Get The Best PageSpeed Score
For Your WordPress Website

What is FOUC, and the 5 Most Effective Ways to Fix The FOUC Issue on Your WordPress Websites?
As a website owner, you often encounter FOUC (Flash of Unstyled Content) issues. These issues negatively impact your website’s performance and user experience.

When you load a webpage, first you will see an unstyled webpage for a few moments instead of your actual webpage. Here we will discuss FOUC (Flash of Unstyled Content), break down the reason behind this FOUC, and explore 3 strategies to fix this error.
What is FOUC (Flash of Unstyled Content)?
FOUC (Flash of Unstyled Content) occurs when the browser renders your unstyled webpage for a moment before rendering the actual one. This issue can be encountered when the browser renders your HTML content before loading your CSS stylesheets.
In simple words, when your web page briefly displays the content without applying any style.
The Reason Behind the FOUC
Before fixing this FOUC (Flash of Unstyled Content) problem, you need to know the possible reasons behind it. Here, we are going to discuss several reasons for this FOUC issue.
- FOUC Happens Due to the Asynchronous Loading of Your CSS Stylesheets
When your CSS file is not loading at the same time as your HTML, it can encounter a flash of unstyled content. In this case, the CSS files are loaded asynchronously to boost your web page loading time. Thus, HTML content is visible before applying CSS styles.
- Your Render-Blocking Resources Can Encounter FOUC
Usually, render-blocking resources such as fonts, JavaScript, and large-sized media files can delay or block your webpage’s rendering process as well as the loading of CSS stylesheets. Thus, your web page’s content will be rendered without any style.
- FOUC Occurs Due to Delaying of JavaScript Execution
Managing your web page content’s style through JavaScript files (CSS-in-JS libraries or inline script manipulation) can cause a flash of unstyled content issues because the web browser needs to parse and download the JavaScript file
5 Ways to Fix This FOUC Issue
Now that you know the reason behind the FOUC issue, you will see how easily you can solve it by implementing the strategies below.
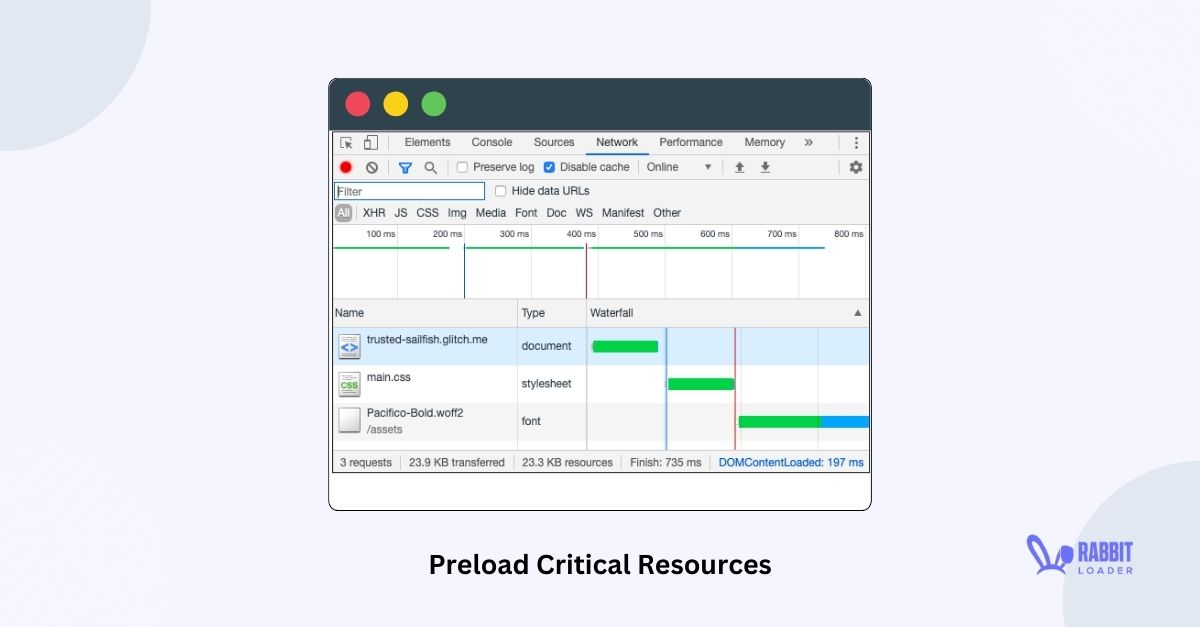
Preload Your Critical Resources
Use <link rel=’preload’> in your HTML file’s <head> to ensure that your critical resources are available as soon as possible. This <link rel=’preload’> tag instructs the web browsers on the priority of these critical resources when your web page is loading.

