
What is Cumulative Layout Shift and the Effective Ways to Optimize it to Improve the PageSpeed Score?
Google developed the Cumulative Layout Shift metric to measure a webpage’s visual stability. In order to optimize your website’s CLS performance, you can implement strategies such as specifying the image size and optimize the web fonts.
You can do this using your coding skills, or for an effortless and non-coding solution,you can use RabbitLoader.

Have you ever tried to click a button upon loading a website only to see the elements on the page shift around and you end up clicking the wrong button?
This is caused by a layout shift & this issue seriously harms the user experience of your website. Prioritizing user experience Google developed CLS, a metric to analyze the total layout shift occurring during loading the page and express it in terms of a numeric value.
You can gauge the importance of CLS based on its recognition as one of the 3 pillars of Core Web Vitals. Therefore to achieve a good PageSpeed score, you must optimize your CLS performance.
What is Cumulative Layout Shift?
Cumulative Layout Shift (CLS) is one of the pillar core web vitals metrics that Google developed to measure a web page’s visual stability during the web page rendering. This CLS metric is used to calculate how the visible elements move within the visible area.

Imagine this scenario: You want to buy a dress from an online store. You visit the product page of your favorite fashion retailer, and the page begins loading. When you are going to click the buy button, an ad is loaded on the top of the page, and the buy button shifts down. Therefore, you end up clicking the wrong button. This issue is known as an unexpected layout shift, and CLS measures this unexpected layout shift.
How To Measure Cumulative Layout Shift?
Cumulative Layout Shift is calculated the movement of the unshifted elements based on two factors:
Impact Fraction
Distance Fraction
What Is Impact Fraction?
Impact fraction calculates how an unstable element impacts the above-the-fold area between two frames. Basically, by calculating the impact fraction you can determine how much area the content occupies above the fold before and after the shifting.
You can easily calculate the impact fraction by dividing the total viewport area by the area of the layout shift.
What Is Distance Fraction?
On the other hand, the distance fraction quantifies the distance the unstable element moved relative to the above the fold. It can be calculated by dividing the dimension of the view-port area by how an unstable element moves in the vertical or horizontal distance.
By multiplying these two factors: impact fraction and distance fraction you can easily get the Cumulative Layout Shift.

