Get The Best PageSpeed Score
For Your WordPress Website

What Are the Best Practices for Setting FetchPriority to Speed up Your Resource Loading?
The fetchpriority attribute determines the loading priority of your critical resources to the browser, enhancing your user experience and boosting the performance of your core web vital metrics.
But what is fetch priority? and how can you implement this attribute in your critical resource. Let’s understand fetchpriority and explore 3 cases for setting this fetchpriority in your critical resources.

Fetch priority is a browser API that allows you to hint at the priority of a critical resource such as high auto and low. Using the fetchpriority attribute you can improve your website performance as well as user experience.
What are Priority Hints?
Priority hints is a web browser API that allows website owners or developers to indicate to the browser the relative priority of website resources (CSS stylesheets, JavaScript files, images) when fetching these resources.
In simple words, the browser needs to download all resources to render your web page. However, by using a priority hint, you can instruct the browser which resource needs to be downloaded first. Fetch priority is used to improve your Core Web Vitals metrics performance.

For example, your web page has 10 images. The browser needs to download these 10 images to render your webpage. However, by implementing fetchpriority, you can instruct the browser which image needs to be downloaded first. This can improve your webpage loading time and user experience.
Let’s see the browser’s default Resource Fetch prioritization:
Highest Priority
- The main resource of your webpage, that is usually an HTML file
- Critical CSS (CSS defined in <head> section in HTML )
- Font files
High Priority
- Script (not from preload scanner)
- Image (in above the fold)
- Preload resources
Medium Priority
- Non-critical CSS (CSS defined in <body> section in HTML)
Low Priority
- Script (async)
- Image files
- Other media file (video/ audio)
Lowest Priority
- CSS Mismatch ( CSS stylesheets where media type doesn’t match and is loaded by the preload scanner).
- Prefetch
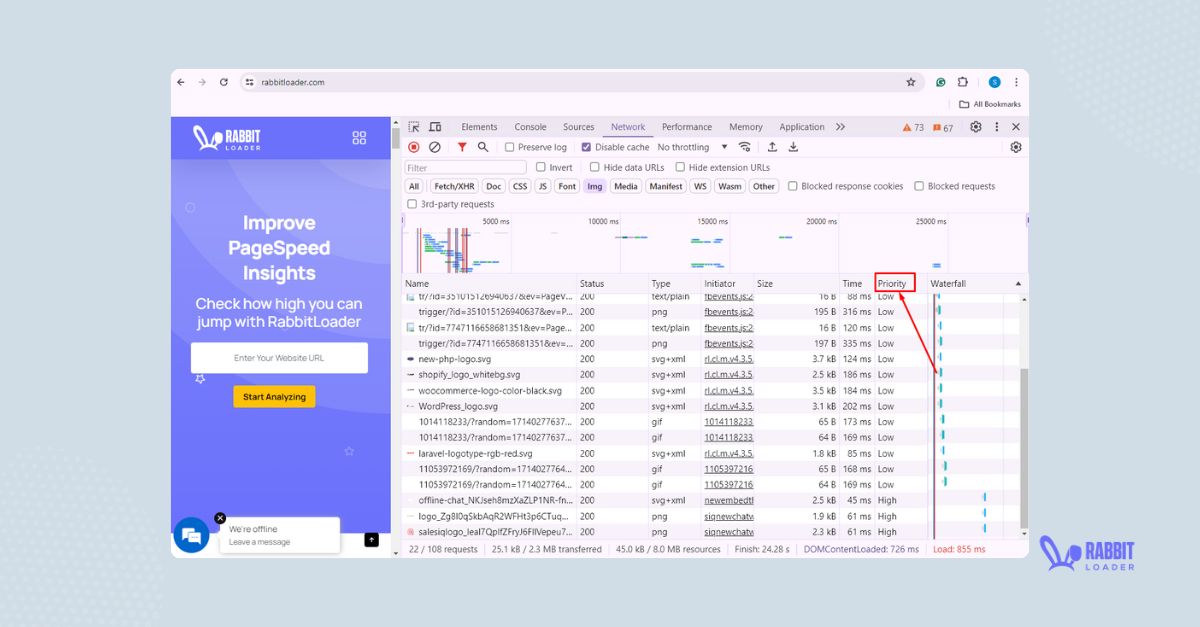
You also can see the priority of your resources in the Network tab in Chrome Dev Tools.

