
3 Easy Ways To Preload Fonts and Boost Your Website’s Loading Speed
When it comes to a website’s PageSpeed optimization, preload fonts play a pivotal role. Web developers can implement different techniques to preload fonts to boost the website’s page speed performance.
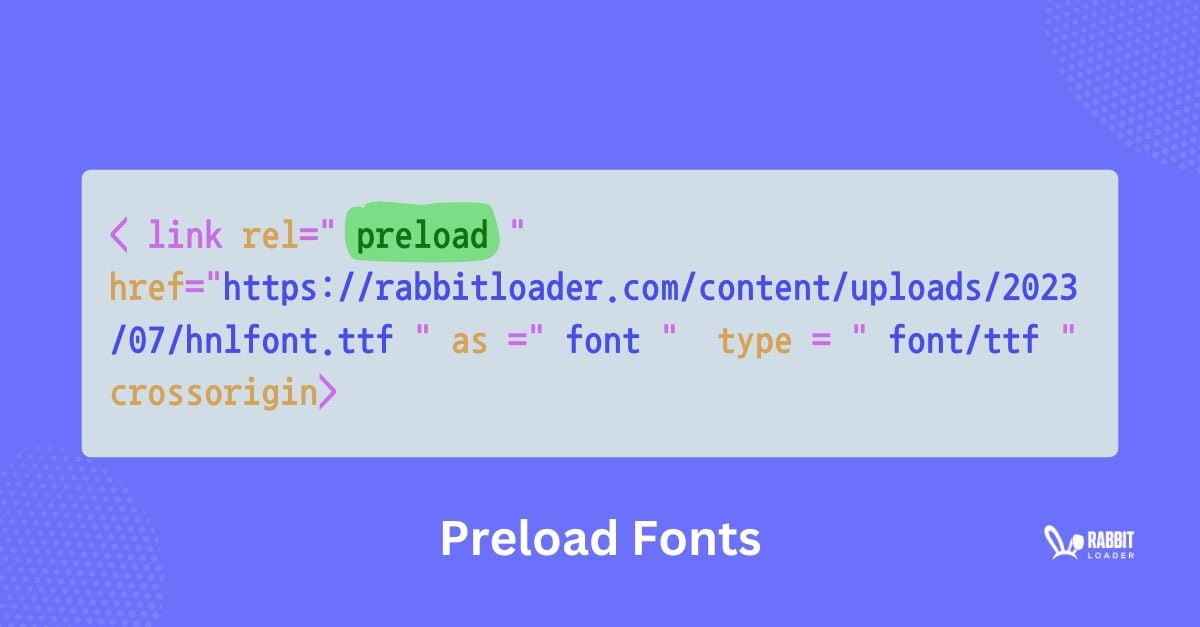
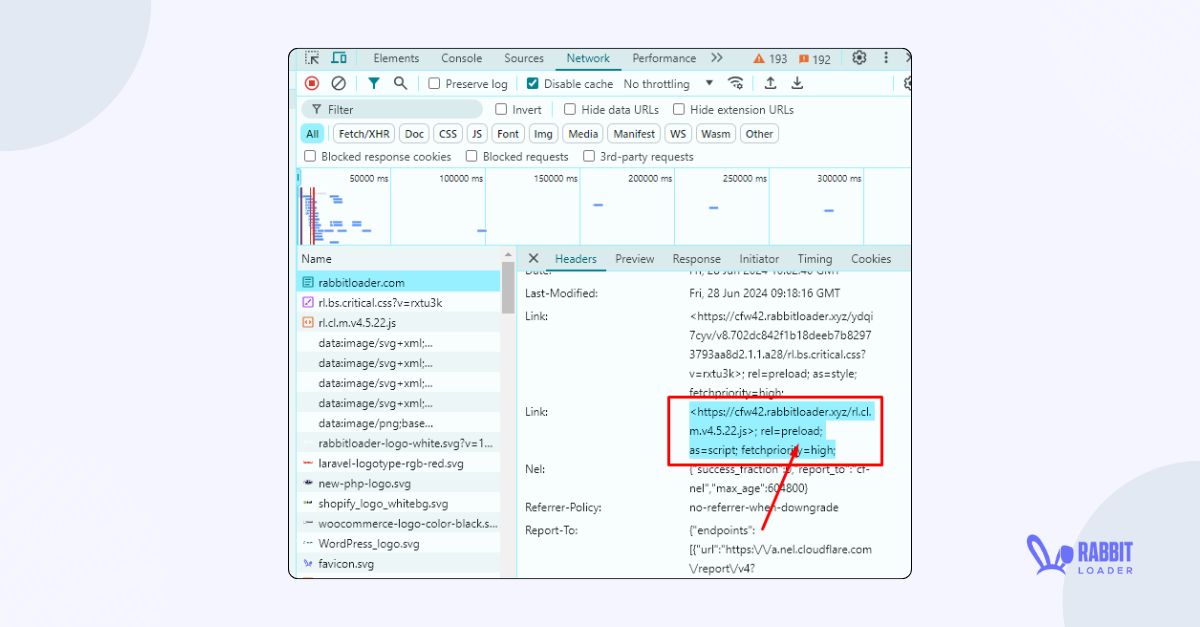
Adding link rel=preload command to HTML file is one of the effective web optimization techniques to preload your fonts.