Let’s understand with an example. If the impact fraction of a web page is 0.60 and the distance fraction of the web page is 0.30, then the Cumulative Shift Layout of that web page is 0.18 (0.60 * 0.30).
Also, you can measure the CLS in any online pageSpeed analyzing tools like Google PageSpeed Insights, GTmetrix, and others.
What is an ideal CLS score?
According to Google, if the CLS score is less than 0.1, it is categorized as a good CLS score. However, if the score is between 0.1 to 0.25, it is considered a moderate CLS score and Google PageSpeed Insights suggests you improve the score for better PageSpeed.
Finally, a score of more than 0.25 indicates that your website fails the PageSpeed performance test.
| CLS score | Remarks | Color |
| Less than 0.1 | Good | Green |
| 0.1 to 0.25 | Needs to improve | Orange |
| More than 0.25 | Poor | Red |
What are the effective strategies to improve CLS score?
Optimizing Cumulative Layout Shift requires a lot of technical effort. If you want to avoid tiring an expert to do the optimization, the best way to optimize your website for CLS would be to install RabbitLoader.
Let’s see how you can optimize your CLS performance without using any plugins.
Specify The Size Attribute Of The Images
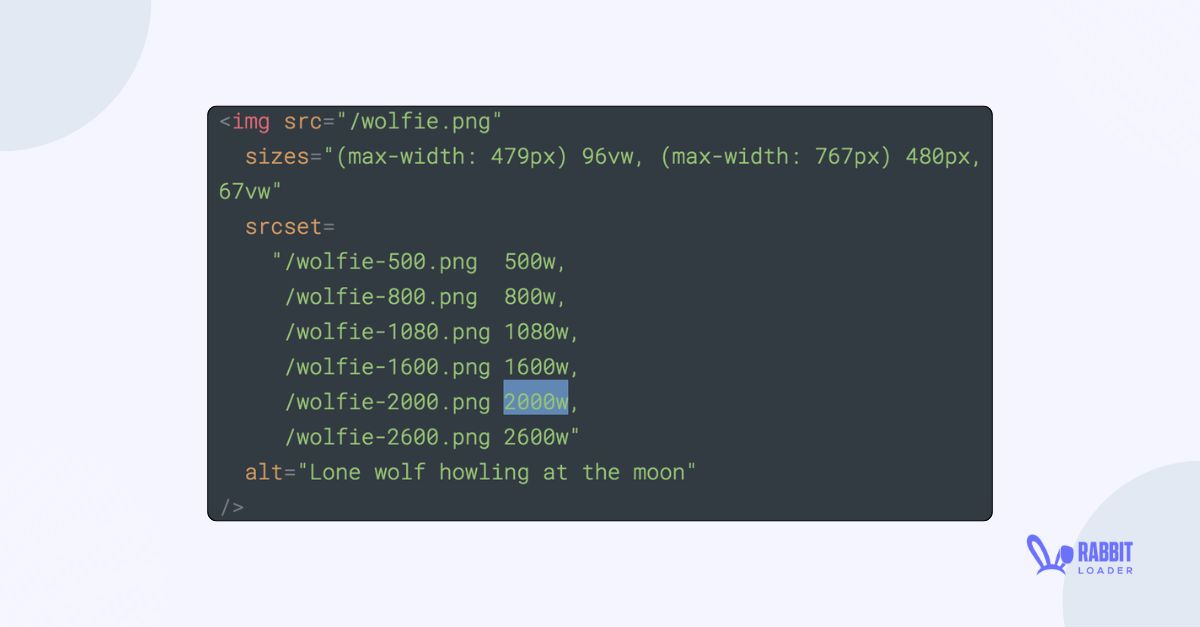
The best practice is to specify the size attributes for your images, like height and width, of the images so that the modern browser can reserve space before loading them. By doing this, you can prevent the image shifting during the page loading time.

You can specify the height and width attribute of the image file in the <img> tag in the HTML file. Below is an example,
Syntax:
<img src= “product.jpeg” width=”400” height=”550”>Optimize Web Fonts
In order to improve the visual appearance, we add customized fonts to our website, but it usually harms your website’s PageSpeed performance. You can optimize your web fonts in more than one way.

- You can add a <link rel=preload> attribute in your HTML file. To learn the details about it, go through our previous blog on link preload.
- Web-safe fonts are usually pre-installed in the modern browser. Therefore, you can use web-safe fonts to prevent the layout shifting problem in your website. To learn about web-safe fonts, visit our best Google fonts blog.
Reserve AD Space
Adding ads and promotions to your website can be one of the reasons behind your poor CLS performance. Just like images, you need to specify the height and width to reserve space for the ads.

For this, you need to add the size and width in the CSS stylesheets. Here’s an example,
Syntax:
<div id="ad-slot" style="min-width: 300px; min-height: 250px;"></div>Optimize Your CLS Performance With RabbitLoader
As you can see, optimizing CLS manually requires a little bit of technical knowledge. If you are not from a coding background, it can be tough on you.
RabbitLoader is able to improve the CLS score by reducing impact fraction and distance fraction,, that too without any coding.
When you optimize your CLS with RabbitLoader, your page will be visually stable. Let’s look at an example.
An e-commerce website, thestudio.com, was struggling with a poor CLS score, which harmed the Google PageSpeed Insights score. After optimizing the website with RabbitLoader, the CLS score became 0 from 0.07 for the mobile version and 0.002 from 0.205 for the desktop version. Optimizing CLS along with other performance metrics improved the PageSpeed score for both versions. For detailed information, please check our case study on thestudio.com.
If you are also trying to optimize your CLS score to improve your PageSpeed & Core Web Vitals, you must install RabbitLoader plugin on your WordPress website. RabbitLoader will not only improve the CLS performance but it would boost other performance metrics and enhance your user PageSpeed & pass the Core Web Vitals.