
I see new errors that were not before
Rabbit Loader modifies the webpage’s original HTML structure before serving to the visitor to tune resource loading and boost PageSpeed score by improving Core Web Vitals. Though our algorithm is sophisticatedly designed to be compatible with existing components of the website, modifying the original HTML can raise new issues that were not there before.
In any case, as the original HTML is hidden behind the optimization layer, and not exposed to visitors, at times it can raise concern if there are any issues with the webpage. When the development team is debugging, they need to have a clear idea of whether the issue observed is from the origin or because of the Rabbit Loader layer.
Page Contents
Things you should try
Bypassing Rabbit Loader
By adding the ‘?norl=1’ parameter to any URL, you can see if the issue is still there. If so, it is certainly coming from the origin. Let’s see a few examples-
| Public URL (optimized) | URL parameter to skip optimization |
| https://example.com | https://example.com/?norl=1 |
| https://example.com/?foo=bar | https://example.com/?foo=bar&norl=1 |
Validate the HTML markup
Validation of the original HTML markup ensures that there are no issues at the origin side. The validation can be easily done using the W3C tool available completely free.
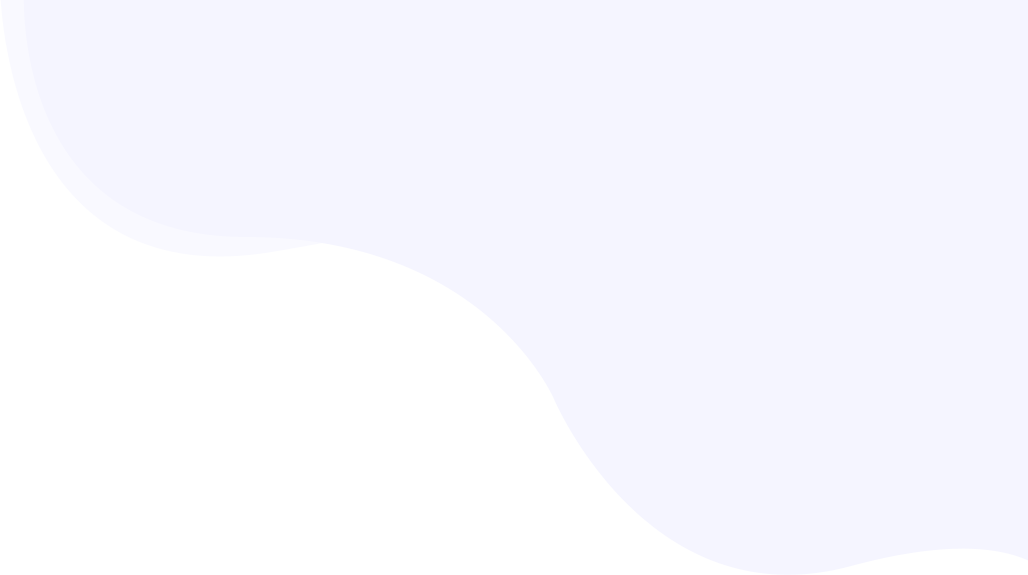
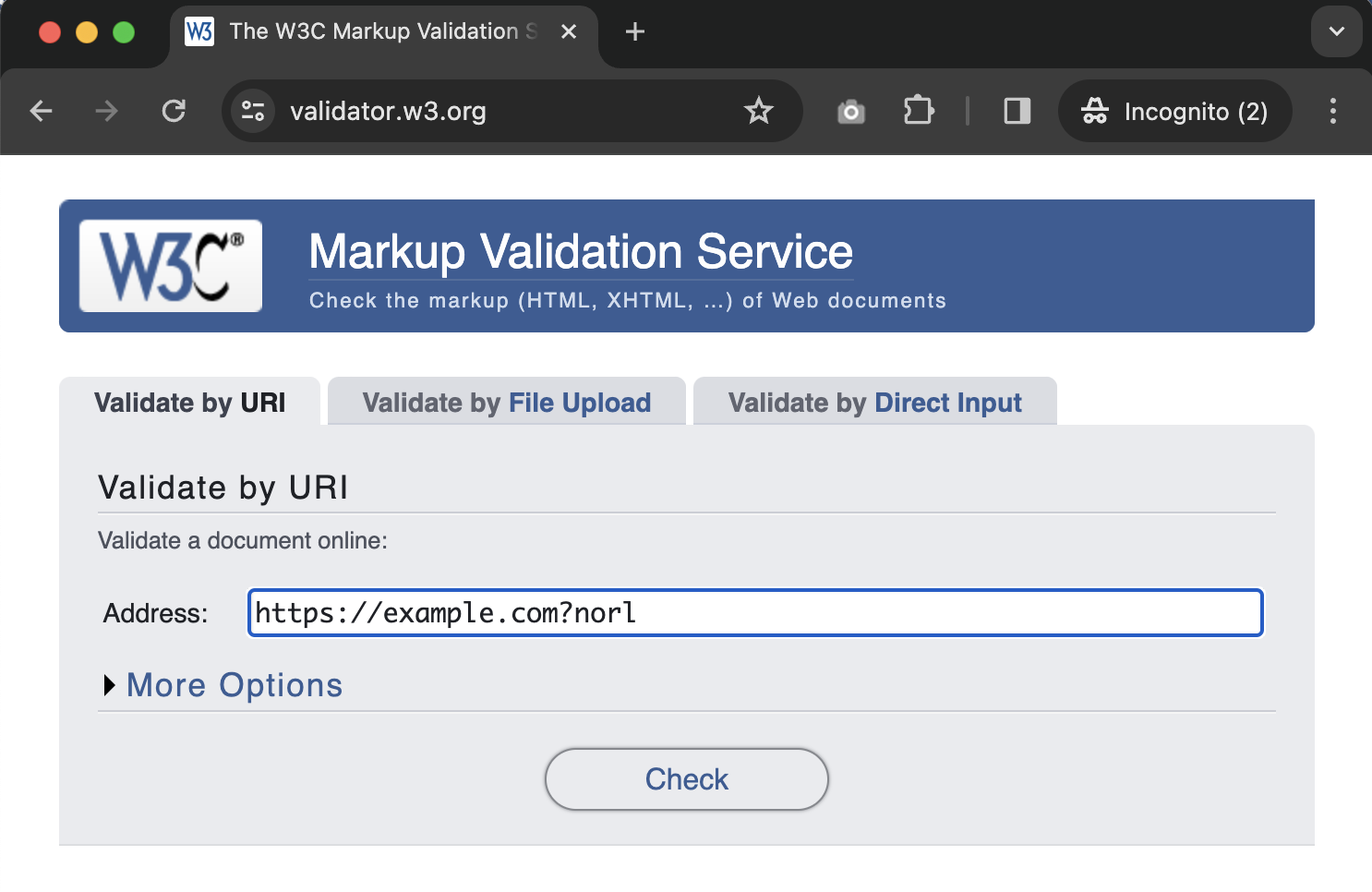
Go to https://validator.w3.org/ and enter the website’s URL with RabbitLoader bypassed (just explained above). Once the result appears, you can ignore the “warning” and “info” messages and just focus on the “error” messages.


There are some common issues observed, and you can look for these messages in the report-
- Bogus comment – When the HTML comment dashes are not properly typed.