Along with the above technique, web fonts can also be optimized by limiting the number of fonts, using web-safe fonts, and using fonts from the same font family, among other web font optimization techniques.
Let’s see why font preloading is pivotal for your pageSpeed performance and how to implement font optimization techniques to preload fonts using your coding skills and using the RabbitLoader plugin.
What is Preload Fonts?
In general, during web page rendering, a browser loads all of your web page’s resources. This can delay the website’s loading time due to some render-blocking resources. However, by preloading fonts, website owners or developers can instruct the browser to load the font files before they are actually required.
Let’s understand this in a simple way. To improve your website’s visual appearance, you have added custom fonts to your website. When a user visits your website, the browser needs to load the font files before it renders the text properly.

When the font files are larger or the hosted server is slow, the rendering process would be delayed automatically, resulting in a slow page load time and a poor user experience.
By preloading the font files you can easily mitigate the above issues by allowing the end user’s browser to load the font files before they are actually required.
Check more: Best Google Fonts
Why Should You Do Font Preloading?
While every user expects a well-functioning website, the FOIT and FOUT issues in your website can typically harm your user experience. Let’s explain the FOIT and FOIT in detail.
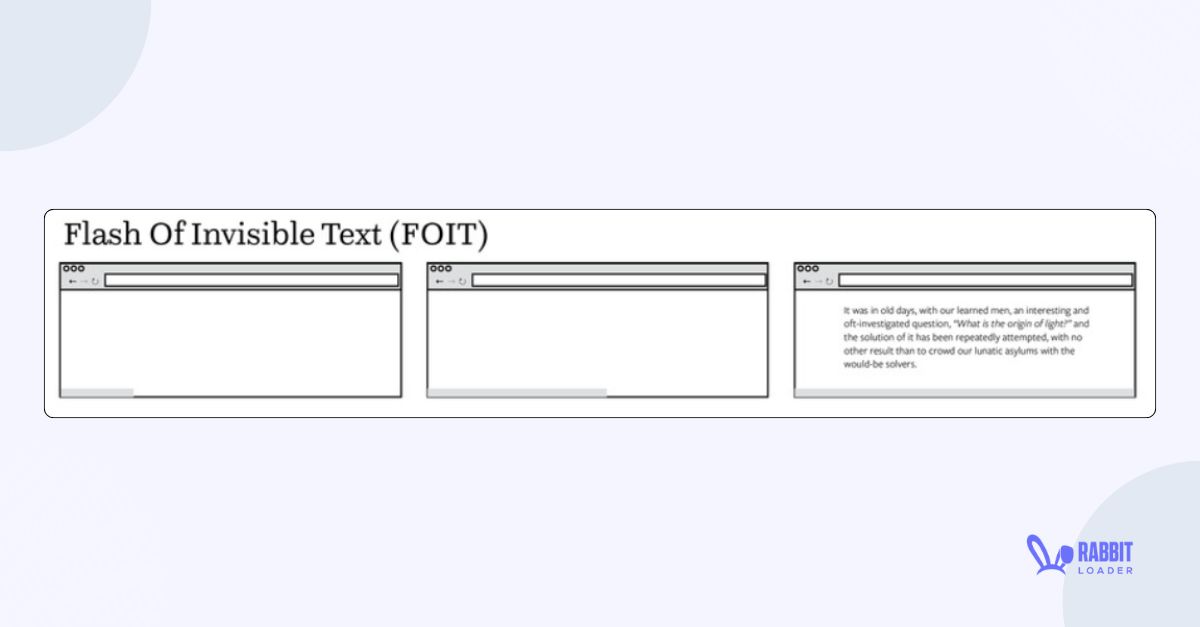
What Is FOIT?