What is the Petchpriority Attribute in HTML?
The fetchpriority attribute in the HTML file is a priority hints API that allows web developers to specify the priority level of your critical resources such as CSS stylesheets, JavaScript files, and images.
You can set one of these three following values in the fetchpriority attribute.
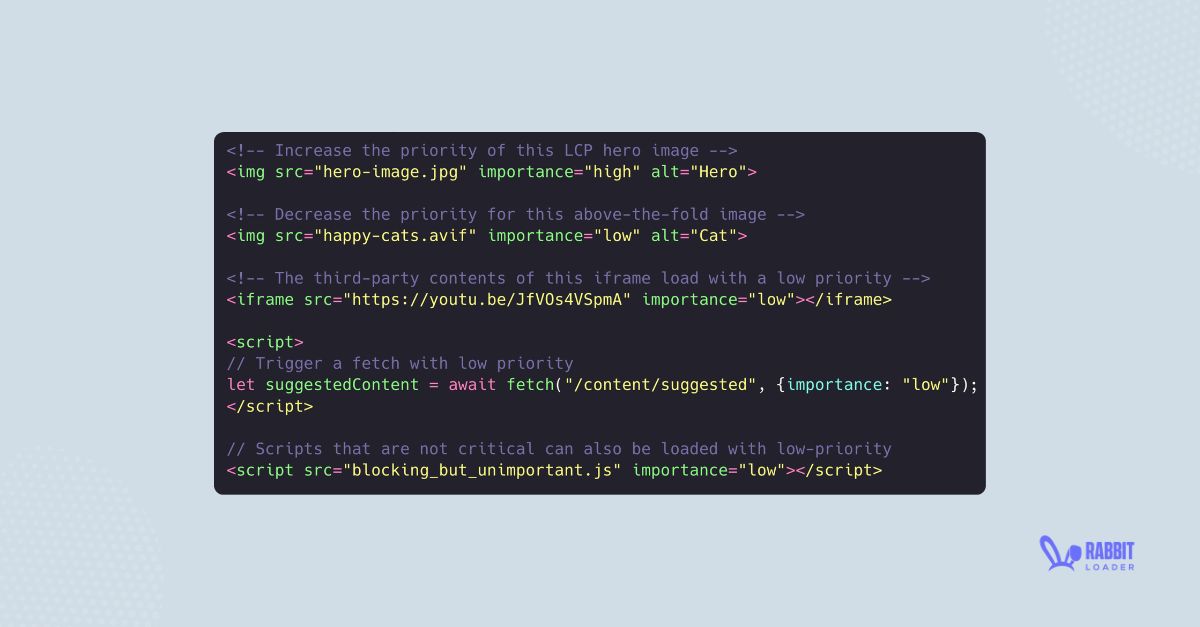
- fetchpriority=’ high’ indicates that the resource needs to be fetched with a higher priority compared to the other critical resources.
- fetchpriority=’ low’ instructs the browser to fetch the resources at a low priority compared to other resources.
- fetchpriority=’ auto’ indicates the default mode, which means the browser will decide the priority of the resources.
Get The Best PageSpeed Score
For Your WordPress Website
Which Resources Support the fetchpriority Attribute?
We have briefly described fetchpriority in the above. Now, let’s list your website’s resources that support this attribute.
- img
- scripts
- link
- Iframe (Inline frame) tags
The 3 Scenarios Where You Need to Use fetchpriority API?
Let’s see when you can use this fetch priority API to speed up your website’s loading speed and enhance the user experience.
- Let’s assume you have 5 images on a webpage, 2 of which are above-the-fold images, and the remaining 3 images are present outside the viewport. So, you should add a resource hint: preload in these two above-the-fold images.
But between these two critical images, one is the hero image (considered as LCP image). So you need to set a high fetch priority attribute in the hero images for the eager loading and fetchpriority=’ auto’ in non-hero images.
Preload is not required for the remaining three images. You need to add lazy loading.
Syntax:
<head>
<!-- this code for controlling your image loading –>
<!-- 2 images above the fold –>
<link rel="preload" href="lcp-image.img" as="image" fetchprioty=”high”/>
<link rel="preload" href="non-lcp-above-the-fold-image.img" as="image" fetchprioty=”auto”/>
<!-- rest 3 images will be lazy load–>
</head>- By default, browsers assign fonts a high fetch priority. However, all these resources may not be considered the LCP element. Here, as a web developer, you can set a low fetch priority.
- As mentioned earlier, the script’s default priority is low. If any script is critical for user experience, you can set a high fetch priority.
Let’s understand with an example. On your website, you want to display a warning message to visitors when they enter. Thus, this warning script becomes your critical script. In this case, you need to set this HTML attribute (fetchpriority=” high”) for this particular script.
Syntax:
<head>
<!-- this code for controlling your script loading–>
<html>
<script src="critical.js" fetchpriority="high">
</script>
<html>
</head>Setting fetchpriority with RabbitLoader
If you have a large website, manually identifying the critical resources in your web pages can become a time-consuming process. However, when you use RabbitLoader, you don’t need to put any effort into this.
RabbitLoader will automatically identify your critical resources (CSS, script, images) and set the fetchpriority for a better user experience.
For example, by generating critical CSS, RabbitLoader will reduce your CSS by 98%. Thus, your rendering time will increase by 90- 95%, and your web performance will automatically improve.
Check Out: Link Preload

Wrapping Up
As you can see, fetch priority is an additional feature that can help you achieve your website’s desired loading speed for a better user experience. However, when you use fetch priority, you should be careful and use it in the proper case, as incorrect use can negatively impact your web performance.
Ensure that you are using fetchpriority in only the below cases:
- Improving your website’s Largest Contentful Paint (LCP) performance for critical images
- Changing the fetchpriority of your critical Script resources.
- Set the low priority of iframe attribute
Now, you must effortlessly implement fetchpriority in your critical resources by using RabbitLoader to enhance your webpage loading performance.
Get The Best PageSpeed Score
For Your WordPress Website