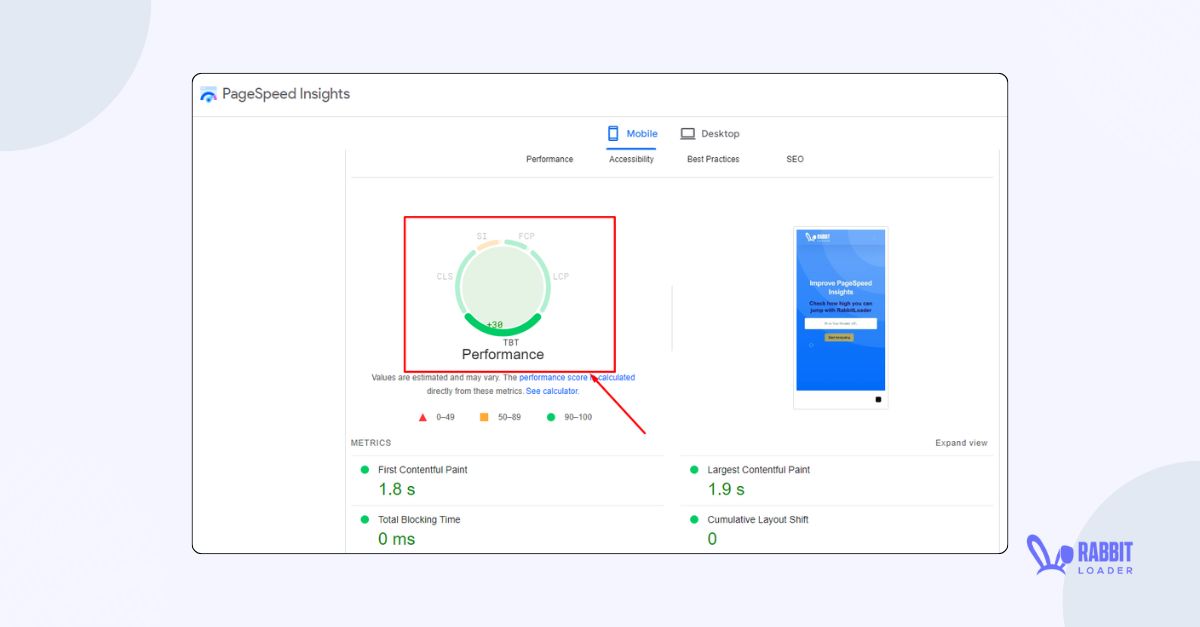
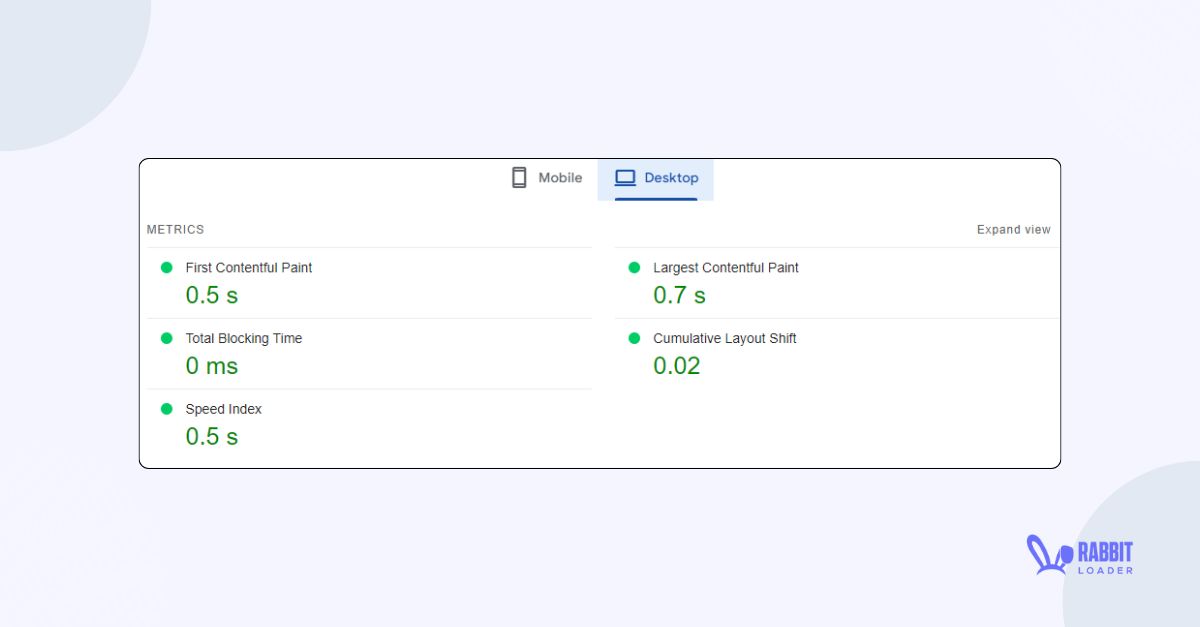
Google PageSpeed Insights

Google PageSpeed Insights considers 5 web performance metrics to determine the PageSpeed score. Among these 5 metrics, TBT is one of them. To know how to measure it in Google PageSpeed Insights, read our PageSpeed Insights blog.
