Get The Best PageSpeed Score
For Your WordPress Website

How To Enable Text Compression To Achieve A Good PageSpeed Insights Score
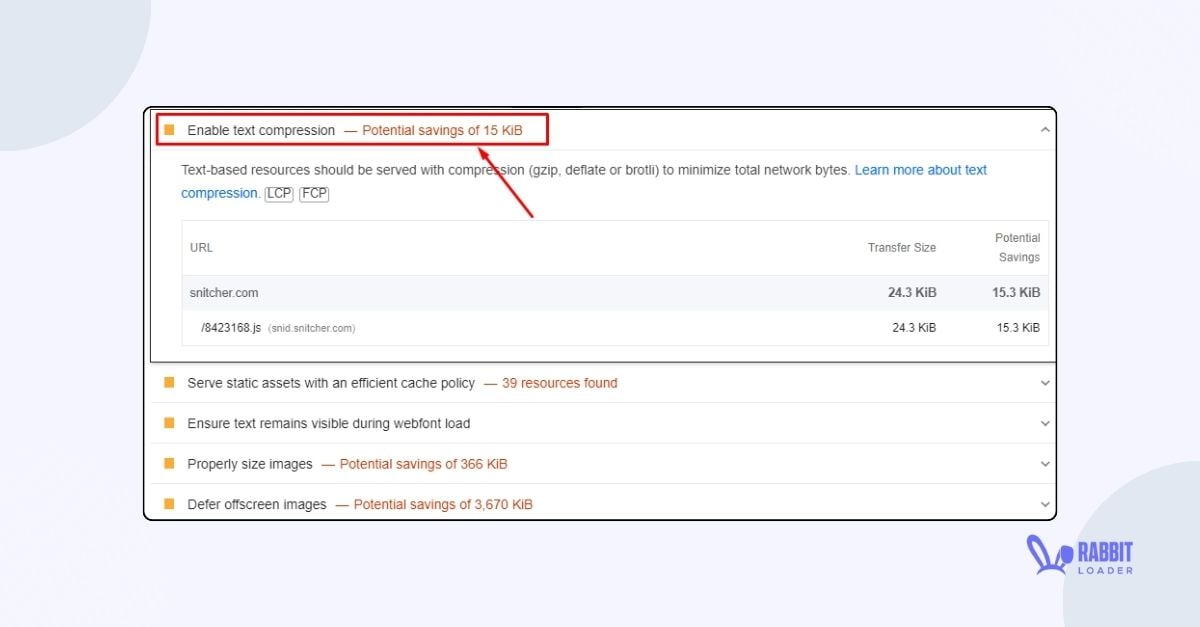
When auditing a website’s PageSpeed performance, you often encounter one of the most common recommendations: “Enable text compression” in Google PSI, GTMetrix, or other PageSpeed analyzing tools to improve the website’s performance. Enabling text compression can significantly reduce the page size and speed up a website.
However, due to its difficulties, most technical SEO experts and website owners often avoid enabling text compression. This can help you achieve a faster-loading website and accordingly positively affect your conversion rate.

Let’s understand text compression and its importance. Then, we will show you the working mechanism of the most common two types of compression, namely Gzip and Brotli and their differences.
Finally, we will wrap up by exploring how RabbitLoader helps you to enable text compression for your website and improve PageSpeed performance without any coding.
What Is Text Compression?
Text compression (also known as HTTP compression) is a web optimization method that reduces the size of text-based resource files like HTML, CSS and any scripting language like JavaScript.
This method doesn’t change the functionality of the resource files, but it compresses the file size. Hence, a user’s browser can quickly load and render the file, speeding up the website.
Here is an example of an HTML document that includes HTML code, two CSS styles, and a JavaScript function.
The HTML code:
<html>
<head>
<title>>An HTML document </HTML>
<style>
/* RabbitLoader-banner is added on the website’s homepage only */
.RabbitLoader-banner { font-size: 250% }
.RabbitLoader-banner { width: 175% }
.RabbitLoader-banner { color: Red }
</style>
</head>
<body>
<!-- starting of the RabbitLoader banner -->
<div>...</div>
<!-- Ending of the rabbitLoader banner -->
<script>
banner_Scripts(); // random scripts used on the page
</script>
</body>
</html>In the above code, you can clearly see the ‘.RabbitLoader-banner’ is used three times, which increases the character of the coding, unnecessarily using the coding file size. Hence, after enabling the text compression, the file size will be reduced. Here’s the compressed code:
<html><head><style>.RabbitLoader-banner{font-size:150%;width:75%;color:Red}</style></head><body><div>...</div><script>banner_Scripts();</script></body></html> The compression algorithm occurs in the server so that when a browser requests the content, it can be served quickly.
Why Do You Need To Enable Text Compression?
While the ultimate goal of a website owner is to achieve a good conversion rate, PageSpeed plays a crucial role in this along with other factors.
The large size of a resource file negatively impacts the PageSpeed performance. Thus, in order to improve the PageSpeed performance of a website which is crucial for organic rankings, enabling text compression is essential.
Here we will discuss the importance of enabling text compression which includes:
- Reducing the Total Page Size
- Improving the Core Web Vitals Metrics
- Enhancing the User Experience
- Improving the Organic Search Rankings
Why Do You Need To Enable Text Compression?
While the ultimate goal of a website owner is to achieve a good conversion rate, PageSpeed plays a crucial role in this along with other factors.
The large size of a resource file negatively impacts the PageSpeed performance. Thus, in order to improve the PageSpeed performance of a website, enabling text compression is essential.
Here we will discuss the importance of enabling text compression which includes:
- Reduce the total page size
- Improve the core web vitals metrics
- Enhance the user experience
- Improve the SEO rankings
Reducing The Total Page Size
A website’s page loading time depends on its total page size. A large page size typically increases the page loading time. That is why Google always suggests keeping the page size within 1600 KB.
While the page file size is the summation of all resource file sizes, enabling text compression can significantly reduce the total page file size by reducing the file size of HTML, CSS and JavaScript files and improve the page speed performance of the website.
Improving The Core Web Vitals Metrics
Core Web Vitals are the performance metrics, developed by Google, that are used to measure the Website’s PageSpeed performance. As SEO experts consider the Core Web Vitals metrics as an essential ranking factor, improving Core Web Vitals can increase the organic traffic and consequently the page views by improving the organic search rankings.