When you use RabbitLoader, it will automatically identify your website’s critical resources and set a high fetch priority for them. You don’t need to put any extra effort into this.
Inline Your Critical CSS in Your HTML File

You need to inline your critical CSS rules directly into your HTML file to render the webpage without any flash of unstyled content issues. By inlining your critical CSS into an HTML file, you can ensure that your essential files are loaded with your HTML content.
The syntax for inline style:
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head> </html>Minimize Render-Blocking Resources
As mentioned earlier, render-blocking resources are the most common reason for this flash of unstyled content issues. To prevent this you need to reduce your render blocking resources as much as possible.
Get The Best PageSpeed Score
For Your WordPress Website
These render-blocking resources can be your Javascript files, non-critical CSS stylesheets, font, and HTML files.
RabbitLoader eliminates your render-blocking resources to prevent flash of unstyled content and unstyled text by following the below strategies:
- Generating critical CSS and deferring non-critical CSS
- Using defer and async attributes in your render-blocking JavaScript files
- Minifying your CSS and JavaScript files
- set a high fetch priority for your critical resources
- Identify and remove your unused CSS and JavaScript files.
Optimize Your Image Size
Though images are the greatest way to convey your messages easily, large-sized images can be the biggest enemy of your website during web page loading time. By optimizing the image size, you can reduce this FOUC error.

RabbitLoader will convert all your large-sized PNG and IMG images to the modern WebP and AVIF format putting any extra effort and cost. It compresses your all images losslessly (without decreasing their quality) with its bulk optimization features.
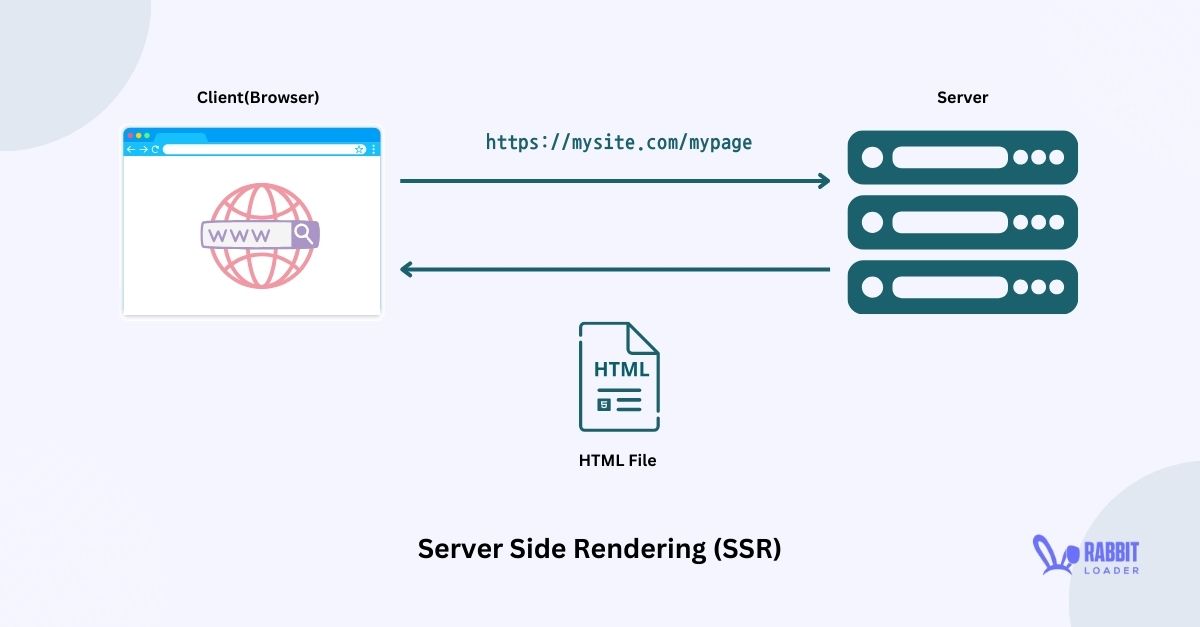
Utilize Server-Side Rendering (SSR) You Can Prevent FOUC
The server-side rendering indicates that the content of your web page will be displayed on the server side rather than displayed in your user’s browser like Google Chrome or Internet Explorer.

By implementing server side rendering(SSR) you can generate fully styled HTML content before sending it to your visitor. This can eliminate the flash of unstyled content on your website.
Conclusion
In the above, you have learned about FOUC (Flash of Unstyled Content). Also, you have explored the 3 most common reasons behind this issue such as asynchronous loading of your CSS stylesheets, your render-blocking resources, and delaying of JavaScript Execution.
Get The Best PageSpeed Score
For Your WordPress Website
If you are struggling with this FOUC issue on your website, you must follow the above strategies and install RabbitLoader to effortlessly fix your FOUC issue and improve your website’s visibility as well as user experience.