Get The Best PageSpeed Score
For Your WordPress Website

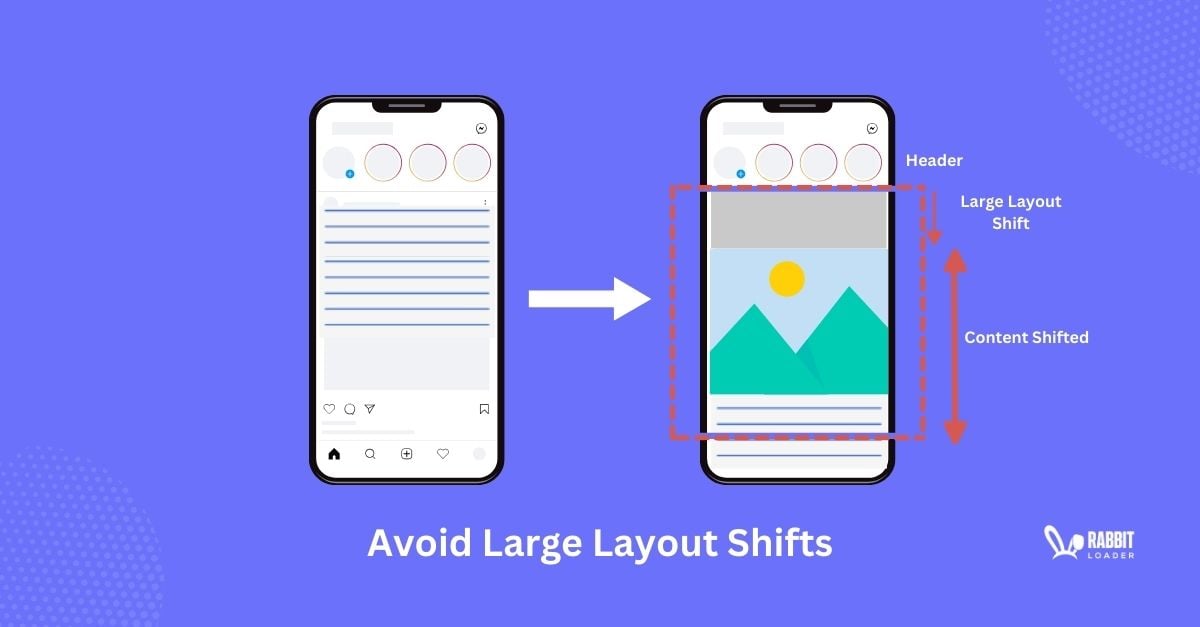
The 3 Powerful Techniques To Avoid Large Layout Shifts
Are you encountering the “Avoid large layout shifts” warning while auditing the PageSpeed Performance in Google PageSpeed Insights?
You are not the only one. The “Avoid large layout shifts” is one of the most common Google PageSpeed Insights warnings that most website owners are struggling to fix. Fixing the Google PSI warning can significantly improve the overall PageSpeed performance score in Google PSI as well as the user experience.

Here, we will understand large layout shifts in detail, including how to measure them, what CLS is and how to measure it, the impact of large layout shifts on Pagespeed Performance, and the reason behind this PSI warning. Finally, we will figure out the easiest ways to mitigate the Avoid large layout shifts warnings.
There are two ways you can fix the Avoid large layout shifts warnings. If you are technically sound enough, then you can fix it manually. Otherwise, to get an effortless solution, you need to install RabbitLoader. Here, we also discuss how RabbitLoader can mitigate this Google PageSpeed Insights warning within a few seconds.
Understanding Large Layout Shift
Before diving into the direct solution, first it is essential to understand the large layout shift. The large layout shift refers to the page’s element shifting in the user’s browser when a web page is loading.
In simple terms, when a user loads a web page, for some reason, the page elements like fonts, buttons, media files (images & videos), and links are unexpectedly shifted in the web page. This is known as a large layout shift. This can harm the user experience.
Let’s understand with an example. You are visiting a website that provides online courses. You are just about to click the “Enroll the course” button, but a Google ad loads and the entire layout shifts. Lastly, you click on the Google ad due to layout change. This is known as a large layout shift.
How To Measure Layout Shifts
Now, you may be curious to know how to measure layout shifts. Here, we will discuss it. In order to measure layout shifts, first, you need to calculate two factors: impact fraction and distance fraction. But what are impact fraction and distance fraction?
- Impact fraction
The impact fraction calculates how a website’s unstable content, such as images, buttons, links, or other elements, affects the area in the viewport between the two frames during loading time.