Data compression also improves the core web vitals performance, especially the Largest Contentful Paint (LCP), which measures the initial page loading time, the Cumulative Layout Shift, which determines a page’s visual stability, and the Interaction to Next Paint (INP), which measures the page’s responsiveness.
Enhancing The User Experience
Every user appreciates a fast-loading and well-functional website. However, if the website’s page loading time is slow, you may lose potential customers, which can also affect the website’s conversion rate.
Enabling text compression can not only reduce the file size but also improve the website’s speed. Consequently, the bounce rate will decrease, leading to a much better conversion rate.
Improve the SEO Rankings

Enabling compression improves Core Web Vitals and page speed performance. These two are essential Google ranking factors. Hence enabling text compression, can consequently improve search engine rankings, which would lead to an increase in organic traffic.
Type Of Text Compression
According to Google’s suggestion, you can use three compression algorithms to reduce the text-based resource file size.
- Gzip compression
- Brotli compression
- Deflate compression (since deflate is not popular we are not gonna discuss it.)

How Brotli Method Compress A Resource File
In order to achieve a good compression ratio, Google developed the Brotli method which is specially designed for text compression. Along with the LZ77 and Huffman coding, the Brotli compression method also uses a second-order context model with a static dictionary to improve the compression ratio.
Let’s see how Brotli compression works:
- Static Dictionary
The main advantage of the Brotli compression method is it uses a static library which has a set of words, phrases and sub-strings that are commonly used in web development. During parsing the resource file, the Brotli compression method replaces those with the shortened data and reduces the file size.
- Huffman Coding
By employing the Huffman coding, the Brotli compression method creates an encoding table to reduce the resource file size. Brotli dynamically maintains these codes when the compression is processed in order to increase efficiency.
- Context Modeling
To make the compressing process more efficient, the Brotli method adds context modelling to identify the data or content structure and understand the pattern. By understanding the context, the Brotli method compresses the file effectively
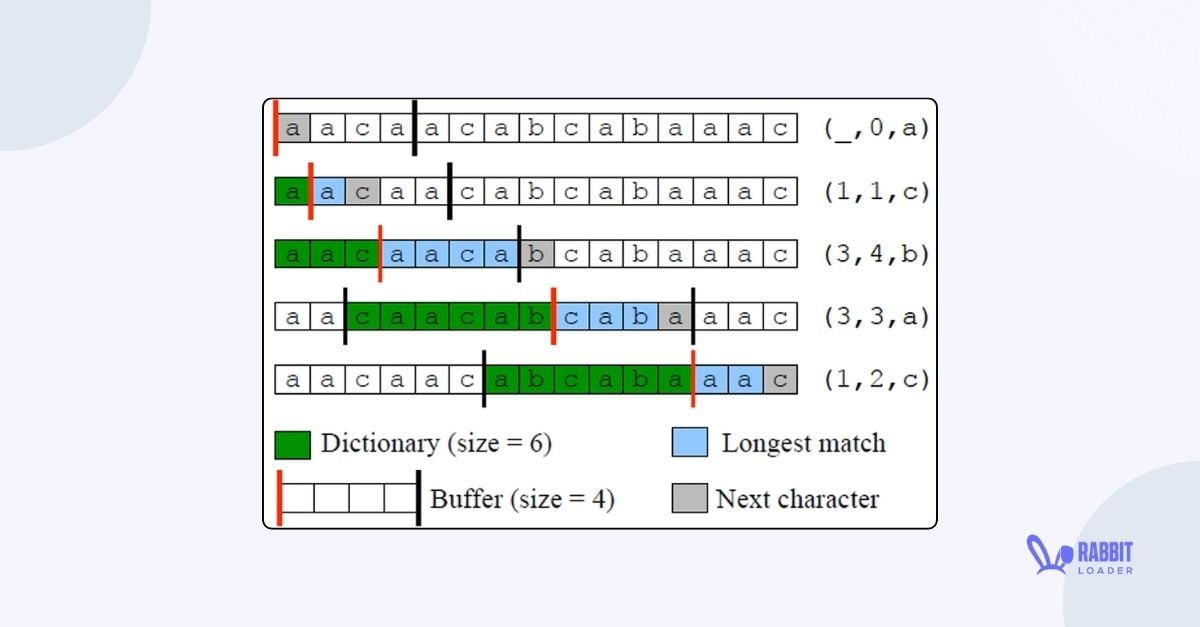
- LZ77 Algorithm
The Brotli compression method uses the LZ77 algorithm (also known as Lempel-Ziv 1977) to reduce the resource file size by reducing the code redundancy (duplicating the string data).

