Get The Best PageSpeed Score
For Your WordPress Website

Understanding Time to First Byte (TTFB): Key Metrics for Website Success
The TTFB (Time to First Byte) is a website’s performance indicator that substantially impacts a website’s PageSpeed performance, user experience as well as SEO rankings.
While performing a website PageSpeed test, you have come across the term TTFB (Total to First Byte). But what is TTFB, and why is it important?

Today we are going to dive into what TTFB is in detail and how it affects your website’s pagespeed. Also, we will discuss the most powerful strategies to reduce it.
What is TTFB?
Time to First byte ( known as TTFB) is a foundational metric for determining the responsiveness of a web server. In simple words, TTFB is used to measure the time it takes for a user’s browser to receive the first byte of the response from a web server after requesting a webpage.
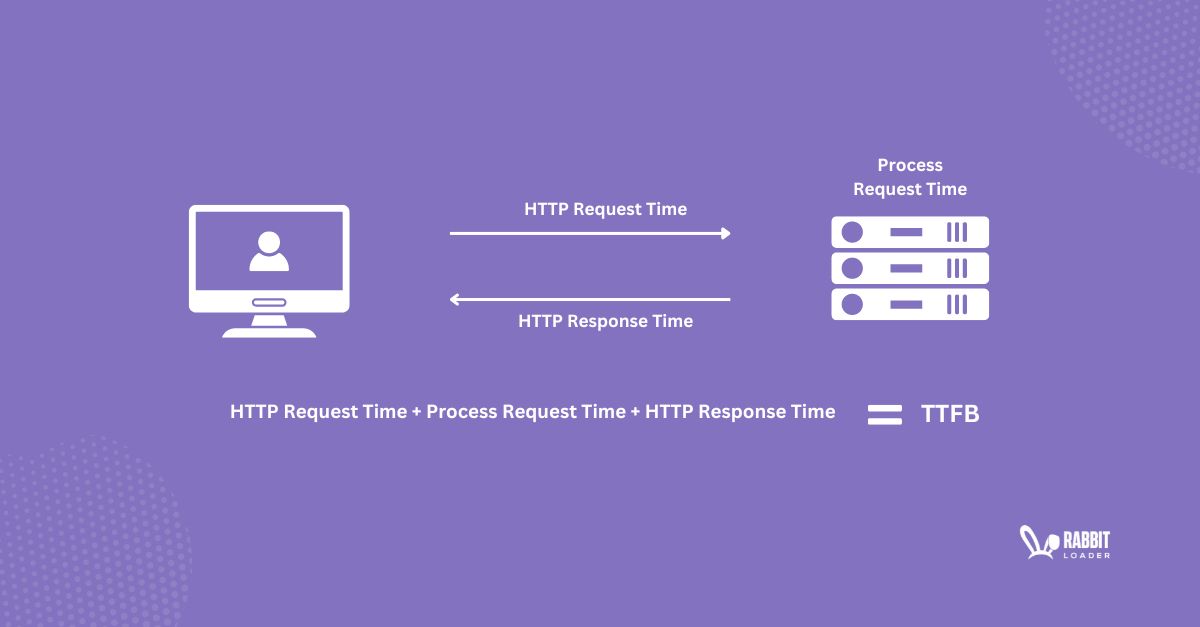
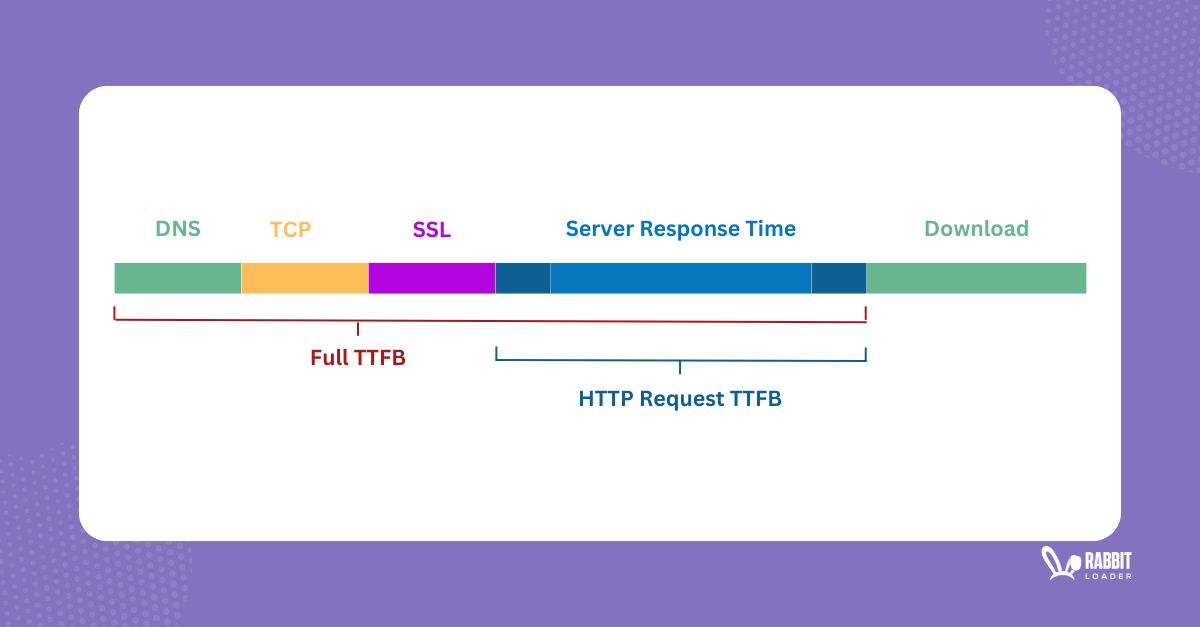
Time to First to First Byte (TTFB) is impacted by three actions :
Sending an HTTP Request to the Server
When a user visits a website the browser sends an HTTP request to the server. In this stage, several factors can affect the site speed:
- Physical distance between the server and a user
- Slow DNS lookup
- User’s internet speed.