- Stary start tag – Indicates that the HTML structure is not followed. For example, when there are two HEAD or two BODY tags found in the HTML, this error may come.
- Stray end tag – Indicates that some HTML elements are closed multiple times.
- Start tag “body” seen but an element of the same type was already open.
- End tag “nav” seen, but there were open elements. [In place of “nav” there can be other elements]
- Unclosed element “div“. [In place of “div” there can be other elements]
The presence of any of the above messages in the report indicates that the HTML is broken and needs to be corrected.
Browser’s Console Errors
If you see any error in the browser’s console, you can verify the cause of the error by bypassing the Rabbit Loader optimization layer as explained above. It will give you a fair idea of the issue before reaching out to the support team.
Turn off JavaScript/CSS minification
It may happen that code minification is causing new issues. This can be verified by turning off the code minification.
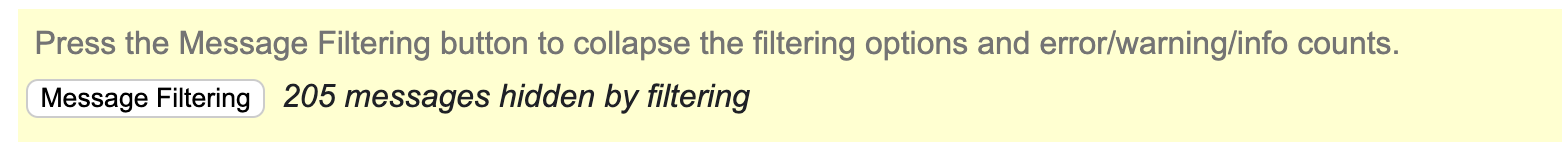
Turn on ‘Me’ mode
By turning on the ‘Me’ mode, only you can see the optimized version of the website. This is helpful for testing even production websites. By enabling ‘Me’ mode, only you can see the optimized version of the website by appending ‘?rltest=1’ to the URLs.

Known Issues
1. W3C Markup Validation
As Rabbit Loader temporarily modifies a few attributes to control resource loading, W3C Markup Validator can raise flags when validating the modified markup as some of the attributes’ values are not recognized as standard HTML definition. However, as the sole purpose of W3C validation is to catch unintended mistakes and ensure your page’s structure is proper, you can validate your original HTML by appending the bypass parameter as explained above.
Feel free to contact RabbitLoader support if any help is required.