Brotli compression methods offer 3 compression levels such as Generic mode (if you are using WordPress, this mode is set to default by WordPress hosting), Text mode (this mode is specially designed for the compression of the text file efficiently), and font mode (like text mode, this mode is specially designed for compression the web fonts efficiently).
The Brotli compression method reduces the HTML document size by around 20%, whereas it reduces the CSS file size by approximately 16%. In the case of JavaScript files, the Brotli compression method reduces the file size by 15%.
How Gzip Method Compress A Resource File
After receiving an HTTP request from the browser, before implementing the Gzip algorithm, first, the server checks whether the browser supports any of this algorithm or not. If the browser supports the Gzip compression, then the server reduces the text-based resource file size by compressing them.
The Gzip compression method is mainly based on the LZ77 and Huffman coding. In the Gzip compression method, the first LZ77 coding algorithm is executed which reduces the data redundancy of your resource file. And finally Huffman coding is used to further compress the resource file and reduce the file size. For more details visit:
The Gzip compression method offers a total of 9 compression levels where compression level 9 provides the best compression ratio. In the Gzip method, you can achieve a lossless compression which means it reduces the data without discarding any important information. According to the Imperva website, by enabling the Gzip compression method, you can reduce upto 80% file size.
Understanding The Difference Between Gzip And Brotli Compression
At this point, we have already discussed the most common two text file compression methods: Gzip and Brotli. Now, the question may arise: What is the difference between these two compression methods?
While Gzip and Brotli both are used to compress the resource file size, there are some differences between their functionality. Here we will discuss the difference between Gzip and Brotli. We believe that after reading this all confusion will clear up.
| Gzip Compression | Brotli Compression |
| Gzip is the most traditional compression method to reduce the file size. | On the other hand, Brotli compression is the modern compression method developed by two Google employees: Jyrki Alakuijala and Zoltan Szabadka. |
| In the above, you can see that the Gzip compression method uses LZ77 and the Huffman coding algorithm. | Brotli compression uses LZ77 and Huffman coding algorithms along with the advanced static dictionary and context modelling. |
| Most of the modern browsers support the Gzip algorithm. | Compared with the Gzip compression, fewer browsers support Brotli compression. |
Enable GZIP Compression Manually
You can enable Gzip compression manually. but enabling Gzip compression requires extensive technical knowledge. Websites that have an Apache server can easily enable the Gzip compression method via the .htaccess file. To do so, you just need to paste the code below.
“<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>”
After pasting the code in the .htaccess file, you just need to save the file.
Enable Text Compression With RabbitLoader
As you can see above, manually enabling text compression can be daunting if you are not interested in coding wizardry. Now, how can you do it without breaking a sweat?
Fortunately, RabbitLoader has an easy solution for you.
Like the other web optimization techniques, in the case of compression also, RabbitLoader produces the best result for its users.

As you see, in brotli compression, you can achieve a better compression ratio. In order to achieve a better result, RabbitLoader enables the brotli compression on your website. Hence, when a user requests a web page, the server can send the compressed resource files, improving the website’s page loading time.
Conclusion
In this blog, we have discussed every detail of text compression, including what text compression is and its importance. We will also see the working mechanism of the most common 2 text compression methods: Gzip compression methods and Brotli compression methods and understand their differences.
Enabling the text compression method can significantly reduce the total page file size which can improve the page loading time. However, manually implementing text compression can demand a lot of technical things. But, you already have seen, using RabbitLoader, how easily you can implement text compression without any technical knowledge and effort.
Not only text compression, RabbitLoader also implement all necessary optimization techniques to achieve a 90+ PageSpeed score.
Hence, if your website also takes a lot of time to load and you have lost potential customers because of this, don’t waste your time. Install RabbitLoader and speed up your website.
Note: Apart from the WordPress website, RabbitLoader is also available for Shopify, Laravel and PHP-based websites.
Get The Best PageSpeed Score
For Your WordPress Website