Processing and Generating the HTTP Response
After reaching the request to the backend or server, the server must take some time to process it and generate a response. Due to the following reason this process takes time.
- Lack of caching layers
- Slow database
- Excessive scripts
Sending the HTTP Response to the User
After this process, the server needs to send back the response to the user. It also depends on some metrics like:
- Slow dns lookup
- Physical distance between the server and a user

Why is TTFB Important?
Now you have a brief idea about TTFB (Time to First Byte). Here you will discuss its importance. Here, I am maintaining the most important reasons.
Check More: Time to Interactive
User Experience
A faster-loading website can provide user experience. Users will more engage with the content of the web page and stay longer on the website if it takes less time to load.

A faster TTFB (Time to First Byte) leads to a faster website that can enhance the user experience.
Conversion Rates
A conversion rate provides records of the percentage of users who have completed the desired action of the website.
If you have a fast-loading website then the average on-page time will increase. It leads to a higher conversion rate as well.
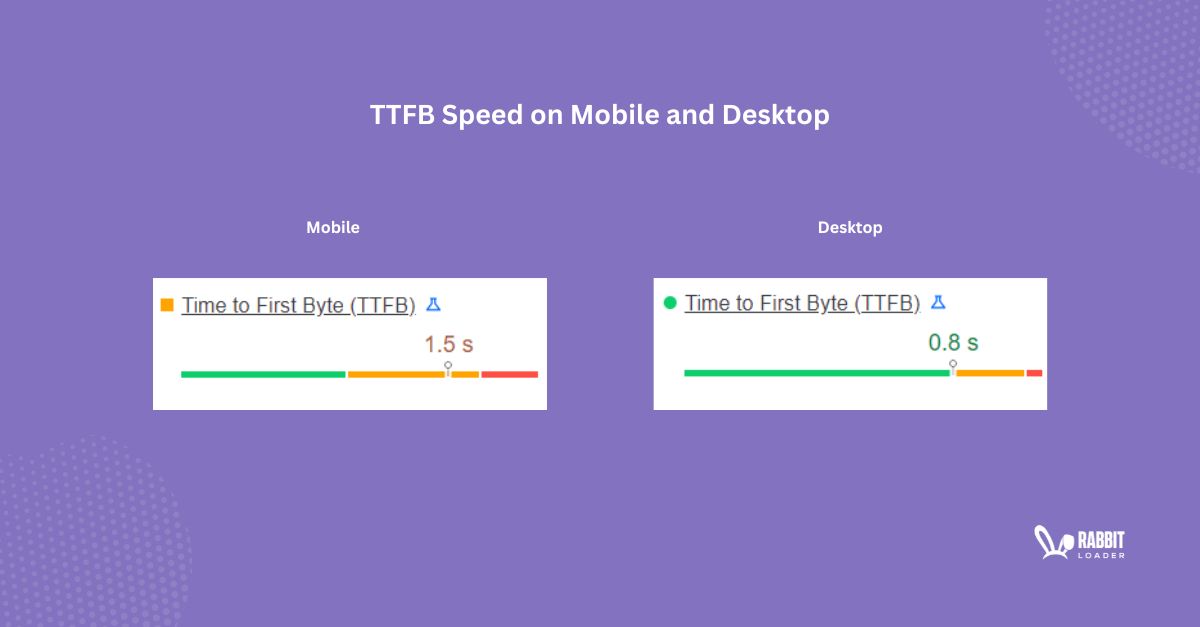
Mobile Experience
A mobile user has limited resources compared to a desktop user. A desktop has a better internet speed than a mobile. A desktop has a better processor and it can be connected to the Internet with the help of cables.