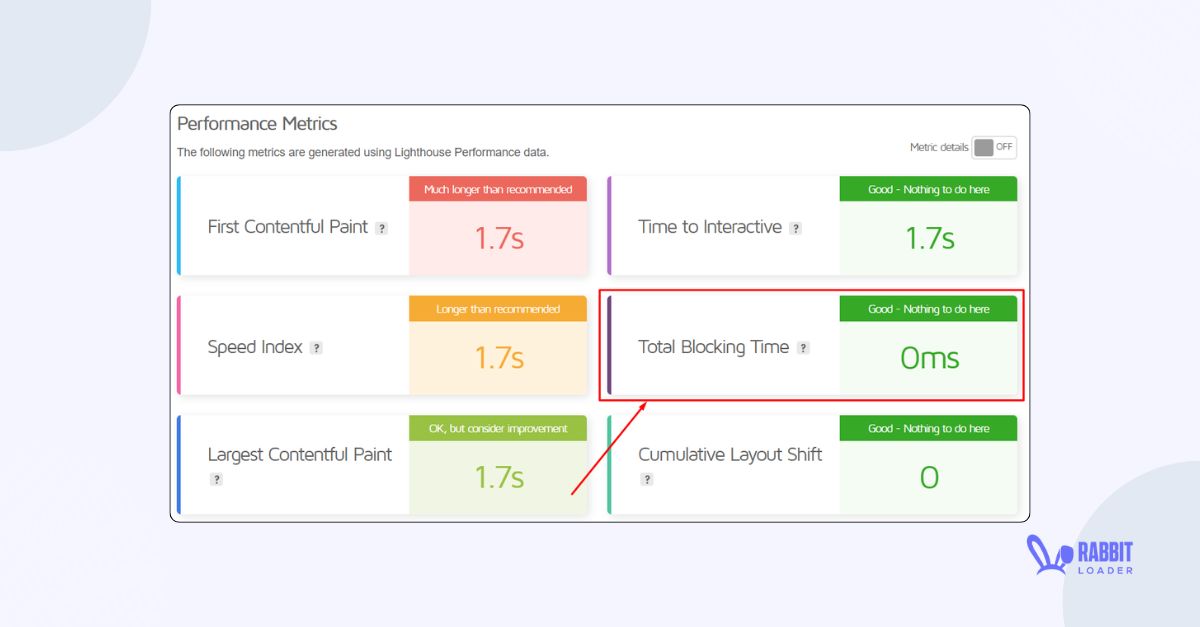
GTmetrix
GTmetrix is the best alternative tool for measuring PageSpeed performance. Its advantage over Google PSI is that it allows customizing the test location and device. For more details, read our post on GTmetrix.

What Is An Ideal Total Blocking Time?
