
Setting up Page Rules to tune the performance
By creating a “Page Rule” you can control the performance behavior for pages of your website. Page Rules help you to configure optimization features for different sections of your website based on what is best for that segment, for example, public-facing pages and admin panel. The rule is applied based on the URL pattern you define for your rule.
Page rule helps website owners to control many features such as image conversion to WebP, lazy loading of images, defer ads and analytics, HTML, CSS, and JS code modification, etc.
Page Contents
Access Page Rule aka Optimization Settings
Choose a website for which you want to adjust the optimization settings. Navigate to Settings -> Page Rules.

Global Optimization
All choices set under the global optimization rules are applied to all pages of the website. There are some exceptions, for example the Admin panel of WordPress that is never cached by RabbitLoader irrespective of the settings.

Image Optimization
Below are the options available to optimize images of a website-
- Optimize image loading – Display above-the-fold images immediately, lazy load images below the fold.
- Convert images to next-gen formats – Convert PNG/JPEG to WebP/AVIF for 30% faster load times. Original formats shown if WebP isn’t supported.
- Lazy load background images – Lazy load background images to improve performance.
- Add missing width/height attributes – Automatically add missing image dimensions to prevent layout shift when lazy loaded.
CSS Optimization
Below are the options available to optimize the CSS of a website-
- Generate Critical CSS – Load critical CSS first to render above-the-fold, then defer non-critical CSS.
- Minify CSS – External CSS files and inline styles tags compressed for up to 20% reduction in file size.
- Optimize Web fonts – Lazy load web fonts to enhance FCP performance.
- Skip lazy load for selected CSS files – You can add CSS file paths or inline CSS IDs to be excluded from lazy loading. Separate multiple strings with spaces.
JS Optimization
Below are the options available to optimize the JavaScript of a website-
- Optimize JavaScript – Delay JavaScript execution to boost PageSpeed Score.
- Delay Loading of Ads and Analytics Scripts – Delay ads and analytics JavaScript to improve PageSpeed Score, it may impact ad impressions and revenue.
- Prioritize Speed Score Over Slider Loading – Delay slider JavaScript execution until after page load. This may cause sliders to appear later but improves PageSpeed score.
- Compress inline JS and JS files – Compress inline JS and files to reduce transfer size by up to 20%.
- Skip lazy load for JS – Add JS file paths or inline JS IDs below to exclude from optimization. Separate multiple strings with spaces. Note: Excluding files with dependencies may break the website.
Other Optimization
Below are the options available to optimize other assets used on a website-
- Lazy Load Iframes/YouTube Videos – Lazy load embedded media (YouTube, Maps, iframes) and use a facet if available.
- Lazy Load Vimeo Videos – This will work only if the domain-level privacy is off for the video.