Whereas a mobile user uses a data network and wireless connection. If TTFB increases then mobile users will face more issues.
SEO Impact
Among the many metrics, pagespeed is one of the crucial metrics that Google uses to determine Search Engine Optimization (SEO) rankings.
Although there are a lot of factors that affect the pagespeed, TTFB is one of them.
3 Ways to Measure TTFB
There are several tools available such as Chrome DevTools, Google PageSpeed Insights, GT Metrix, Google Lighthouse, and many more that you can use to measure Time to First Byte (TTFB). However, you can see slightly different scores on different websites due to some factors such as testing location, testing methodology, and so on.

Here, we are mentioning 3 easy methods to test TTFB.
Chrome DevTools
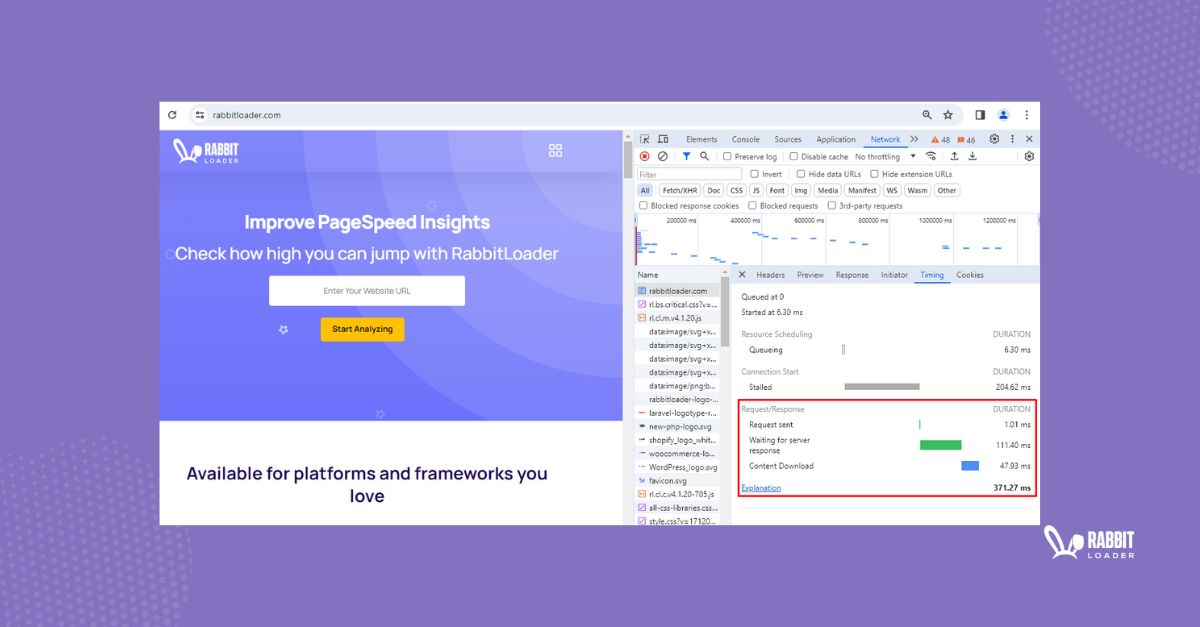
Using Chrome DevTools is the most common way to measure TTFB. Here we are mentioning the steps that you can follow.
- Step 1: Right-click on the web page in Google Chrome and click on Inspect.

- Step 2: Go to the Network tab and refresh the web page or press F5.

- Step 3: Click on the website name.

- Step 4: Click on the Timing tab.

- Step 5: Go to the Request / Response section.