FOIT (Flash Of Invisible Text) occurs when the browser renders the web page without the text until the original font files are loaded. In this case, the web developer prefers not to display any text until the custom fonts can be rendered, which can add delay and frustrate your user.
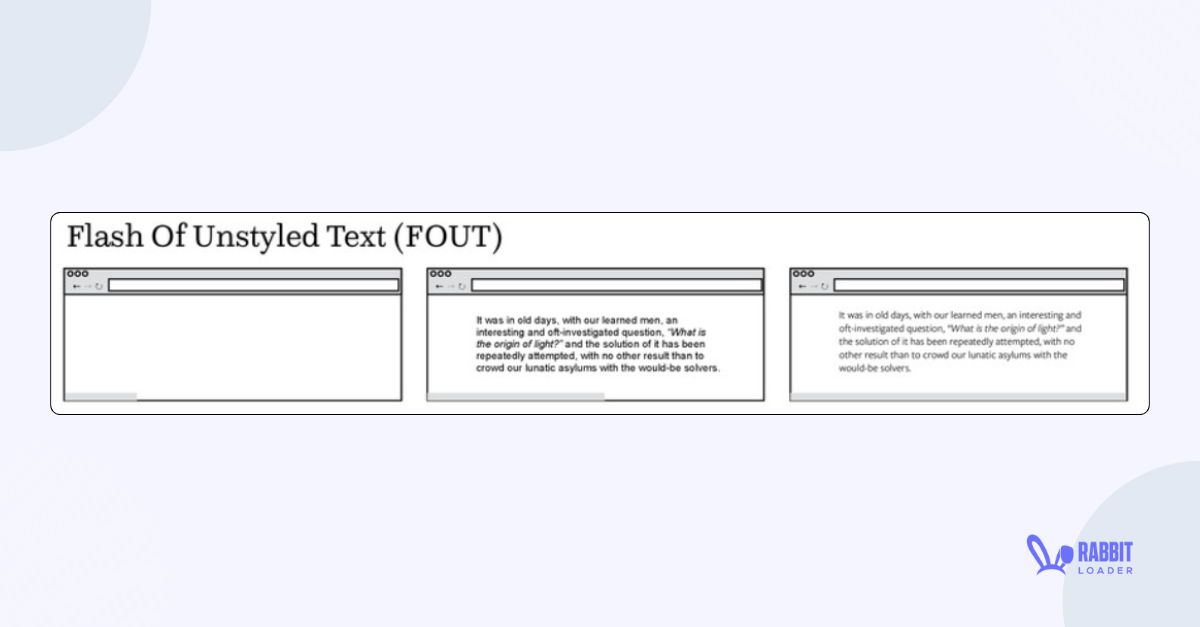
What Is FOUT?
During page rendering in the browser, you might notice that the text is shown in a different font for a second before the real fonts are shown.
In simple words, during the web page loading time, if the custom web font is not ready, the browser renders the webpage using the local font. Then, once the web font is ready, the browser replaces the local font with the website’s custom font. Thus, when the font is changed, you see a “flash” or “glitch,” which can harm the user experience.

To mitigate these two problems, you should try out RabbitLoader for font preloading. This forces your user’s browser to load the font files earlier to ensure the text appears faster rather than waiting for font loading during page rendering, enhancing the user experience.
How To Preload Fonts Manually?
Now that you understand the importance of preloading, let’s see how to implement the fonts preloading by yourself without any plugins. If you are ready to explore the technical aspects, you can do it manually by following the optimization technique below. Otherwise, you can install RabbitLoader for an effortless solution.
The manual solutions include the following techniques:
- Add Link Rel= Preload In HTML header
- Use Web-Safe Fonts
- Limits The Number Of Fonts
Add Link Rel= Preload In HTML Files
Adding link preload in the HTML header is one of the most effective web font optimization techniques. You can do this easily by adding a link preload in the <head> tag in your HTML file. Let’s see the syntax that you can paste into your HTML <head> tag to preload fonts.
