Get The Best PageSpeed Score
For Your WordPress Website

Link Preload: How to Optimize Your Website With Link Preloading for a Better User Experience
Link preload is a performance optimization technique web developers use to render their web pages faster. But what is link preload, and how should it be used?

Let's talk about what link preload is and how to optimize your website performance with link preload for a better user experience.
What is Link Preload?
Link preload is an HTML element used in modern browsers to fetch important resources sooner than they are actually needed.
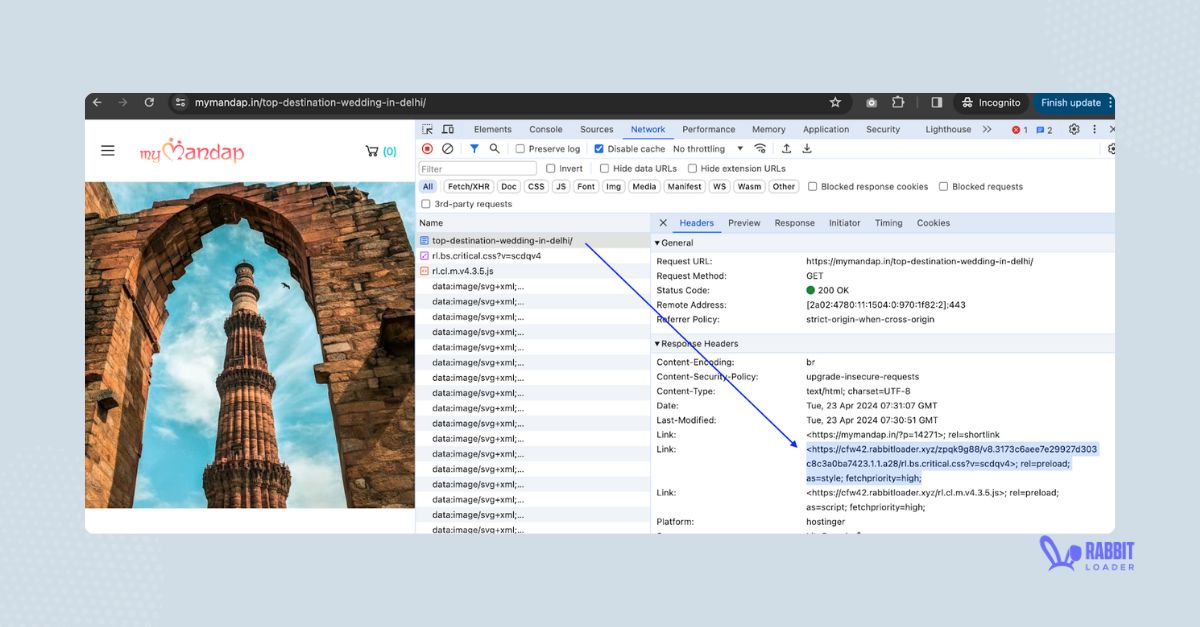
By using the link rel=preload command in your HTML file, you can improve your website’s page speed performance by allowing the browser to start downloading these resources sooner.
When you preload the critical resources, the browser cache stores them so they will fetch immediately when required.
View more: Preload Font
How Can You Implement Link Preload in Your Critical Resources?
When a user opens your website, the browser requests your HTML file through an HTTP request to your server. After receiving your HTML file, the browser parses its content. As a website developer, you must know your webpage's critical resources.
To speed up your website's loading time, there are two ways to add link preload to your critical resources.
Method 1: Add link preload in your HTML <head> tag
By adding a link tag with rel=” preload” in your HTML head, you can preload your website’s critical resources.
Syntax:
<html>
<head>
<link rel="preload" as="script" href="critical.js">
</head>
</html>Method 2: Add preloading via HTTP header in the HTML file
Adding link preload in your HTTP header can offer a little improvement in some cases because the browser doesn’t need to parse the whole document. Here we are mentioning the syntax to preload your critical resources:
Syntax:
Link: </css/style.css>; rel="preload"; as="style"