Here you can see the TTFB of the tested website (RabbitLoader.com) is just 58.87 ms.
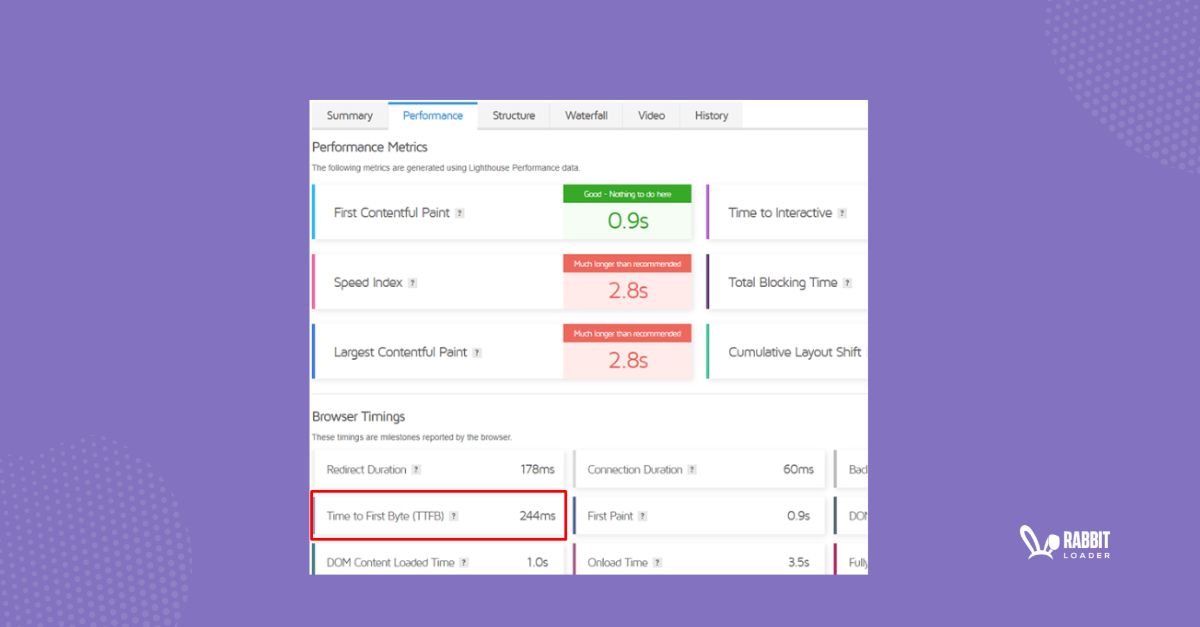
Google pageSpeed Insights
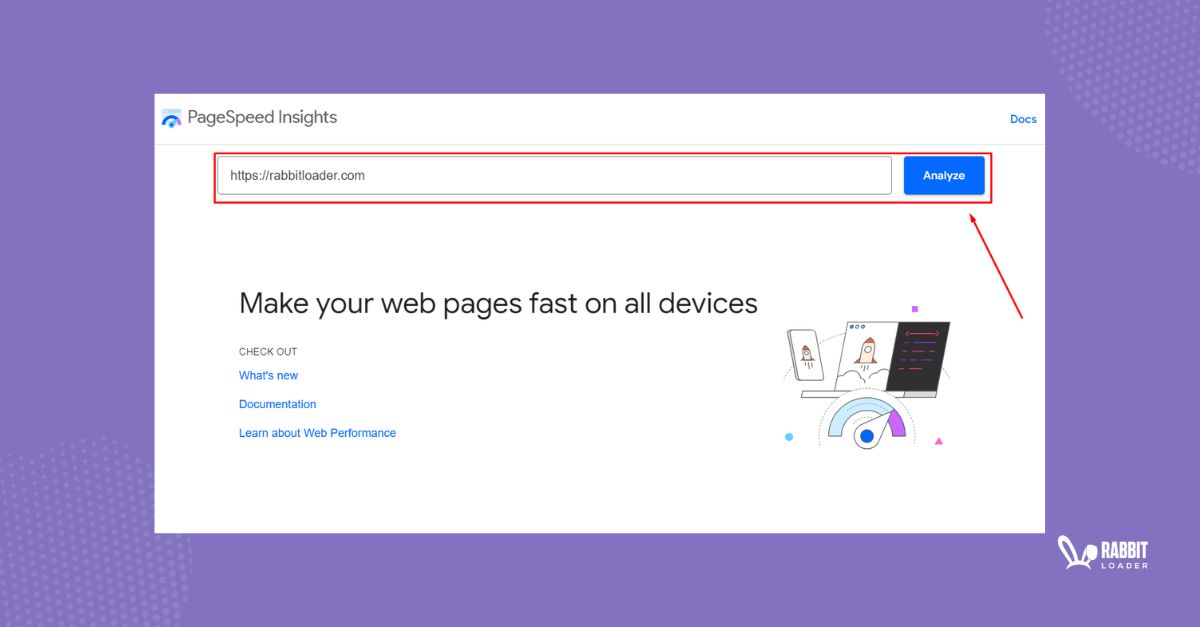
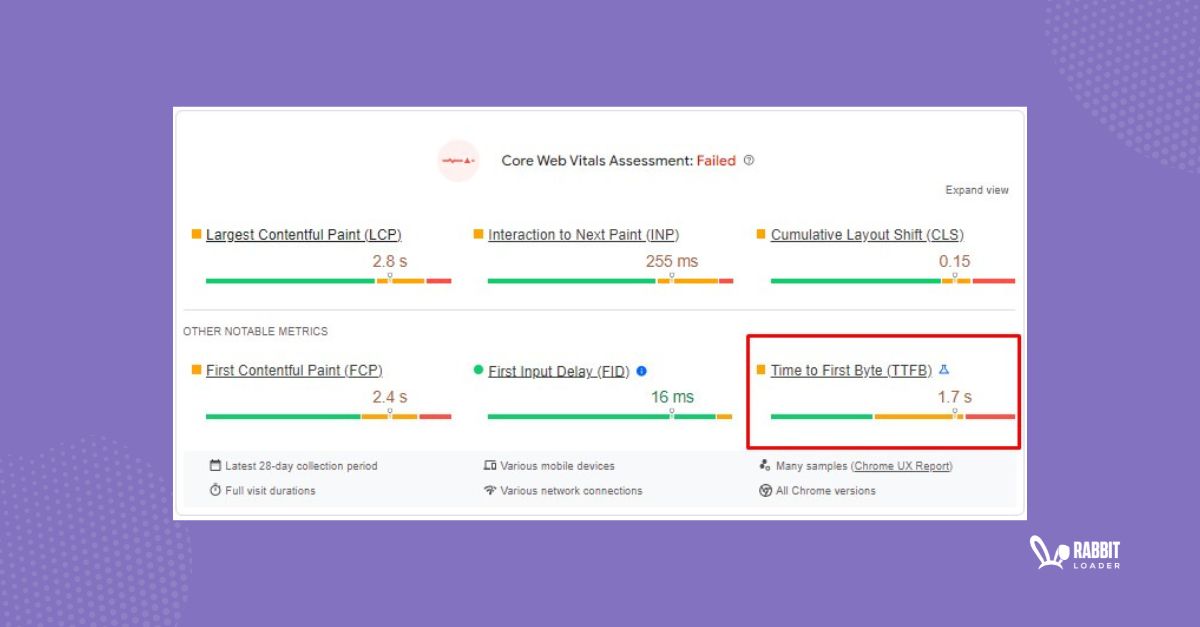
Google pagespeed Insights provides a report based on the user experience of a webpage for both mobile and desktop versions. It also provides you the suggestions on how that web page can be improved.