Example Syntax:
<html>
<head>
<link rel="preload" href="fonts/cicle_fina-webfont.woff2" as="font"type="font/woff2" crossorigin="anonymous">
</head>
</html >If you want to avoid the coding, you can implement the rest of the strategies to optimize the fonts.
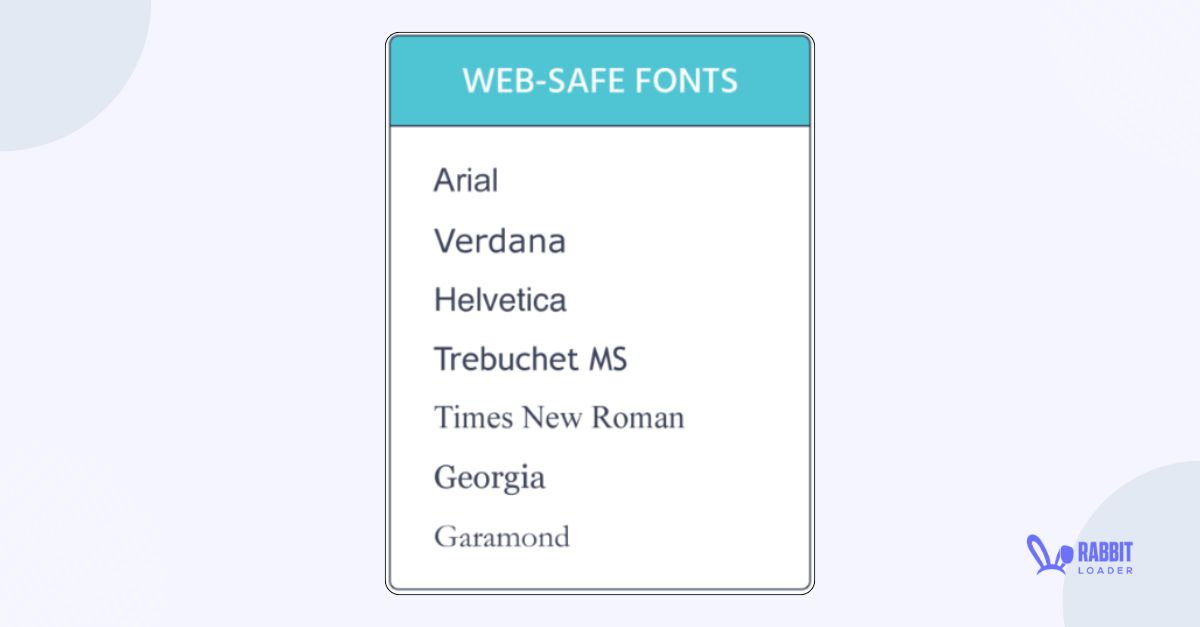
Use Web-Safe Fonts
Web-safe fonts refer to the default fonts that are pre-installed across various browsers, such as Google Chrome, Internet Explorer, Mozilla Firefox, and others.

As the web fonts are pre-installed, browsers don’t need extra time to load them. Using web-safe fonts can solve the font flashing or the FOUT issue & boost your CLS performance by improving visual stability. To know more details about web-safe fonts, read our previous blog.
Limits The Number Of Fonts
Customizing your website by using different web fonts can negatively impact its PageSpeed performance. For every font you add to your web page, the browser needs to load an additional file, which significantly increases the page size and loading time of your website.
Therefore, in order to create a fast-loading website, you need to avoid using too many web fonts in your website.
Preload fonts with RabbitLoader
If you find it difficult to manually preload fonts, don’t panic. You can always use RabbitLoader to help you to optimize the fonts by preloading them.

RabbitLoader adds link rel= preload in the <head> tag in your HTML file. Not only that, RabbitLoader onload the fonts which can improve the FCP and LCP performance. Just like other optimization techniques, you don’t need to put any extra effort into this.
Summary
In conclusion, you can preload fonts in two ways: manually implementing the above strategies or by installing RabbitLoader. If you are struggling with a slow website, we recommend installing RabbitLoader to improve its PageSpeed.