Let’s see how to calculate the impact fraction of a web page.
The impact fraction can be calculated by dividing the area of the layout shift by the total above-the-fold area.
Impact Fraction = The Area of the Layout Shift / Total Above-the-Fold Area.
- Distance Fraction
Distance fraction calculates the shifting distance of an unstable element in the visible area during the website’s initial page loading time.

Let’s see how to calculate the distance fraction of a web page.
You can calculate the distance fraction by diving the above-the-fold area where an unstable element shifts vertically or horizontally by the total visible area.
Distance Fraction = The Above-the-Fold Area Where an Unstable Element Shifts Vertically or Horizontally / The Total Visible Area.
What Is CLS?
Cumulative Layout Shift (CLS) is one of the pillars of the Core Web Vitals metrics that Google developed to calculate the website’s unexpected layout shift and determine the visual stability during its loading time. In simple words, CLS measures how elements like images, links, buttons and others are shifted in the visible area during the initial page loading time.

Note: Cumulative Layout Shift is a score or a time. Thus, It can’t be measured in seconds or milliseconds. More importantly, it accounts for 25% of the overall PageSpeed score.
As we discussed earlier, you can easily measure the layout shifts or CLS scores manually by calculating the impact fraction and distance fraction.
Layout Shifts or CLS Scores = Impact Fraction * Distance Fraction
The Helpful Tools to Measure CLS Score
If you are looking for online tools for measuring the CLS score, you can use Google PageSpeed Insights.
- Google PageSpeed Insights
Google PageSpeed Insights analyzes the website’s PageSpeed performance and provides an overall PageSpeed score based on the core web vitals performance. In order to measure the CLS score in Google PSI, you just need to click on “Analyze” after entering the website’s domain name.
Based on the threshold values Google also categorizes the CSL performance like the other performance metrics.

Let’s see the threshold values for the CLS score at a glance. A CLS score below 0.1 indicates that CLS optimization is not needed, and this score is considered in a green zone. However, CLS optimization is needed if the Cumulative Layout Shift score lies between 0.1 and 0.25.
If the CLS score is more than 0.25, then Google considers it as a poor CLS performance and your website failed the core web vitals assessment in Google PageSpeed Insights.
- GTMetrix
If you want a customized PageSpeed test, GTMetrix is one of the best alternative PageSpeed analyzing and monitoring tools for Google PageSpeed Insight. In GTMetrix, you also can see the “Avoid large layout shifts” warnings if your website’s CLS score is high.

Several tools such as Google Lighthouse, Chrome DevTools, WebPageTest and many more are available that you can also use in order to measure the CLS performance of a website.
The Impact Of Large Layout Shifts On The Pagespeed Performance
At this point, you can already guess how a large layout shits can affect the PageSpeed performance. Let’s discuss the impact of large layout shifts on the PageSpeed performance in detail which includes:
- Distract the user’s concentration
- Negatively affect the overall PageSpeed score
- Harm the SEO rankings
Distract the User’s Concentration
While users always want a website that works well, a large layout shift can lead a user to click on the wrong element, which can frustrate them and distract them from their concentration. Hence, having a poor CLS performance may loss of some potential visitors.
Get The Best PageSpeed Score
For Your WordPress Website
Therefore, fixing the Google PageSpeed warnings “avoid layout shifts” can significantly improve the user experience which can positively affect the website’s conversion rate.
Negatively Affect the Overall PageSpeed Score
As we discussed earlier, Google PageSpeed Insights provides an overall PageSpeed score based on the core web vitals performance. Hence, a poor CLS performance can harm the PageSpeed performance as it accounts for 25 % of the overall PageSpeed score.
Therefore, optimizing the Cumulative Layout Shifts (CLS) performance can significantly increase the overall PageSpeed performance.
Harm the SEO Rankings
Priotizing the user experience, Google added core web vitals metrics as an essential ranking factor in the ranking algorithm. While a poor CLS score can harm the website’s organic rankings, optimizing it can significantly improve the Google rankings which can lead to increasing the page views as well as organic traffic.
The Reason Behind This Avoid Large Layout Shifts Warning
After encountering the Google page speed insights warning: “Avoid large layout shifts” again and again, you may be scratching your head to find the reasons. Let’s figure out the possible reasons behind the Google PageSpeed warning: “Avoid large layout shifts” which includes:

- Adding images without specifying the size attributes like width and height.
- Using too many custom fonts can lead to a flash or glitch of a fallback font, leading to poor CLS performance.
- Using too many external JavaScript files or third-party scripts can lead to a poor CLS score.
The 3 Easiest Ways To Fix The Avoid Large Layout Shifts
Once you figure out the possible reasons for poor CLS performance, you can easily fix the Google PageSpeed warning: “Avoid large layout shifts”. Here we will discuss the 3 easiest ways to fix it. If you love to explore technical things, you can try to fix this Google PSI warning manually. Otherwise, you can skip this section and install RabbitLoader to fix the “Avoid larger layout shifts”.

Let’s explore the manual strategies to fix the “Avoid larger layout shifts” warning which includes:
- Specify the size attributes of images
- Font optimization
- Avoid using too many third-party scripts
Specify the Size Attributes of Images
While a modern browser can adjust the image dimensions, this can lead to a poor Cumulative Layout Shifts (CLS) score. Thus, by specifying the size attributes, such as the height and width of the image, you can improve the CLS performance and mitigate the Google PageSpeed warning: “Avoid large layout shifts.”
When you are trying to specify the size attribute of images manually, you need to modify the CSS stylesheets by following the below syntax.
Syntax for HTML:
<img src="specifying_images.jpg"
width="400" height="500" />
Syntax for CSS:
img {
width: 400px,
height: 500px
}However, manually specifying the size attribute for each image can be daunting especially when you have tens of thousands of images on your website. In such cases, the best way is to use RabbitLoader to make this process easier. In the next section, we will discuss it in detail.
Please keep in mind that sometimes specifying both image width and height can cause a loss of aspect ratio. Hence, when you manually do this, you need to specify only one image attribute between width and height and set the other attribute to “auto.” This will make the images responsive.
Syntax:
img {
width: 400px,
height: auto
}In the above syntax, we specify the width’s size and set “auto” to the height attribute.
Font Optimization
Using a web font or custom font can cause cumulative layout shift issues on a website. Hence, when it comes to improving CLS performance and fixing the Google PageSpeed Insights warnings “Avoid large layout shifts,” font optimization is one of the most essential strategies you need to implement on your website.
Get The Best PageSpeed Score
For Your WordPress Website
To improve font loading, you need to add an HTML attribute, link rel=preload, to the HTML header. For more details, you can visit our previous blog preload fronts.
To avoid the technicalities, you can use web-safe fonts that are already pre-installed in a modern web browser. For example Georgia (Serif fonts), Arial (sans-serif fonts) and many more. To explore the web-safe fonts in detail, you need to read our previous blog on the best Google fonts.
Avoid Using too Many Third-Party Scripts
Adding too many third-party scripts such as ads or promotions can be one of the reasons behind the “Avoid large layout shifts” Google PSI warning. In such cases, just like images, you need to reserve the place by specifying the size attribute (height and width) of the ads or promotions.

Here, we will show you the syntax for specifying the size attribute. You can paste the below syntax and modify the sizes.
Syntax:
<div id="reserve space/ ad slot" style="min-width: 400px; min-height: 300px;"></div>Fix Avoid Large Layout Shifts With RabbitLoader
While manually fixing the “avoid large layout shifts” warning involves some technicalities, it can be challenging for a non-technical person. Although CLS optimization is an essential part of Technical SEO, due to its difficulties, most website owners avoid it, which can lead them to lose potential visitors.
Fortunately, RabbitLoader has a non-coding solution.
Along with the other core web vitals metrics such as the Largest Contentful Paint(LCP) and Interaction to Next Paint (INP), RabbitLoader also optimizes the CLS performance and reduces the unexpected shifts which improve the website’s visual stability and that too without any technical knowledge.
Get The Best PageSpeed Score
For Your WordPress Website
Let’s see what RabbitLoader does to improve the CLS score on a website.
- RabbitLoader makes the images responsive. A responsive image can adjust its size according to the browser’s screen size.
- If you use custom fonts, RabbitLoader adds a link preload in web fonts to avoid the Flash Of Unstyled Text (FOUT) and Flash Of Invisible Text (FOIT) effects.
Hence, if you are also encountering the “avoid large layout shifts” in your website, install RabbitLoader to optimize cumulative layout shift and improve the overall web performance.