It also shows you the Core Web Vital metrics performance such as FCP (First Contentful Paint), LCP (Largest Contentful Paint), TBT(Total Blocking Time), Cumulative Layout Shift (CLS), and Time to First Byte (TTFB).
To check the Time to First Byte (TTFB) in page speed insights you just need to put the URL of the website and click on Analyze.
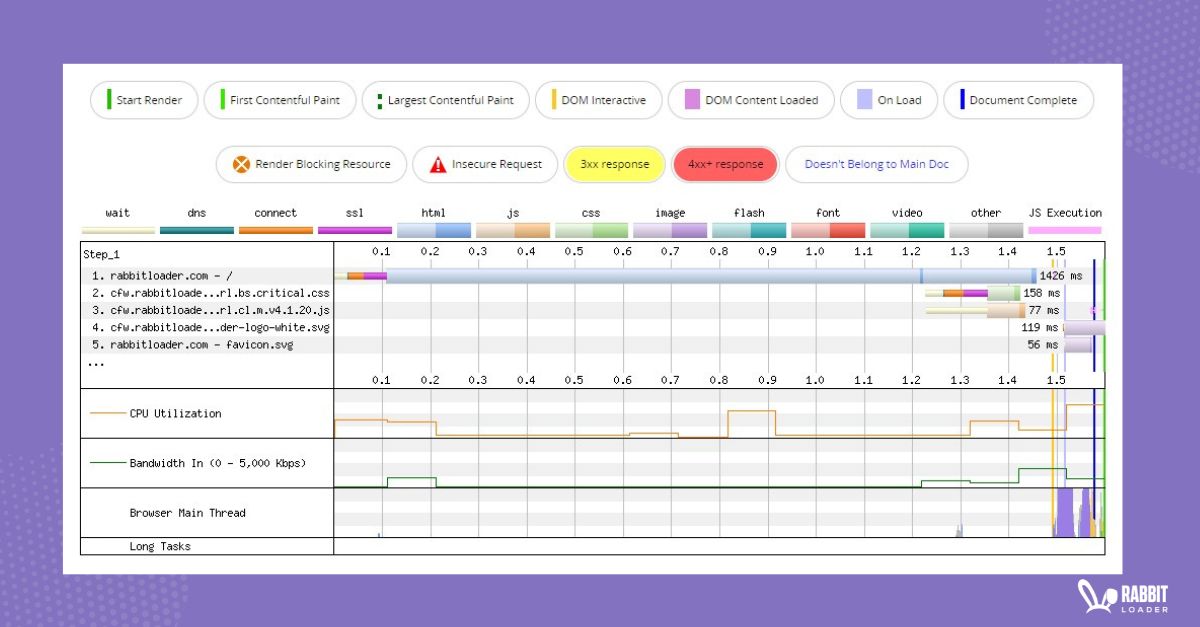
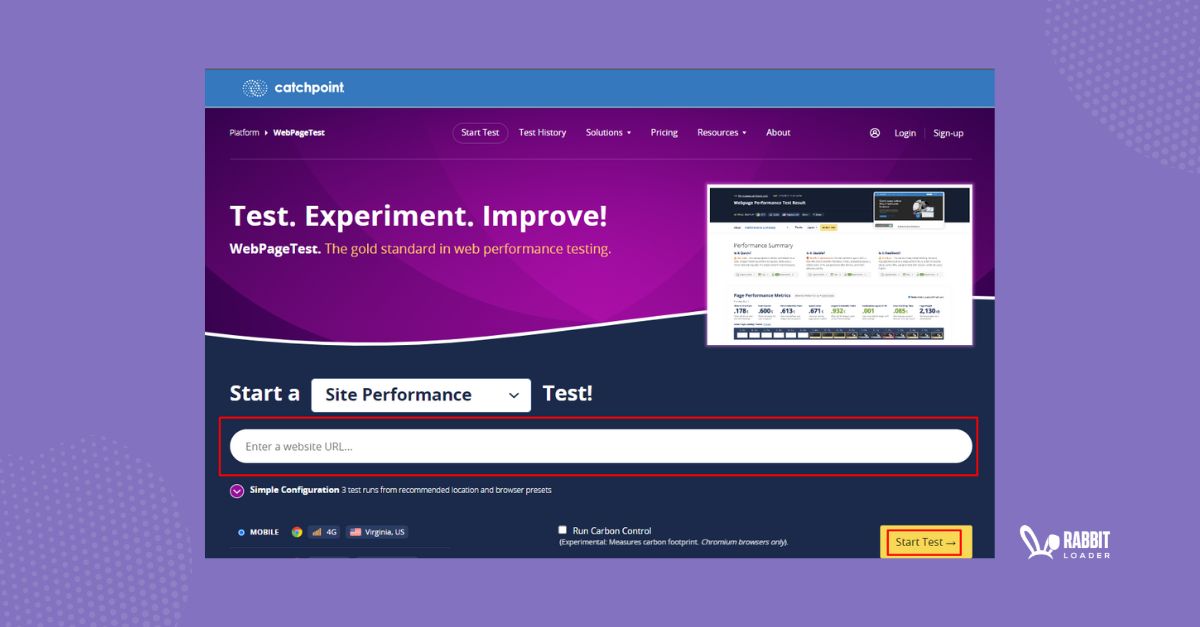
WebPageTest
An online website speed test tool, WebPageTest can be used to test the performance of web vitals like TTFB, LCP, CLS, and so on.
Here, you need to enter the website URL to test the website’s performance.