In order to categorize the performance of Total Blocking Time (TBT), google sets some boundary values. To be in a green zone, your Total blocking Time should be less than 300 ms for the whole page Let’s explore the criteria.
| TBT time (in milliseconds) | Status | Color |
| Less than 300 ms | Good | Green |
| In between 300 ms to 600 ms | Moderate (need to improve) | Orange |
| More than 600 ms | Poor | Red |
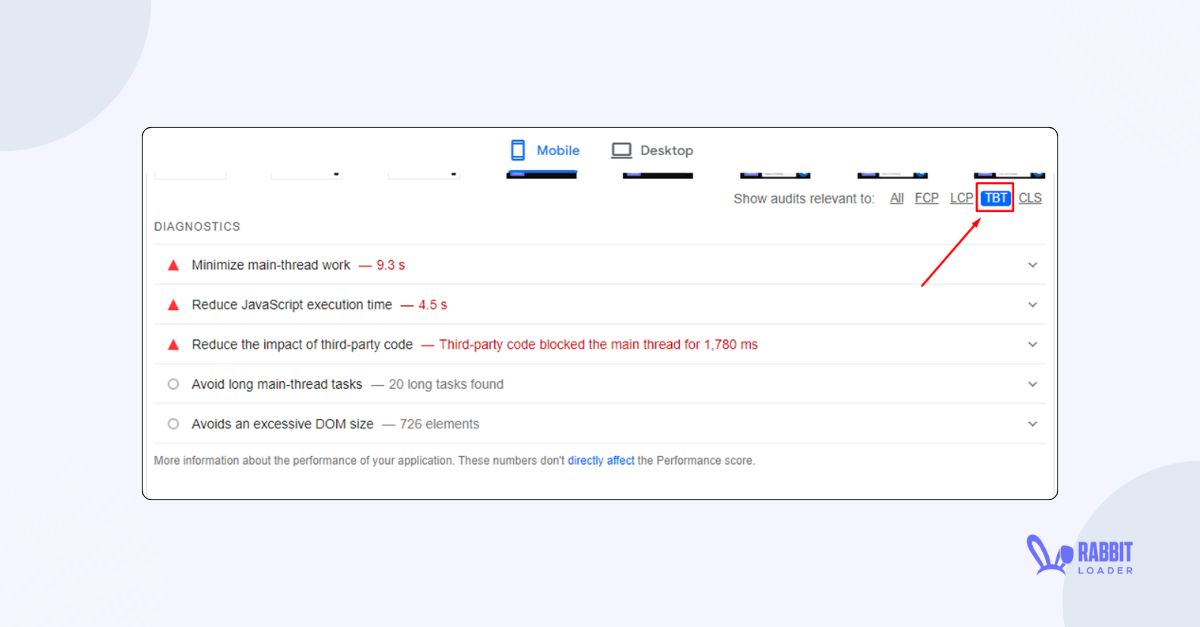
The Reason Behind A High Total Blocking Time
Before discussing the solution, it’s important to know the reason behind a high TBT. Let’s explore the most common causes that can inflate the Total Blocking Time (TBT).
- A high JavaScript execution time due to the unoptimized JavaScript files
- An unoptimized CSS file
- Using a huge number of third-party scripts
- A high main thread work.
- An excessive DOM size.

Optimize TBT With RabbitLoader
Optimizing Total Blocking Time can be challenging as it requires extensive modification of resource files such as stylesheets, HTML, and JavaScript files. To prevent these technical aspects, you can install RabbitLoader. Let’s see how RabbitLoader optimizes your TBT.
Compress Your Resource Files
Minifying CSS and JavaScript
Optimize Your CSS Files
Optimize JavaScript Files
Compress Your Resource Files
Compressing is a method for easily reducing the size of your resource file by minimizing the redundancy in your coding file. The most popular two types of compression are GZIP and Brotli.
The most traditional compression method is used in GZIP, whereas the Brotli uses a modern algorithm.
RabbbitLoader uses the Brotli compression method and compresses your HTML, CSS, and JavaScript files, resulting in significant improvement of The Total blocking Time performance.