Which Type of Resources Can be Preloaded?
Let’s explore the website resources where you can use link preload:
- JavaScript files
- CSS stylesheets
- Images (JPG, PNG, AVIF, and WebP) files
- Video files
- Sound and music files
- Web fonts (TTF, WOFF, EOT, and others)
How to Determine Which Resources You Can Use to Link Preload?
After understanding the link preloading, it is essential to identify the resources to which you can add link preload to enhance your website’s performance.
There are some natural practices in how you can identify the resources that should be preloaded.
- Hero image appears above the fold and also be considered as an LCP element that needs to be preloaded in high priority.
- Any other images appearing above the fold important for your visitors need to be preloaded.
- A CSS file that controls the website’s layout hence needs to be loaded before any other CSS files.
- Specific JavaScript files that contain the user interaction code, should be preloaded if you expect the user to start interacting with your page immediately after the page is loaded.
Otherwise, JavaScript files should usually not be preloaded as they can be loaded a few seconds later.
Get The Best PageSpeed Score
For Your WordPress Website
The Key Difference Between Link Preload and Link Prefetch
In HTML, resource hint tags improve website performance by speeding up webpage loading time. While preload hint fetches the critical resources earlier, link prefetch preloads likely-needed resources.
Let's dive into the difference between the resource hints: link preload vs link prefetch.
| Link Preload | Link Prefetch | |
| Purpose | Link preload is used to load the critical resources for the initial render of the webpage. | The main purpose of using link prefetching is to load resources that may be required to render the next page. |
| Usage | Link preload fetches the critical resources early in the loading process. | Link prefetching is used to load the content for future navigation. |
How to use preload link in your JavaScript files?
JavaScript is one of your web page's fundamental resources. While HTML and CSS create a stylish page, JavaScript makes it interactive. Thus, to enhance your user experience, you need to boost your web page’s responsiveness.
By using link preload for your script, you can improve your web page's responsiveness and also boost the performance of web metrics like Time to Interactive.
The best way to improve your web page loading time is to split the large javascript bundles into small chunks and preload the critical chunks.
When you have a large website and lots of chunks, its time consuming to identify the the critical chunks. RabbitLoader will identify your critical chunks and implement preload link autometuically.
Here is the code for preloading JavaScript.
Syntax:
<head> <link rel="preload" as="script" href="critical.js"> </head>Here, the as attribute is used to identify the resource type. Let's list the most common values for the as attribute:
- script: javascript file
- style: CSS file
- image: Images
- video: web video
- font: web fonts
- audio: music or audio files.
How to Use Preload Hints in Your CSS Files?
When using a critical CSS approach, first, you need to identify the critical CSS (required for resource fetching above the fold) and non-critical CSS (present below the fold). By adding preload tags to critical CSS, you can speed up your website.
Avoid preloading non-critical CSS as loading them will eat bandwidth and may slow down other important file loading.
How RabbitLoader will help you?
Manually identifying critical resources is time-consuming when you have a large website. Rabbitloader generates critical CSS files. As you can see in the image below, using RabbitLoader can reduce your CSS file size by 98%.
Also, RabbitLoader automatically adds link preload in your critical CSS files. You don’t need to any extra effort.

The below code is to preload links in CSS files.
Syntax:
<head> <link rel="preload" href="critical_style.css" as="style" /> </head>How to Use Link Rel-Preload in Your Images?
Images are the most effective way of converting any message. But sometimes, loading images can slow your website. Such large images are the perfect resources for preloading.
You can add a preload tag with any image format like JPG, PNG, AVIF, and WebP.
Syntax:
<head> <link rel="preload" href="Rabbitloader_logo.jpg" as="image" /> </head>How to Add a Preload Link Tag in Your Fonts?
You also need to preload web fonts, which are required immediately. Fronts wait until your browser, such as Google Chrome and Internet Explorer, loads and then parse the whole CSS file. Thus, web fonts such as Google fonts are the most popular asset for preloading.
Syntax:
<html> <head> <link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin> </head>
</html>What are the Key Benefits of Link Preloading in Your Core Web Vitals?
At this point, you have seen how the link preload tag helps you boost your web page loading speed. The preloading optimization technique also helps you improve your core web vital metrics performance.
Let's see the metrics that are most positively impacted by implementing preload.
Largest Contentful Paint (LCP)
Any large-sized viewport resources, such as hero images or big chunks of text, are considered the perfect Largest Contentful Paint resources. Rendering them faster by preloading can speed up your website.
Let’s understand with an example. Assume you have 10 images on your webpage, 3 of which are above the fold. One of these 3 images will be the hero image and be considered an LCP element. The fetch priority of this hero image will be high, and the remaining two images will be auto.
Preload is not required for the rest 7 images as they will be lazy loaders.
Syntax:
<head> <!-- 3 images above the fold –> <link rel="preload" href="hero-image.jpg" as="image" fetchprioty=”high”/> <link rel="preload" href="non-hero-above-thefoldimage.jpg" as="image" fetchprioty=”auto”/> <link rel="preload" href="non-hero-above-thefoldimage.jpg" as="image" fetchprioty=”auto”/> <!-- preload not required for rest 7 images as they will be lazy loader–> </head>Cumulative Layout Shift (CLS):
Cumulative Layout Shift (CLS) is a crucial performance metric when it comes to the web front.
To improve the font-related layout shifts such as Flash of Invisible Text (FOIT) and Flash of Unstyled Text (FOUT), you need to use the CSS preload link mechanism.
Assume you have 10 CSS theme files. Most of these CSS files are required to paint the layout correctly. By generating Critical CSS, RabbitLoader can improve the page load time by 90-95%.
Syntax:
<head> <link rel="preload" href="critical_style.css" as="style" fetchprioty=”high”/> –< generated by RabbitLoader <link rel=”stylesheet” href=”other_css1.css” /> <link rel=”stylesheet” href=”other_css2.css” /> </head>Interaction to Next Paint (INP):
Interaction to Next Paint (INP) calculates responsiveness to user input. Javascript files are used to make your webpage interactive. So adding preloading in critical JavaScript files can improve the performance of the Interaction to Next Paint (INP) metric.
Wrapping Up
As you can see, link preload is a critical resource prioritization technique for boosting web performance and enhancing user experience. You must add the link rel preload to your critical resources to improve your responsiveness, loading time, and user experience.
If you don’t have any technical background, you must install RabbitLoader which automatically identifies your critical resources and adds a preload directive to your critical resources.
Get The Best PageSpeed Score
For Your WordPress Website