After putting the URL you need to click on Start Test.
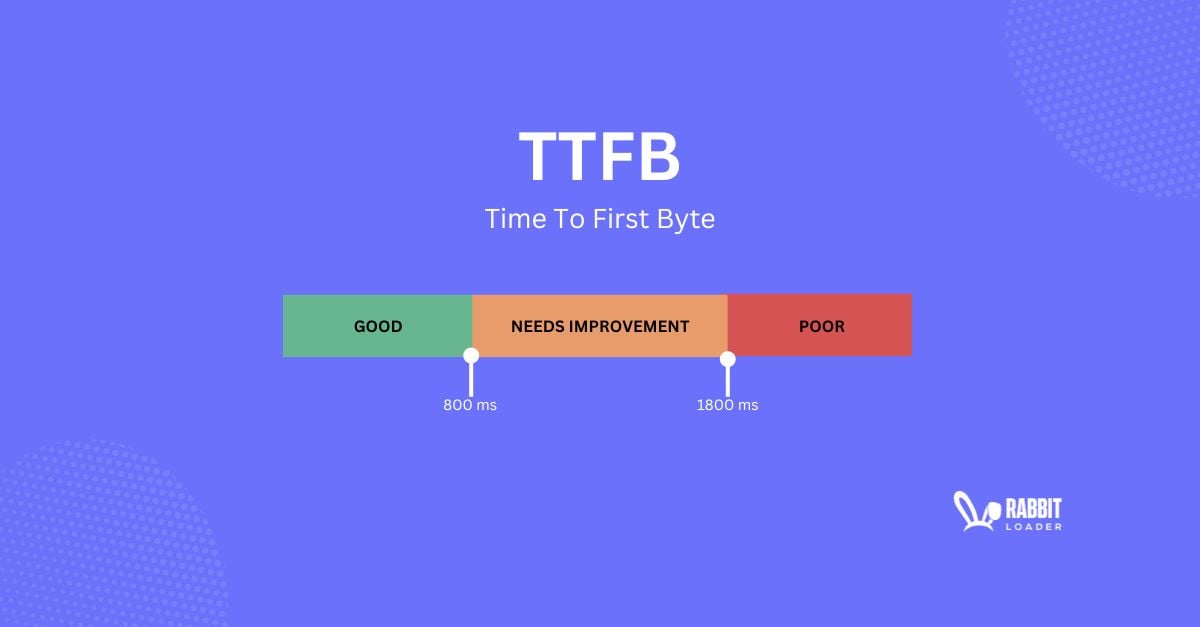
What is considered a good TTFB?
According to Google, a good Time to First Byte speed should be less than 800 ms. This time varies depending on the content type of the webpage
- If the content of the webpage is static, TTFB should be less than 200 ms.
- If the content of the webpage is dynamic, TTFB should be between 200ms-800 ms.
Whereas the 800 ms to 1800 ms range is considered an average score and it can be improved by optimizing the website.