- Compress Final HTML – Compress final HTML by removing unnecessary characters and whitespace for faster transfer.
- Cache TTL – The maximum duration for which the cache remains valid.
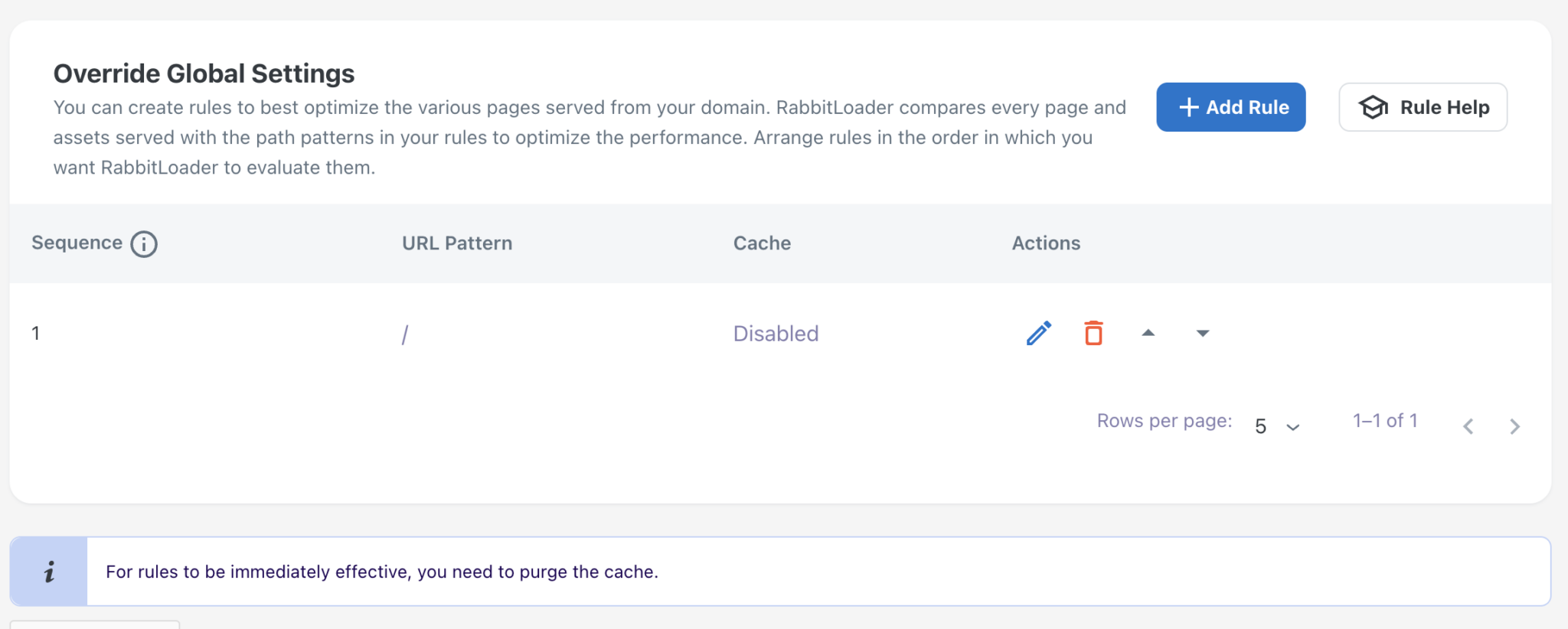
Override Global Settings
You can create rules to best optimize the various pages served from your domain. RabbitLoader compares every page and assets served with the path patterns in your rules to optimize the performance. Arrange rules in the order in which you want RabbitLoader to evaluate them.
URL pattern
A URL pattern (for example, blog/*) specifies which requests you want this page rule to apply to. When RabbitLoader receives a pageview request from a visitor, the requested URL is compared and matched with URL patterns in the order in which page rules are listed. The first match determines which rule and optimization are applied to that request.
For example, if a visitor is loading a page at URL https://website.com/blog/2023/some-slug/ and let’s say there are two rules, first with a with URL pattern blog/* and second one with URL pattern just a (*). For this URL both rules are matching and the settings provided in the first match will be used for this page optimization.
You can use the following wildcard characters in your path pattern:
- ? matches exactly 1 character.
- * matches 0 or more characters.
Cache
Content type decides how the page should be cached and served to different users. It can be one of these-
Enabled content
The content served is the same for everyone. It is not based on cookies or sessions. In this case, RabbitLoader allows you to optimize and cache the content at CDN to boost the speed. Blog articles or the home page are the perfect examples. This can give you the best speed. Choose this section if the static assets such as JavaScript, CSS, images, font files, etc are served from a directory matching this rule.
Disabled
RabbitLoader will not do any optimizations or cache the content. Admin panels are the best example of this category.
Execution Sequence
When a new rule is added, an auto-increment sequence number is assigned to the rule. By default, the newly added rule has the highest sequence number and it appears last in the rules list.
When a URL is optimized, all rules are compared in ascending order of their ‘matching sequence number’ until a match is found. So a rule with sequence 0 will be compared first when a URL is optimized. If the rule matches, no further rules with higher sequence numbers will be evaluated for the URL. Following the same convention, the * wildcard rule should come at the last and it should have the highest sequence. Any specific rules should have a lower sequence number than the * one. The sequence number can be adjusted with the help of up and down arrow buttons on the rules screen.
Example
Let’s say for some reason, you want RabbitLoader not to cache the home page of a website. This is how the Page Rules should be arranged.

More examples and use cases
- Rule to convert image to WebP format
- Control lazy loading of images
- Control lazy loading of ads code like AdSense, AdThrive etc.
- Toggle JavaScript optimization
- Setting very long/immutable caching for /static content directory.