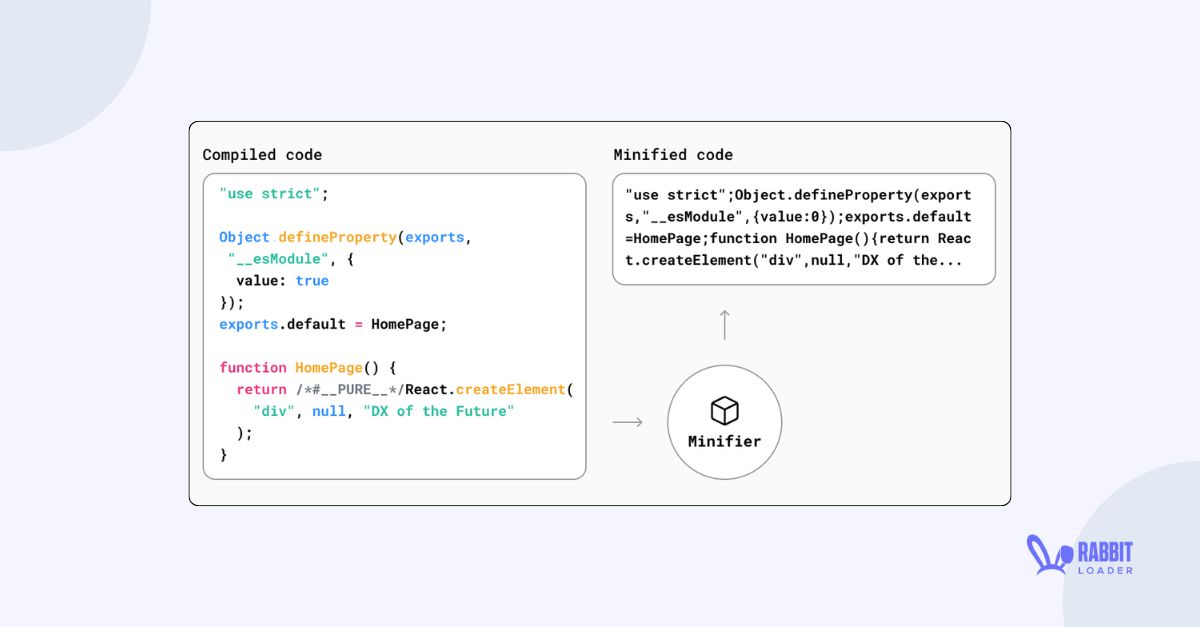
Minifying JavaScript And CSS Files
When it comes to improving the TBT performance, minification of JavaScript files and CSS stylesheets is one of the unavoidable optimization strategies. By removing white spaces and unnecessary comments from your CSS and JS files, you can easily reduce the total file size.

Doing this manually can be a daunting task for a large website, by just installing RabbitLoader, you can easily reduce the file size by minifying your JS and CSS files without any tweaks.
Optimize Your CSS Files
Although a CSS file’s aesthetic contribution is huge in a website’s design, an unoptimized CSS can negatively affect the performance of TBT metrics, leading to a slow loading speed.
There are two ways to optimize your CSS files: reducing the unused CSS and generating critical CSS. When you use RabbitLoader, it will optimize your CSS stylesheets by identifying and reducing the unused CSS and creating a file for your critical CSS. For more details, on how CSs is optimized by RabbitLoader you can read the Reduce Unused CSS blog and the Critical CSS blog.
Optimize JavaScript Files
JavaScript optimization is another process that can significantly reduce the TBT and mitigate the Google PageSpeed warning “Reduce JavaScript Execution time”. Some techniques are involved in JavaScript Optimization which includes:

- Add a defer attribute in the HTML file for each non-critical JavaScript function.
- Code splitting.
- Minifying and compressing JavaScript files.
When you use RabbitLoader for other optimization purposes, you don’t need to worry about each optimization technique. RabbitLoader will look after your JavaScript optimization among other optimization techniques needed for a lightning fast website.
After applying these effective optimizing strategies, if the website’s Total Blocking Time is still high, one reason could be that you are not using sufficiently fast and good web hosting. For this, you need to contact your hosting provider.
Conclusion
The Total Blocking Time (TBT) is one of the most important performance metrics that holds 30% weightage of the overall PageSpeed score in Google PSI. To increase user engagement on your website, you need to optimize the performance of TBT along with the other performance metrics.
Optimize your WordPress, Shopify, Php or Laravel websites with just a few clicks, improve their PageSpeed performance in just 5 minutes by installing RabbitLoader.