If TTFB exceeds 800 milliseconds, users will likely leave from the web page. It will affect Google’s ranking as well. This high TTFB indicates an issue on the server side.
7 Strategies to Reduce TTFB for Your WordPress Website
You already know what is Time to First byte and how to measure it. Now let’s dive into some powerful strategies for improving TTFB for a better user experience and SEO ranking.
Compress and Optimize the Website’s Images
Image is the most powerful form of communication. An image can easily convey messages. Without any image, the website looks dull.
However, these images are the most common reason for a slow website as well as a low TTFB score. According to Google, images consume 50 % of all bytes of a webpage.

To improve the time to First Byte performance, you need to compress the image size as much as possible. It can be possible by converting a large-sized image to a WebP format or AVIF format.
For lossless compression, you can use online image optimization plugins like Imagify, RabbitLoder, Smush, and so on.
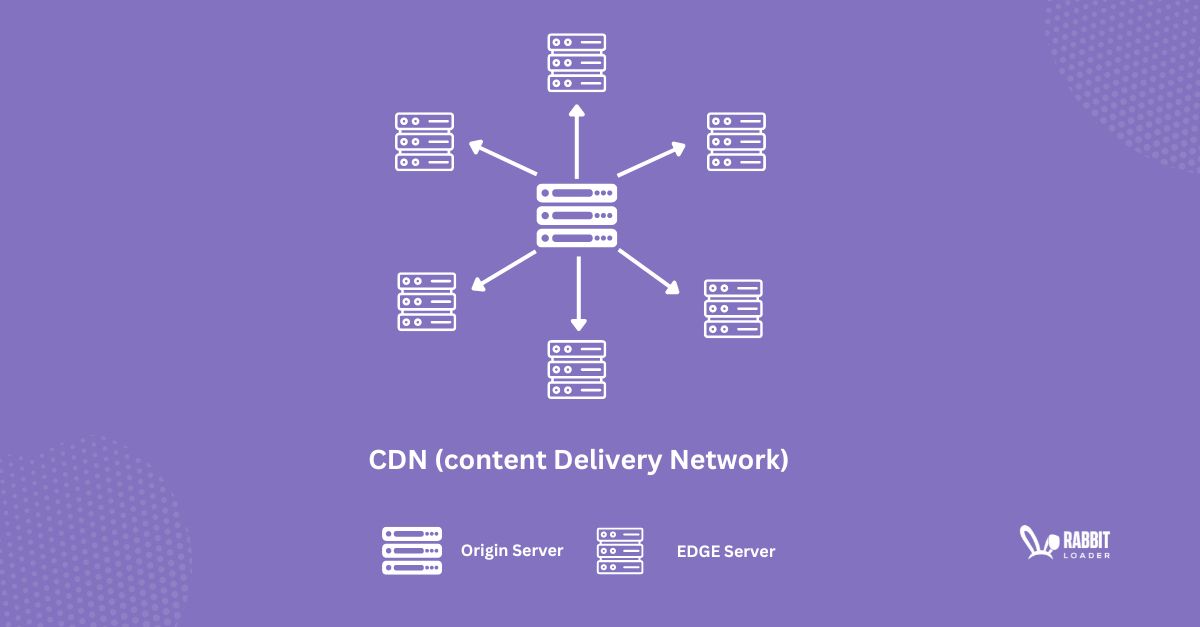
Use a Content Delivery Network (CDN)
A content delivery Network is a group of proxy servers that are geographically distributed around the world. It will help to reduce the real-world distance between the user and the server.
Let us understand with an example. The original server is located in Chicago, USA, and the user visits from India. Due to this physical distance, network latency will increase.

By using CDN you can temporarily store static content (HTML, CSS, JavaScript, Media files) as well as some dynamic content ( which are not changed frequently) in a proxy server to reduce server response time. It will help you to reduce latency and improve website speed performance.
Popular CDNs such as Cloudflare, CDN77, Stackpath, and CloudFront take care of all content delivery for you and improve Time to First Byte performance. Also, you can use the all-in-one performance optimization plugin RabbitLoader, which has an integrated CDN serving with over 300+ PoPs.
Minify HTML, CSS, and JavaScript:
HTML, CSS, and JavaScript are the fundamental resources of any web page. HTML creates the webpage content whereas CSS creates the webpage more stylish and finally, JavaScript makes to webpage interactive.
Developers use unnecessary comments, space, and a large variable name for better understanding. It will increase the Time to First Byte.

By deleting these unnecessary comments, space, and a large variable name, you can reduce the size of the HTML, CSS, and JavaScript files. This will help you to reduce the Total Blocking Time (TBT) as well as provide a better web vital performance.
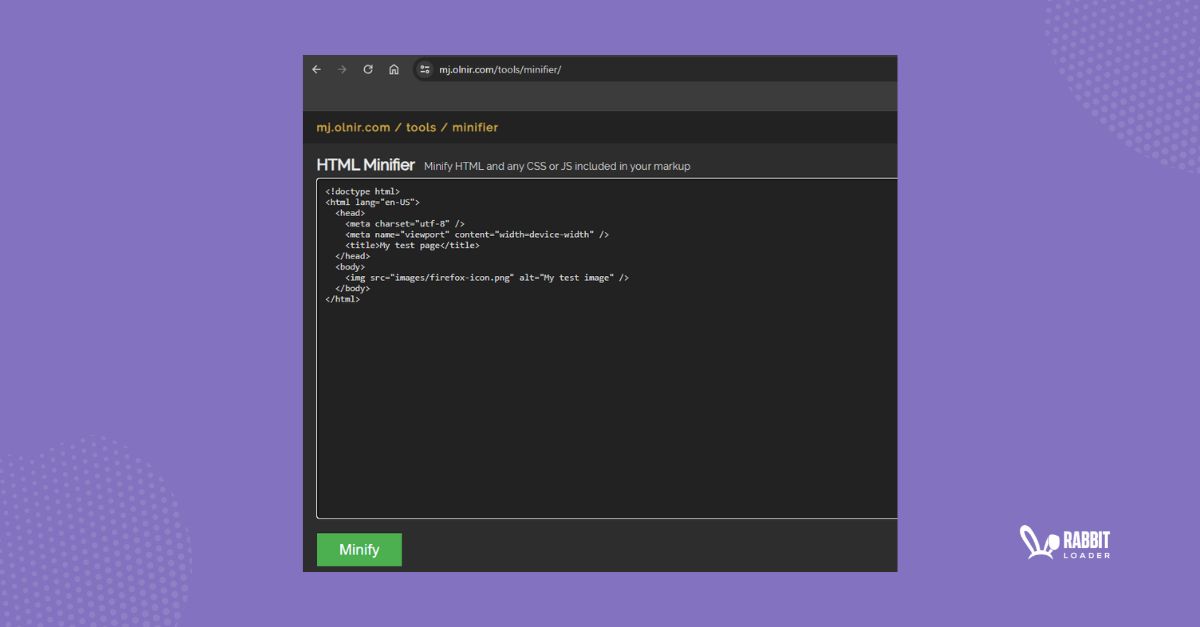
There are several online tools available that help you to minify HTML, CSS, and JavaScript files.
- To minify HTML you can use an HTML minifier, HTML Compressor, etc.
- For minifying CSS, CSS Minifier, and YUI Compressor can be used.
- You can use online JavaScript optimization tools Closure Compiler, JSCompressor, and so on to minify JavaScript.
Use Cache Plugin
Caching is a common way to improve TTFB as well as website performance. Every time a user visits the website, the browser needs to download all data from the backend. This will increase the load time of a webpage.
But when you use a cache plugin, the browser will save a copy of the static content of the website, so that the next time they visit the website, the webpage will load quickly.

For example, when a user visits our Website RabbitLoader.com, the browser downloads static content like the RabbitLoader logo into the cache. Next time the static contents are loaded from the cache. It will improve the Time to First Byte.
For your wordPress website, you can use popular cache plugins like WP Rocket, RabbitLoader, W3 total cache, etc.
Pick a fast-loading WordPress Theme
A good theme should not only look good, but it needs to perform well as well. If your webpage is too complicated then automatically it will take time to load the web page.
So if you want to improve the performance metrics performance then, you need to choose a lightweight fastloading WordPress theme.
Reduce Third-Party Script
Another reason to increase the Time to First Byte is using too many third-party scripts. This script also has some inside code. So, when a webpage is loading, these codes need to be executed. It will affect the core web vitals metrics.

Avoid Using Too Many Plugins
WordPress is a highly flexible Content Management System (CMS). The main advantage is you can use multiple plugins to improve the web performance. But sometimes, using too many plugins can be the reason for a slow TTFB.
Each and every plugin has its own features and code. When you are loading a webpage every code needs to be executed properly. So, it will increase the Time to First Byte.

To increase the website performance it is advised to use fewer plugins. you need to choose only the necessary plugins.
This can be solved by using RabbitLoader alone. This is an all-in-one performance optimization plugin. That means when you are using RabbitLoader, you don’t need to use other plugins for image optimization, lazy loading, optimization of HTML, CSS, and JavaScript files, and many more.
Not only wordpress, but RabbitLoader is also available for Shopify, Woo-Commerce, PHP, and Laravel websites.
Conclusion
Here, you have learned about the Time to First Byte (TTFB) and the method to measure it. Also, you came to know the powerful technique to reduce TTFB.
Now it’s your turn. If your website has a high TTFB then you need to apply those mentioned strategies to improve your website’s performance for a better user experience as well as the conversion rate.
Get The Best PageSpeed Score
For Your WordPress Website